Bootstrap Grid Tutorial
Intro
Bootstrap incorporates a highly effective mobile-first flexbox grid technique for designing layouts of any contours and sizes . It is actually formed on a 12 column structure and features a number of tiers, one for every media query range. You can easily apply it with Sass mixins or of the predefined classes.
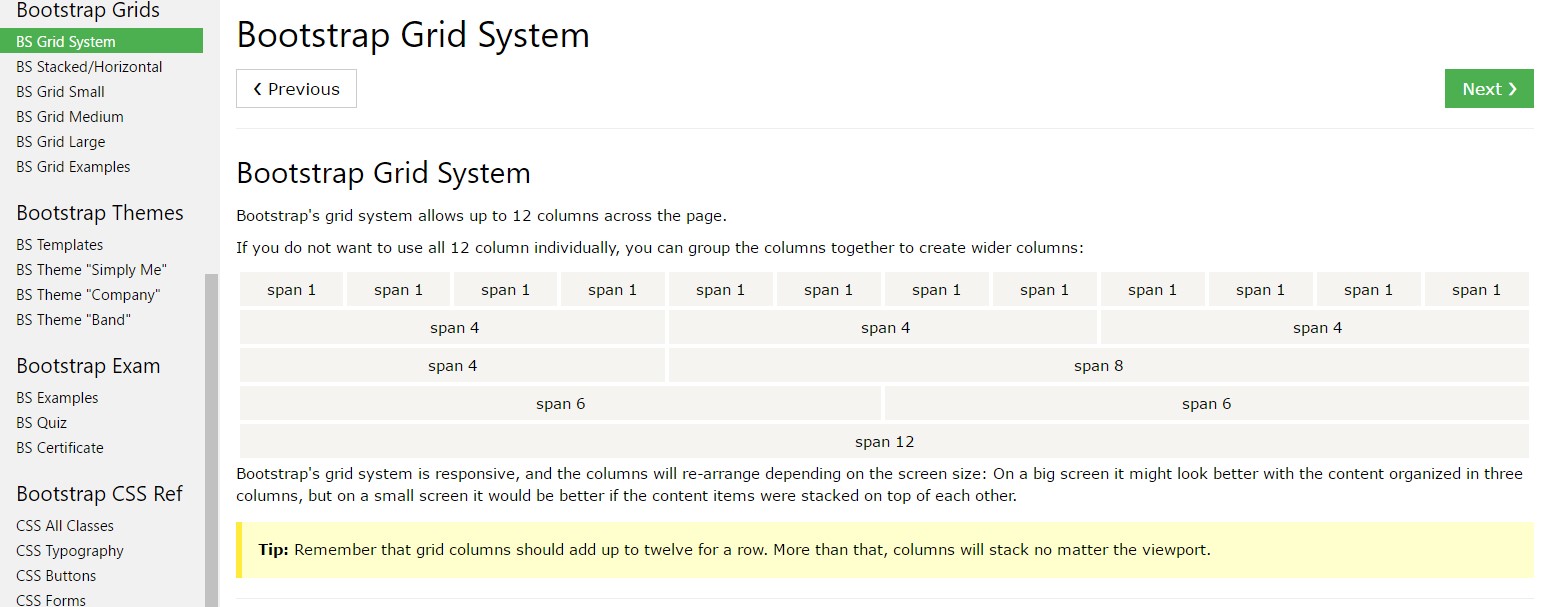
The most necessary component of the Bootstrap platform making it possible for us to make responsive website page interactively converting in order to always fit in the width of the display screen they get presented on continue to looking amazingly is the so called grid solution. The things it usually does is offering us the capability of generating tricky arrangements putting together row and a special number of column components maintained within it. Imagine that the visible size of the display screen is parted in twelve same elements vertically.
The ways to utilize the Bootstrap grid:
Bootstrap Grid Table employs a set of containers, rows, and columns to structure and adjust material. It's constructed utilizing flexbox and is entirely responsive. Shown below is an example and an in-depth examine ways in which the grid comes together.

The above illustration produces three equal-width columns on small-sized, middle, big, and also extra big devices employing our predefined grid classes. Those columns are concentered in the webpage together with the parent .container.
