Bootstrap Popover Template
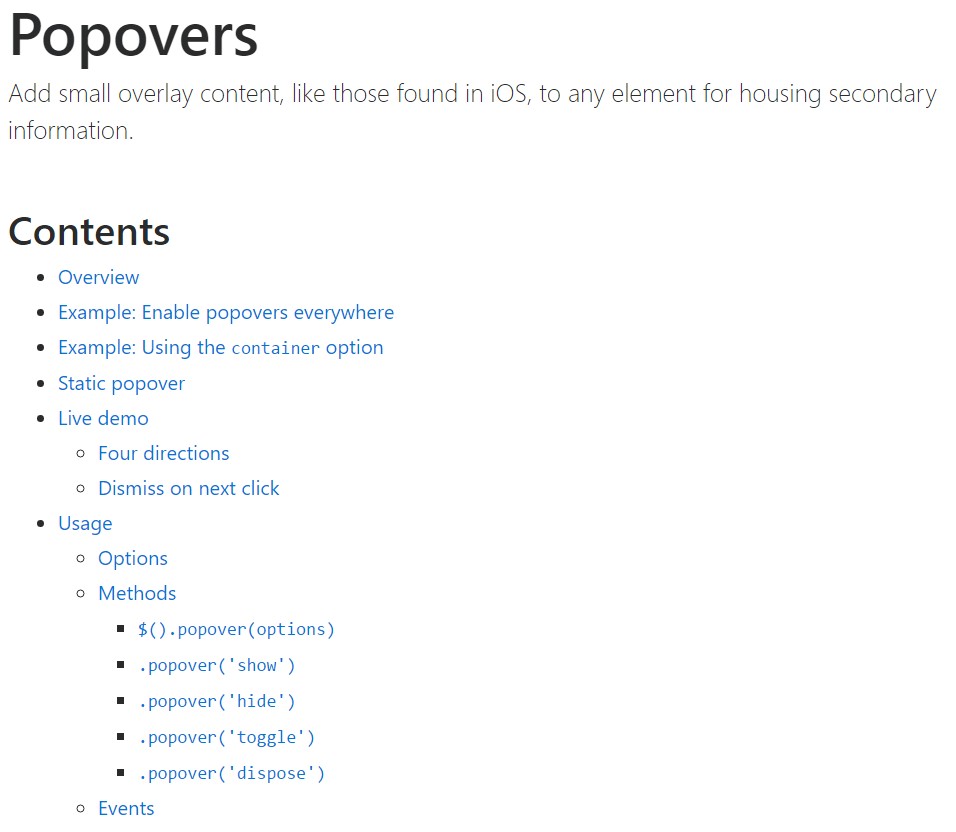
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
Along with Bootstrap 4 you can easily get your site now a lot faster than ever before. Also, it is reasonably really much easier to use Bootstrap to develop your internet site than some other platforms. With the integration of HTML, CSS, and JS framework it is one of the most favored platforms for website improvement.
Several capabilities and tricks in Bootstrap 4
A number of the most recommended features of the Bootstrap 4 feature:
• An improved grid structure that enables the user to make mobile device friendly web sites using a fair level of ease.
• Various utility guidance sets have been included in the Bootstrap 4 to assist in simple learning for starters in the business of website creation.
Aspects to note
Step 2: Rewrite your article by highlighting words and phrases.
, the connections to the older version, Bootstrap 3 have not been absolutely cut off. The developers have assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for many internet browsers along with managing systems has been included in the Bootstrap 4
• The total sizing of the font is improved for comfortable observing and web-site development practical experience
• The renaming of many components has been done to ensure a faster and even more trusted web development process
• Along with brand new customizations, it is attainable to develop a much more interactive internet site with very little efforts
Bootstrap Popover Position
And now let us access the essential material.
