Bootstrap Image Gallery
Overview
Take your pics in to responsive form ( so that they certainly never turn into bigger than their parent elements) and put in light-weight formats to them-- all via classes.
Despite of how effective is the message showcased inside of our web pages no question we really need a couple of as powerful pictures to back it up getting the web content really shine. And due to the fact that we are certainly inside of the mobile gadgets era we likewise require those pictures functioning appropriately in order to show best at any type of display screen scale given that no one enjoys pinching and panning around to become capable to certainly view just what a Bootstrap Image Responsive stands up to show.
The guys behind the Bootstrap framework are perfectly aware of that and directly from its start some of the most well-known responsive framework has been giving impressive and very easy tools for finest appeal and responsive behavior of our illustration features. Here is just how it work out in current edition.
Differences and changes
Unlike its forerunner Bootstrap 3 the fourth version utilizes the class .img-fluid in place of .img-responsive as it used to be. What this class implies is the Bootstrap Image Gallery will fill up the all width of its container scaling up or down accordingly to protect its own proportions. So for starters-- make certain you incorporate .img-fluid to your <div class="img"><img></div> components when you are incorporating all of them within Bootstrap 4 powered web-site pages.
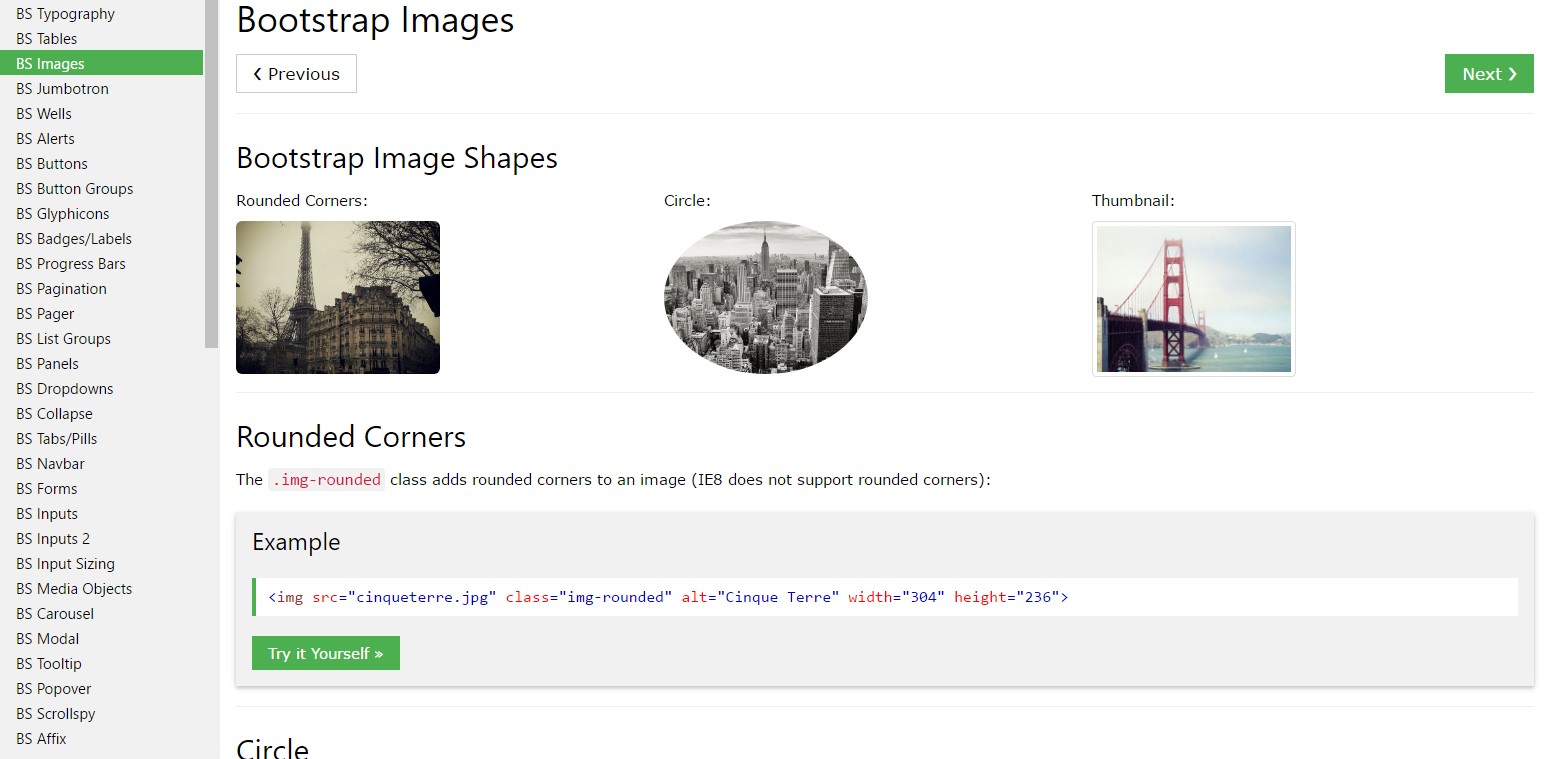
{ You can also use the predefined styling classes making a specific image oval utilizing the .img-cicrle class, display with a slight curved border using a delicate offset directly from the actual web content utilizing the .img-thumbnail class or simply a little round the sharp edges with the .img-rounded class to achieve a little friendlier appearance.
Responsive images
Images in Bootstrap are provided responsive by having .img-fluid. max-width: 100%; plus height: auto; are related to the picture to ensure it sizes together with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations utilizing .img-fluid are overmuch sized. To deal with this, bring in width: 100% \ 9; where wanted. This fix incorrectly sizes other picture formats, so Bootstrap does not employ it systematically .
Image thumbnails
Besides our border-radius utilities , you have the ability to work with .img-thumbnail to offer an image a curved 1px border appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
The moment it comes to alignment you can easily use a few quite effective tools just like the responsive float helpers, content position utilities and the .m-x. auto class as follows :
The responsive float devices could be used to insert an responsive image floating left or right and also change this position according to the dimensions of the present viewport.
This specific classes have utilized a few improvements-- from .pull-left and also .pull-right inside the previous Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and lastly at the sixth alpha-- to .float-left and .float-right switching out the .float-xs-left and also .float-xs-right classes with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Centralizing the illustrations inside of Bootstrap 3 used to take place applying the .center-block class. In the new version of the framework this currently occurs by using the .m-x. auto class coupled with .d-block in order to establish the image to feature just as a block.
Regulate images using the helper float classes or else message alignment classes. block -level images may be centered utilizing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message alignment utilities could be employed applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent element in which the actual <div class="img"><img></div> feature has been wrapped. A fresh feature in current alpha 6 build of the Bootstrap 4 again involves the canceling of the -xs- position-- and so in the event that you need to for instance focus an image globally-- for all of the scales together with the text utilities simply use the .text-center class.
Final thoughts
Basically that is actually the way you can easily incorporate just a handful of easy classes to obtain from regular images a responsive ones together with current build of the most preferred framework for developing mobile friendly website page. Now everything that is actually left for you is discovering the right ones.
Take a look at some online video guide about Bootstrap Images:
Connected topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.