Here is actually how it does work:
- Containers give a means to focus your internet site's elements. Make use of .container for fixated width or else .container-fluid for whole width.
- Rows are horizontal groups of columns that ensure your columns are definitely organized correctly. We utilize the negative margin method on .row to ensure all of your material is fixed properly down the left side.
- Web content ought to be positioned in columns, also only columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns free from a set width will instantly format having same widths. For example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes signify the several columns you need to use removed from the possible 12 per row. { Therefore, in the case that you really want three equal-width columns, you can utilize .col-sm-4.
- Column widths are established in percentages, so they're constantly fluid and also sized relative to their parent component.
- Columns feature horizontal padding to produce the gutters within special columns, though, you may take out the margin from rows and padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, standard, large size, and extra big.
- Grid tiers are based upon minimum widths, indicating they apply to that tier plus all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large devices).
- You have the ability to apply predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the issues and also bugs around flexbox, like the incapability to apply a number of HTML components as flex containers.
Looks fantastic? Great, let us go on to discovering everything with an instance.
Bootstrap Grid System options
Generally the column classes are generally something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- generally keeps the same.
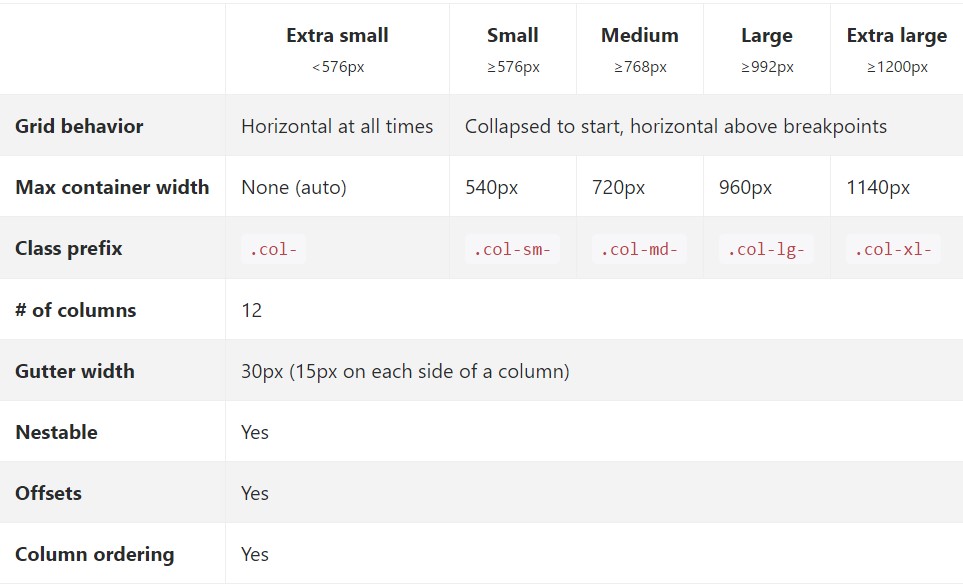
Once it approaches the Bootstrap Grid Example scales-- all of the realizable widths of the viewport ( or else the visual part on the screen) have been simply split up to five variations just as comes after:
Extra small-- widths under 544px or 34em ( that appears to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever larger than it .col-xl-*>
While Bootstrap uses em-s or else rem-s for identifying most sizes, px-s are employed for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not change with the font size.
Discover the way features of the Bootstrap grid system work all around various devices along with a useful table.

The several and brand-new from Bootstrap 3 here is one special width range-- 34em-- 48em being actually designated to the xs size shifting all the widths one range down. With this the sizes of 75em and over get without a determined size and so in Bootstrap 4 the Extra Big size becomes proposed to deal with it.
All the aspects designated through a particular viewport width and columns maintain its overall size in width when it comes to this viewport and all above it. When the width of the display gets less than the determined viewport size the elements stack above each other stuffing the whole width of the view .
You have the ability to also designate an offset to an aspect through a determined number of columns in a specified display screen size and above this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of specifying the offsets is brand new for Bootstrap 4-- the previous edition utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A handful of details to take into consideration anytime designing the markup-- the grids including columns and rows have to be positioned within a .container components. There are two sorts of containers accessible -- the set .container element which size remains intact before the next viewport size breakpoint is reached and .container-fluid which spans the entire width of the viewport.