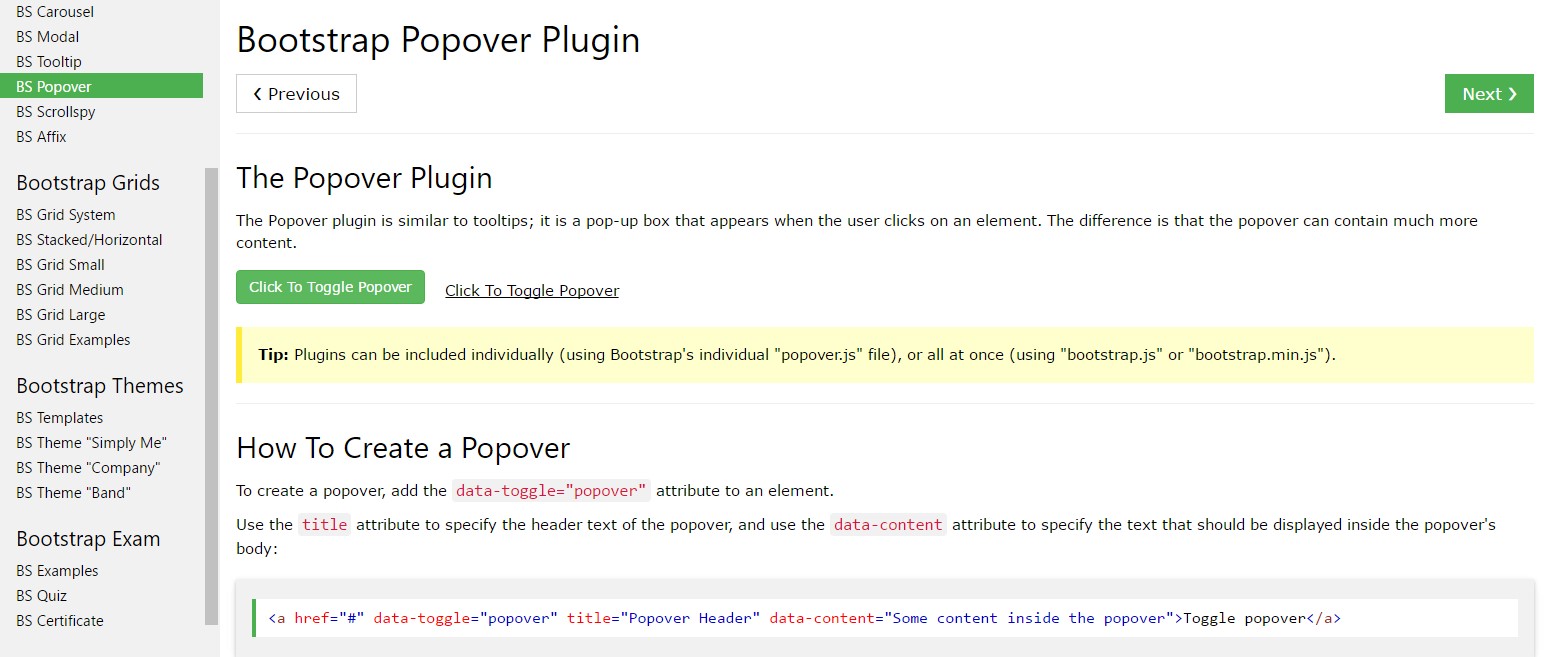
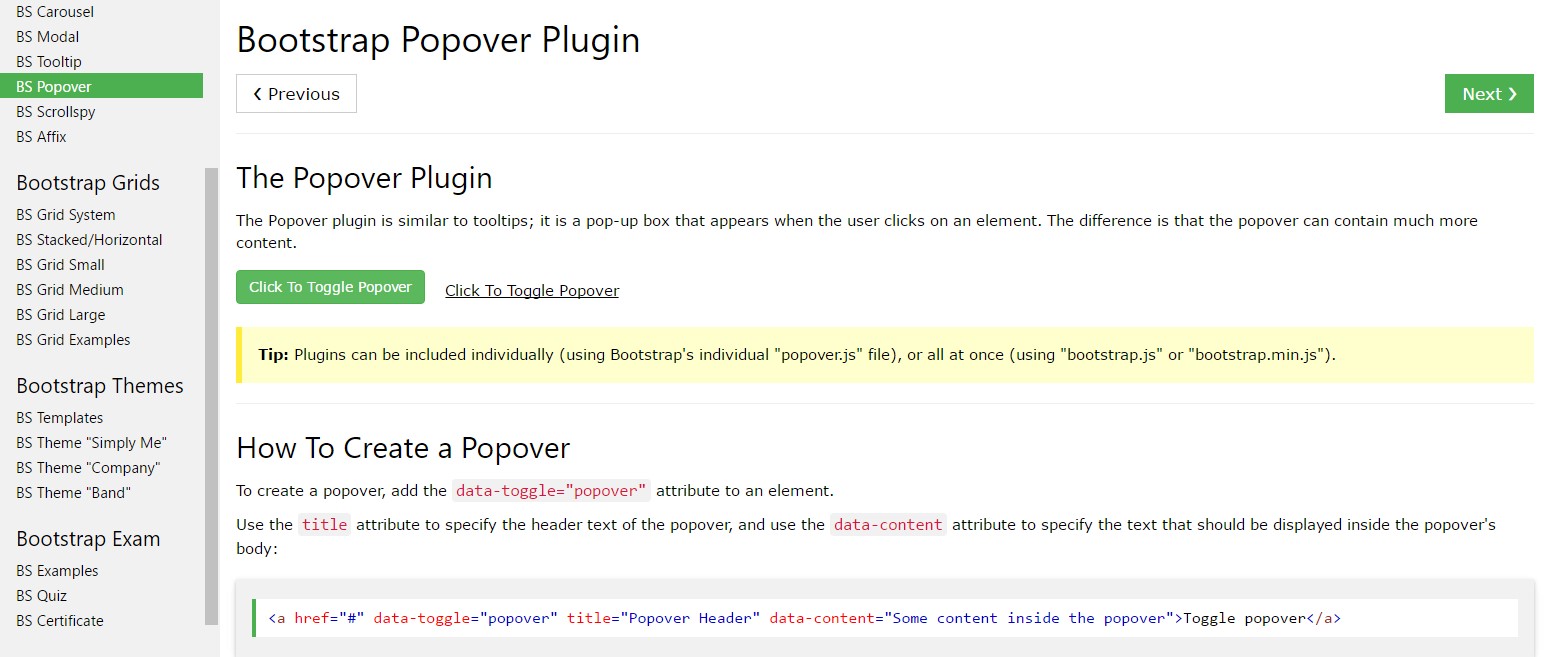
Supposing that you like to bring in special secondary info on your website you can make use of popovers - simply just add little overlay content.
The best way to utilize the popover plugin:
- Bootstrap Popover Position lean on the 3rd side library Tether for installing. You must absolutely include tether.min.js prior to bootstrap.js in order for popovers to do the job!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness causes, so that you need to activate them yourself.
- Zero-length title and content values will never ever present a Bootstrap Popover Form.
- Identify container:'body' in order to prevent rendering problems in more challenging components (like Bootstrap input groups, button groups, etc).
- Generating popovers on hidden components will definitely never act.
- When triggered directly from hyperlinks that span multiple lines, popovers will certainly be centered. Work with white-space: nowrap; on your <a>-s to keep away from this behavior.
Did you found out? Great, why don't we see how they operate along with some examples.
You have to feature tether.min.js prior to bootstrap.js in order for popovers to work!