Personal offspring of the containers are the .row features which in order get loaded in by columns. If you come up to place components with over 12 columns in width inside a single row the last components which width surpasses the 12 columns border will wrap to a new line. Several classes may be employed for a single element to format its visual appeal in different viewports as well.
Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for each breakpoint you require and every column will be the equal width.
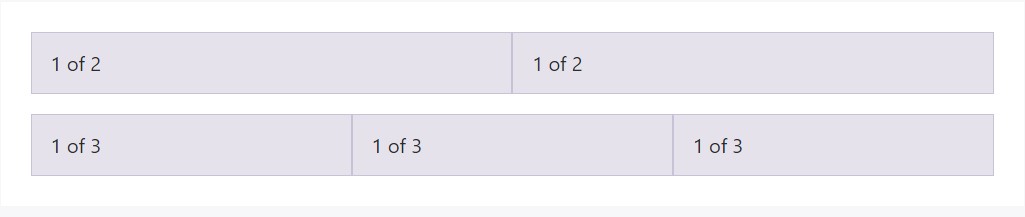
Equal width
As an example, below are two grid styles that apply to each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
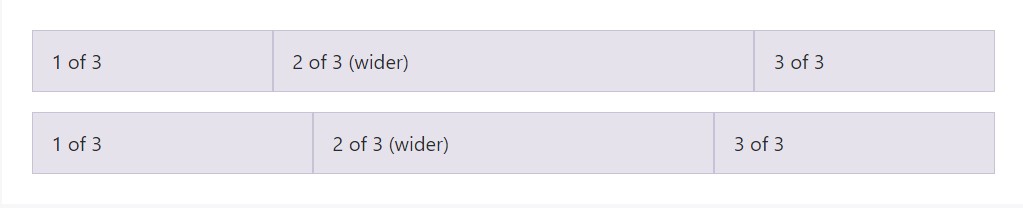
Auto-layout for the flexbox grid columns likewise signifies you can easily put the width of one column and the others are going to quickly resize about it. You can work with predefined grid classes ( just as presented below), grid mixins, or else inline widths. Keep in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width web content
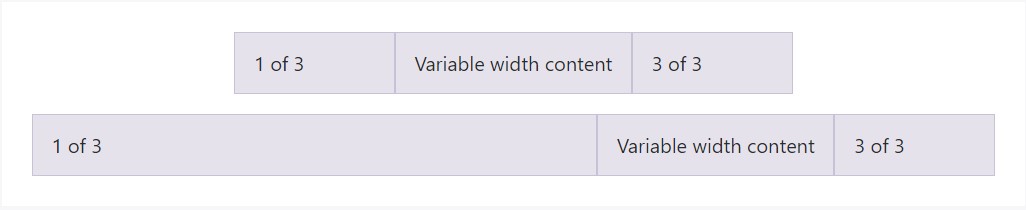
Employing the col- breakpoint -auto classes, columns can easily size itself based on the common size of its material. This is incredibly useful together with single line web content just like inputs, numbers, and the like. This specific, coupled with a horizontal alignment classes, is extremely helpful for focusing layouts together with unequal column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
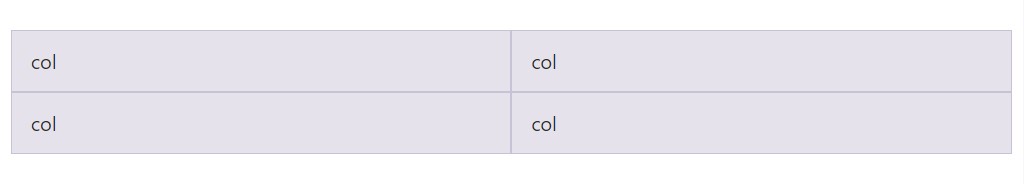
Create equal-width columns that span multiple rows with fitting a .w-100 precisely where you want the columns to break to a new line. Produce the breaks responsive with combining the .w-100 by having some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes for building complex responsive styles. Customise the proportions of your columns on extra small, small, medium, large, or extra large devices however you please.
All of the breakpoints
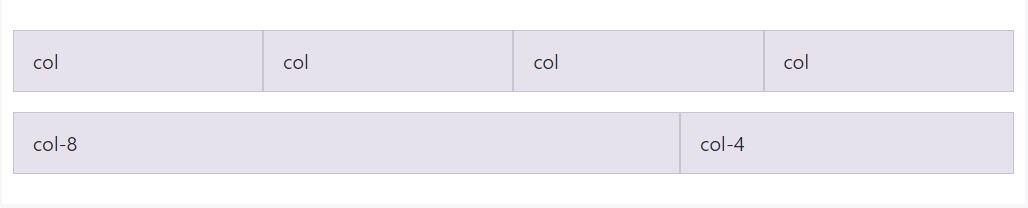
Intended for grids that are the similar from the smallest of devices to the biggest, make use of the .col and .col-* classes. Determine a numbered class once you need a particularly sized column; otherwise, don't hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
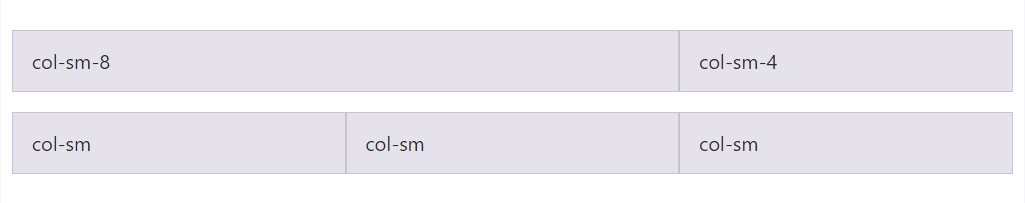
Applying a particular set of .col-sm-* classes, you can generate a basic grid system that getting starts piled in extra small devices before transforming into horizontal on computer ( common) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
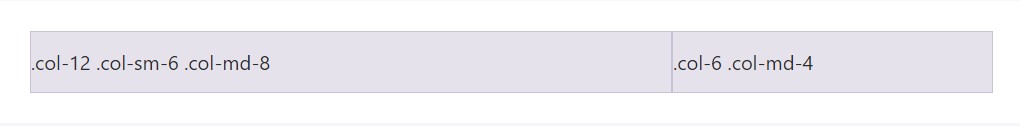
</div>Mix and suit
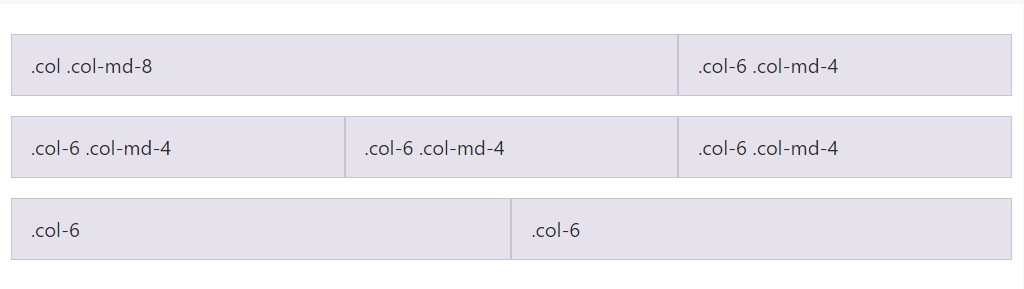
Don't prefer your columns to simply pile in a number of grid tiers? Utilize a mixture of different classes for each and every tier as needed. View the sample shown below for a more effective strategy of ways in which everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox placement utilities to vertically and horizontally coordinate columns.