For example: Enable popovers all over
One practice to initialize all popovers in a page would be to pick them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Employing the container possibility
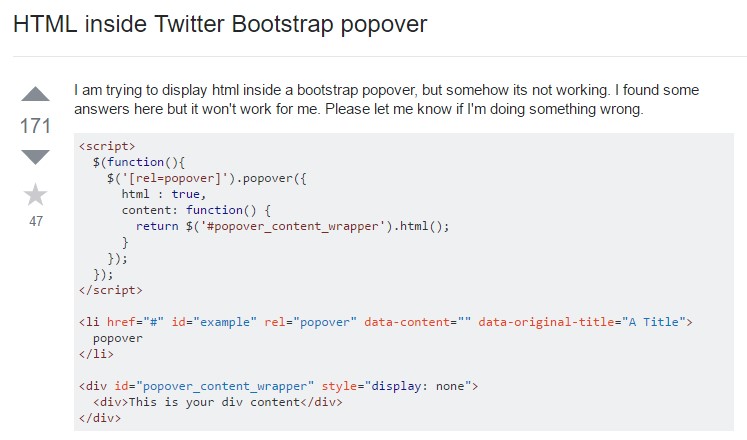
If you contain several styles on a parent feature that conflict with a popover, you'll like to indicate a custom made container to make sure that the popover's HTML shows up within that component alternatively.
$(function ()
$('.example-popover').popover(
container: 'body'
)
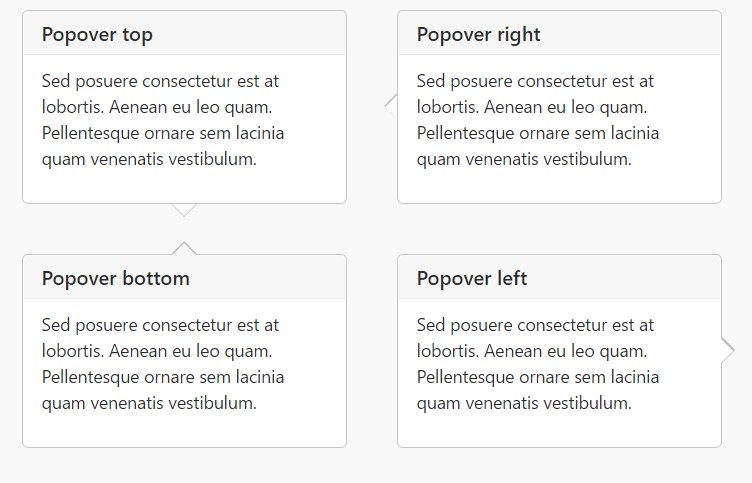
)Static popover
Four options are easily available: high point, right-handed, lowest part, and left aligned.

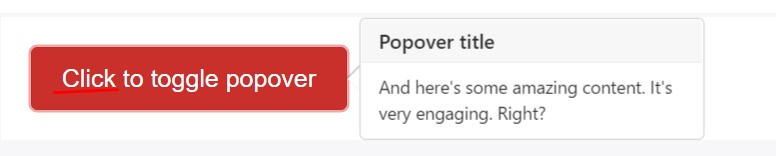
Live demo

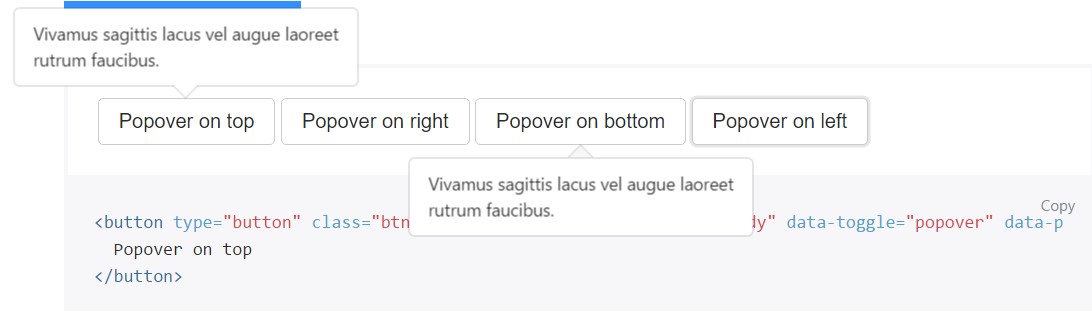
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
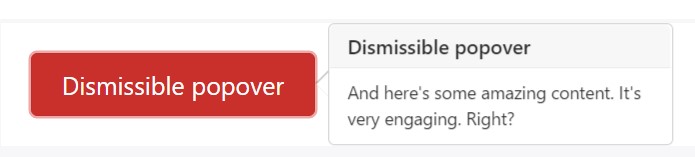
</button>Dismiss upon next mouse click
Apply the focus trigger to depose popovers on the second click that the site visitor makes.