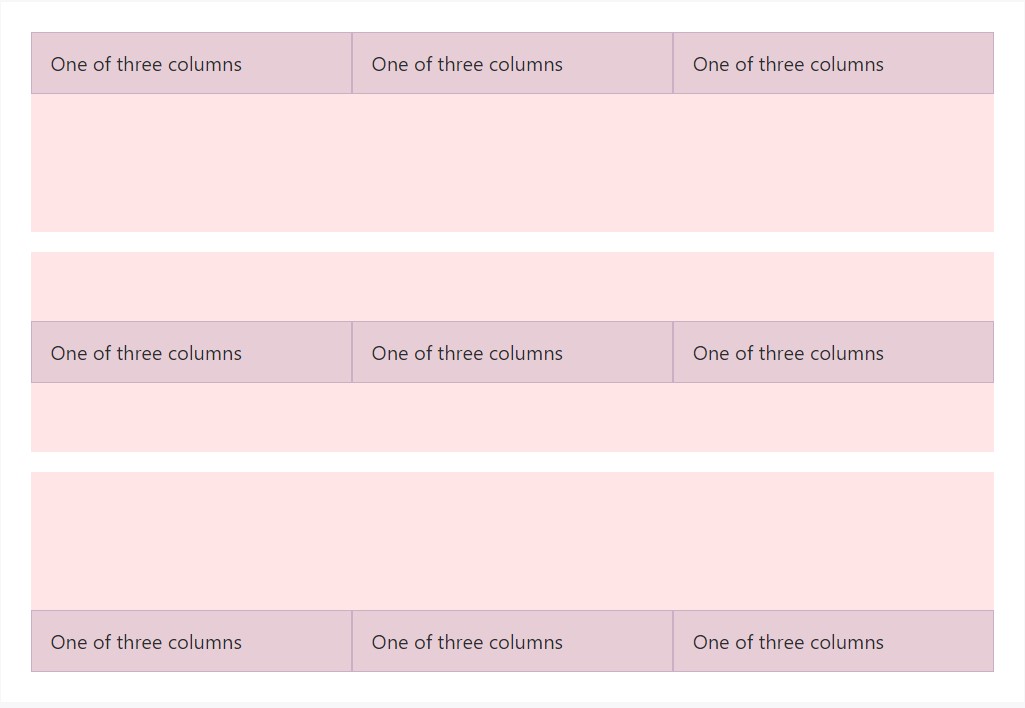
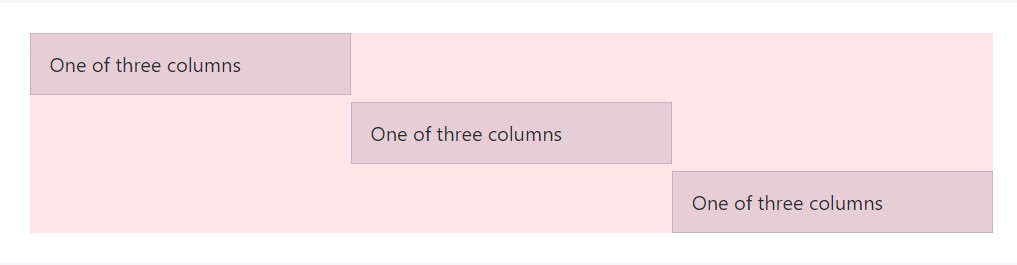
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
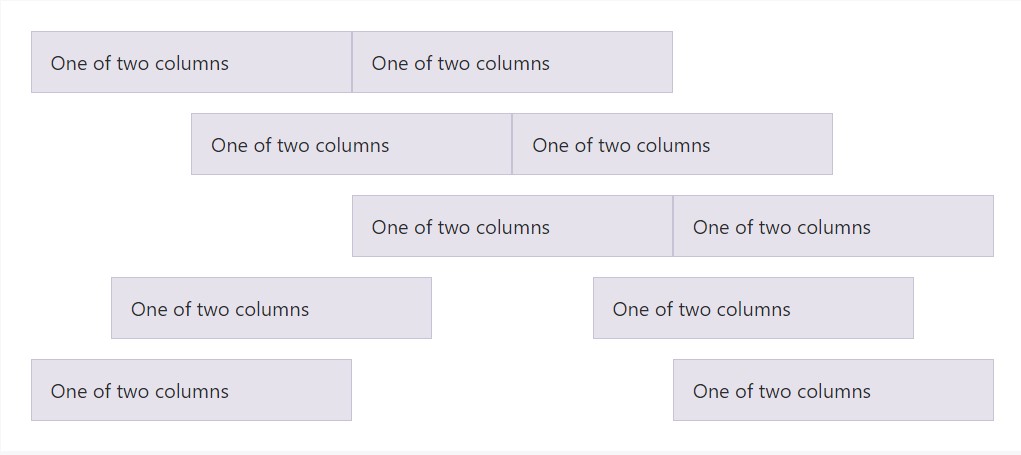
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns in our predefined grid classes may be taken out with .no-gutters. This eliminates the negative margin-s from .row together with the horizontal padding from all immediate children columns.