Specific markup needed for dismiss-on-next-click
For correct cross-browser and cross-platform activity, you will need to employ the <a> tag, not the <button> tag, and you in addition must integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Prepare popovers via JavaScript
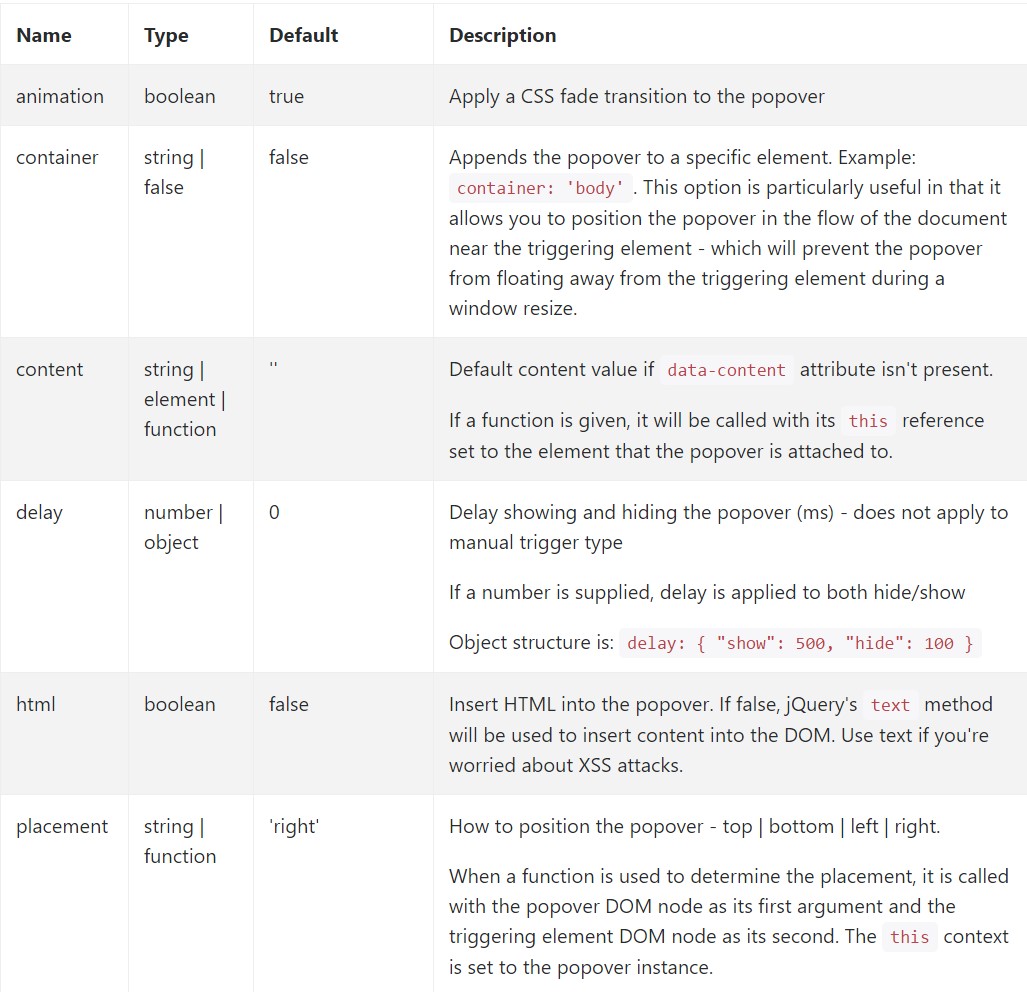
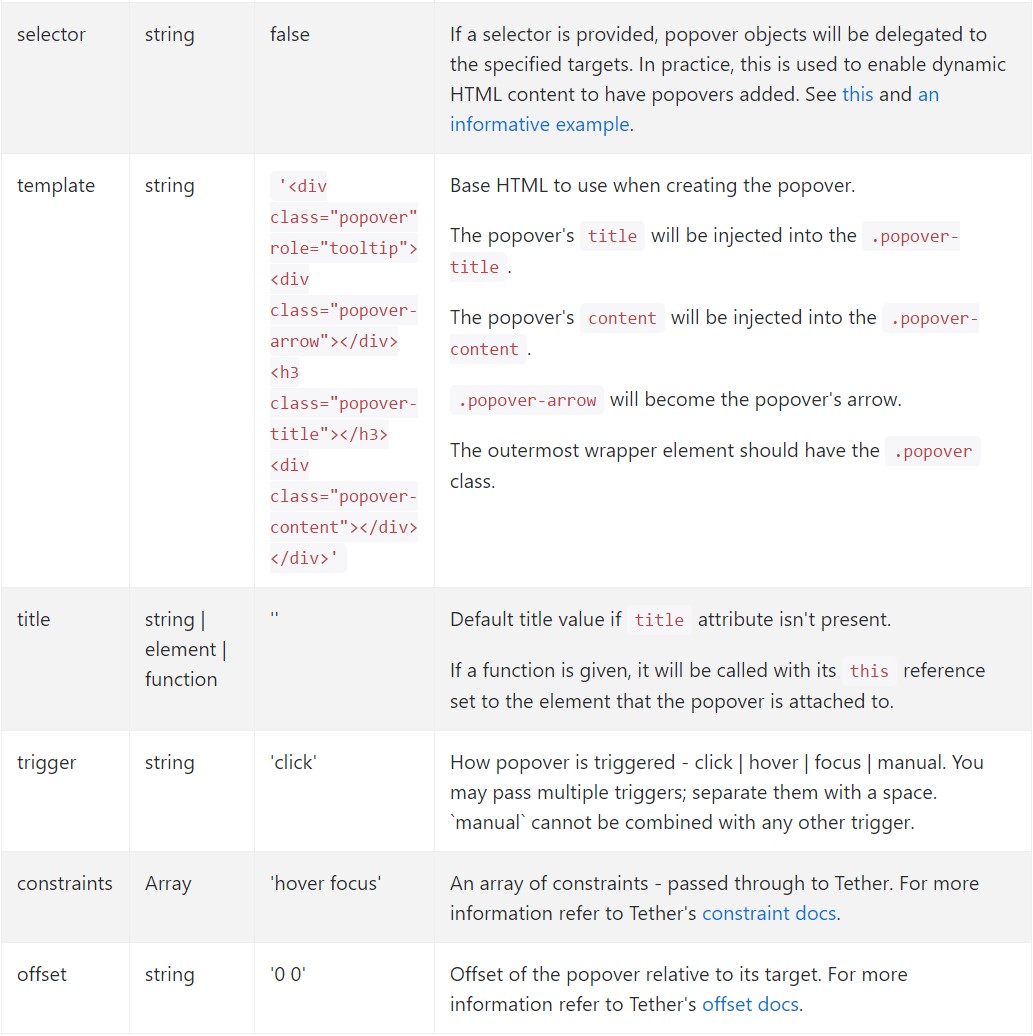
$('#example').popover(options)Possibilities
Selections may be passed using data attributes or else JavaScript. For data attributes, append the option name to data-, as in data-animation="".