Here is actually the source code for developing these kinds of styles. Take note that column overrides are scoped to only the first children columns and are targeted by means of attribute selector. Even though this provides a much more certain selector, column padding have the ability to still be further customized along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Take note you can surely remain to employ this together with all additional predefined grid classes ( involving column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
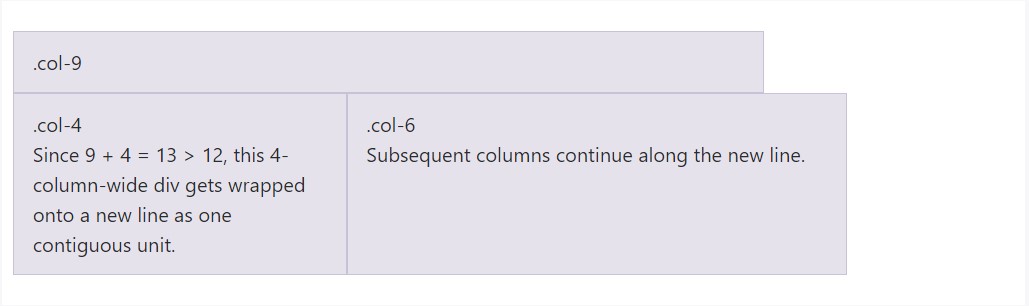
</div>Column wrap
If more than just 12 columns are settled within a single row, each set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
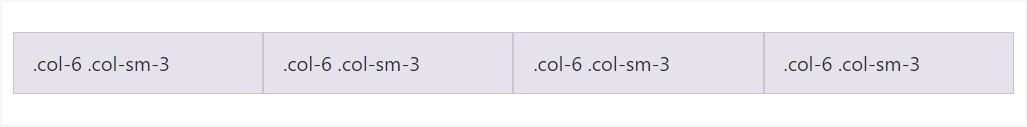
</div>Reseting of the columns
Along with the variety of grid tiers easily available, you are actually tied to face problems where, at particular breakpoints, your columns really don't clear quite appropriate being one is taller in comparison to the another. To take care of that, apply a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
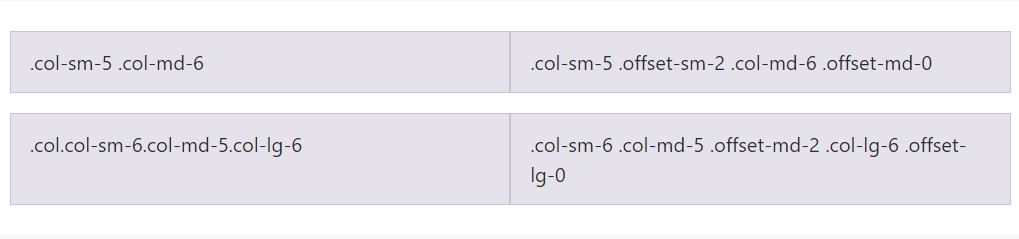
</div>In addition to column cleaning at responsive breakpoints, you may likely need to reset offsets, pushes, or pulls. Notice this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
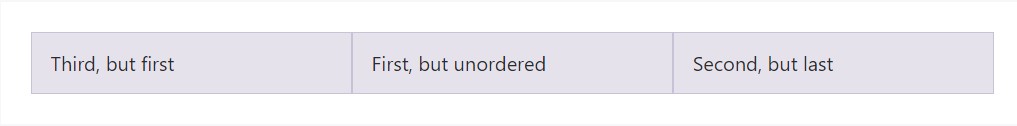
Flex purchase
Work with flexbox utilities for controlling the visible order of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
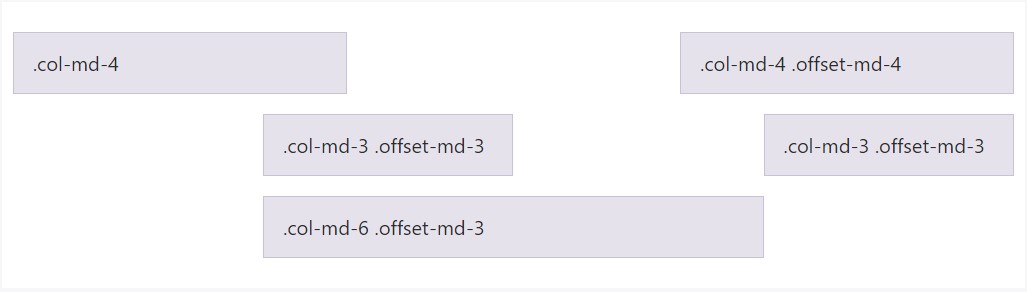
</div>Neutralizing columns
Transport columns to the right making use of .offset-md-* classes. These types of classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
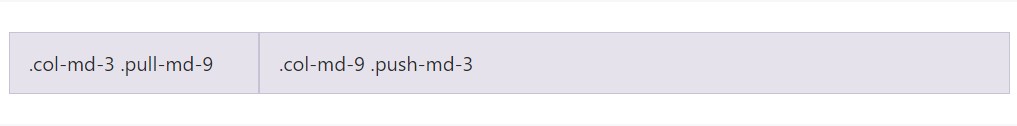
</div>Pull and push
Conveniently switch the disposition of our incorporated grid columns along with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Web content placement
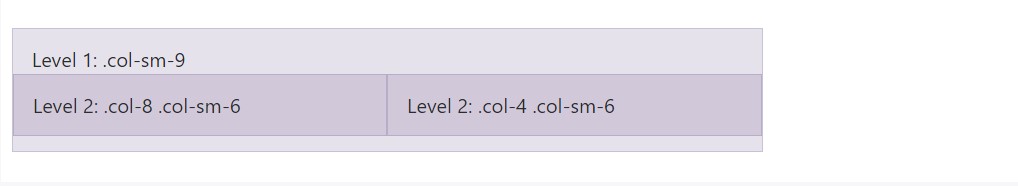
To nest your web content with the default grid, include a new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Nested rows should incorporate a set of columns that add up to 12 or fewer (it is not required that you use all of the 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's source Sass information
If using Bootstrap's origin Sass data, you have the opportunity of utilizing Sass mixins and variables to produce custom made, semantic, and responsive webpage arrangements. Our predefined grid classes operate these similar variables and mixins to provide a whole set of ready-to-use classes for quick responsive designs .