Information attributes for specific popovers
Options for separate popovers may additionally be pointed out throughout the use of data attributes, being revealed above.
Techniques
$().popover(options)
Initializes popovers with regard to the element collection.
.popover('show')
Reveals an element's popover. Come back to the caller before the popover has actually been revealed (i.e. prior to the shown.bs.popover event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the caller before the popover has truly been covered (i.e. prior to the hidden.bs.popover activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the caller before the popover has really been demonstrated or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and destroys an element's popover. Popovers which apply delegation ( that are created using the selector feature) can not actually be separately destroyed on descendant trigger features.
$('#element').popover('dispose')
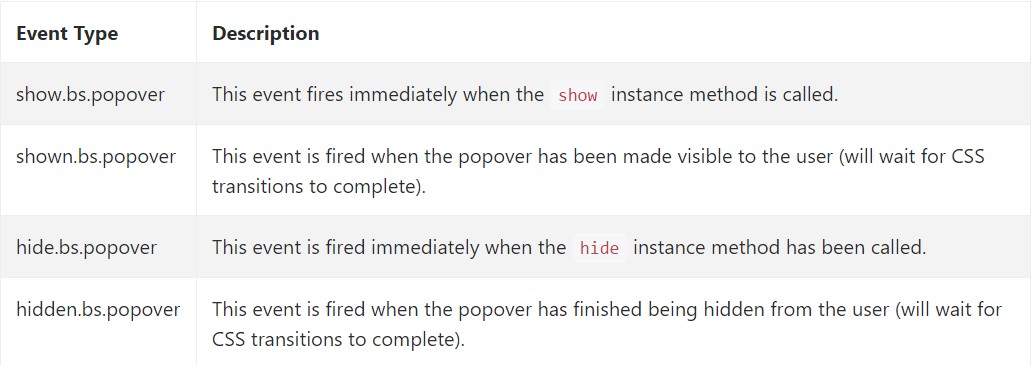
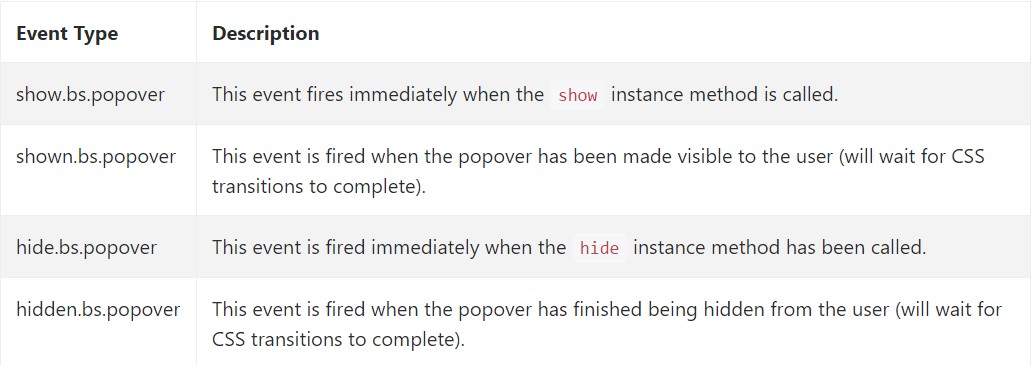
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a number of online video training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative records

Bootstrap popovers tutorial

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the element collection.
.popover('show')
Reveals an element's popover. Come back to the caller before the popover has actually been revealed (i.e. prior to the shown.bs.popover event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never shown.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller before the popover has truly been covered (i.e. prior to the hidden.bs.popover activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the caller before the popover has really been demonstrated or disguised (i.e. just before the shown.bs.popover or hidden.bs.popover event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and destroys an element's popover. Popovers which apply delegation ( that are created using the selector feature) can not actually be separately destroyed on descendant trigger features.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a number of online video training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative records

Bootstrap popovers tutorial

Bootstrap Popover issue