Options
Variables and maps identify the number of columns, the gutter width, as well as the media query point. We use these to bring in the predefined grid classes reported earlier, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example usage
You have the ability to reshape the variables to your very own custom made values, or simply just work with the mixins using their default values. Here is literally an illustration of using the default settings to build a two-column format having a space among.
Check it out at work in this particular delivered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Employing our integral grid Sass maps and variables , it is really achievable to fully modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The variety of grid columns and their horizontal padding (aka, gutters) may possibly be modified by means of Sass variables. $grid-columns is applied to develop the widths (in percent) of each individual column while $grid-gutter-widths permits breakpoint-specific widths that are split evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving further than the columns themselves, you can in addition customize the amount of grid tiers. If you wanted simply three grid tiers, you would certainly modify the $ grid-breakpoints plus $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When creating any type of changes to the Sass variables or maps , you'll ought to save your adjustments and recompile. Accomplishing this are going to out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be updated to employ the custom-made breakpoints.
Final thoughts
These are really the simple column grids in the framework. Operating certain classes we are able to direct the individual elements to span a determined quantity of columns baseding upon the actual width in pixels of the viewable area in which the webpage becomes exhibited. And since there are actually a plenty of classes identifying the column width of the elements as opposed to exploring every one it is certainly more useful to try to realise precisely how they in fact get created-- it is actually quite convenient to remember having simply just a handful of things in mind.
Take a look at several video clip tutorials about Bootstrap grid
Related topics:
Bootstrap grid formal records

W3schools:Bootstrap grid article

Bootstrap Grid column