









Video LightBox JS er et gratis wizard program der hjælper dig nemt med at integrere video på din hjemmeside eller blog med et par klik uden at skrive en eneste linje kode.
Alt der behøves er 3 lette trin: 1.Tilføj Video, 2. Vælg Skabelon, 3.Udgiv. På det første trin, tilføjer du et videoklip, for eksempel kopiér og indsæt en YouTube url (adresse) eller drag and drop en video- fil og vælg derefter den ønskede skabelon for video-popup samt video-miniatureudseende (thumbnail) og på det sidste trin, gemme det færdige resultat på et lokalt drev eller direkte til internettet via den indbyggede FTP klient.
Video LightBox laver selv et lækkert miniaturebillede (thumbnail) til dit klip. Klik på dette miniaturebillede, så udvider det sig til et stilfuldt flydende vindue der indeholder videoen. Uden noget som helst CSS, HTML, JavaScript kodning eller billedredigering. Kun et par klik skal der til for at få din video udgivet på internettet!
Nye Ghost, Metro, Modern, Prime Time, Catalyst, Dominion, Android, IPhone, Cloud, Dark Glass, Windows, Mac and Facebook skabeloner!
|
|
Video LightBox er gratis til ikke-kommerciel brug.
Der kræves en betalings-betaling for brug på en kommerciel hjemmeside. Video LightBox Business Versionen giver desuden mulighed for at fjerne VideoLightBox.com reklamen samt en funktion til at sætte dit eget vandmærke på videoerne. Når du har afsluttet betaling via sikker formular, vil du straks modtage en licens-nøgle via e-mail, som ændrer din Video LightBox Gratis-version til en Business-version. Du vælger den ønskede betalingsform: kreditkort, bankoverførsel, check, PayPal eller lignende.
Du kan også få Business Edition gratis, hvis du hjælpe med at oversætte Video LightBox websted til dit modersmål, kan du kontakte os på  for mere info.
for mere info.
|
|
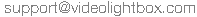
Kopier et direkte link til din YouTube-video (eller Google Video, Metacafe, Vimeo, MySpace) ind i 'Video url'-feltet og tryk på "Tilføj video"-knappen. Denne video vil automatisk blive tilføjet til dit hjemmeside galleri.

Hvis du har medtaget videoer, som du ikke ønsker skal være i hjemmesiden galleriet, kan du nemt at fjerne dem. Vælg alle de videoer, du ønsker at fjerne fra hjemmeside-galleriet og tryk 'Slet valgte ..'-knappen på værktøjslinjen. Du kan vælge videoer til og fra ved at holde CTRL-knappen nede mens du vælger ved at klikke på de ønskede/uønskede videoer.
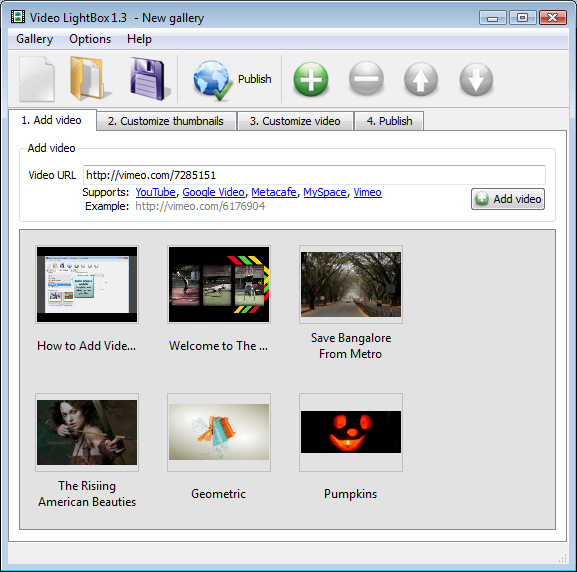
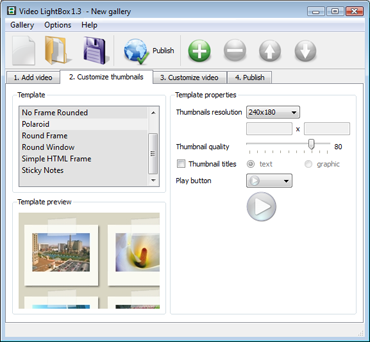
Skift mellem de foruddefinerede skabeloner for vælge en skabelon du vil bruge til dit galleri.


Du kan styre kvaliteten af miniaturebilleder ved at definere "Miniature kvalitet"-parameter (0% -100%). Du kan indstille forskellige størrelser af miniaturer samt videoopløsning.


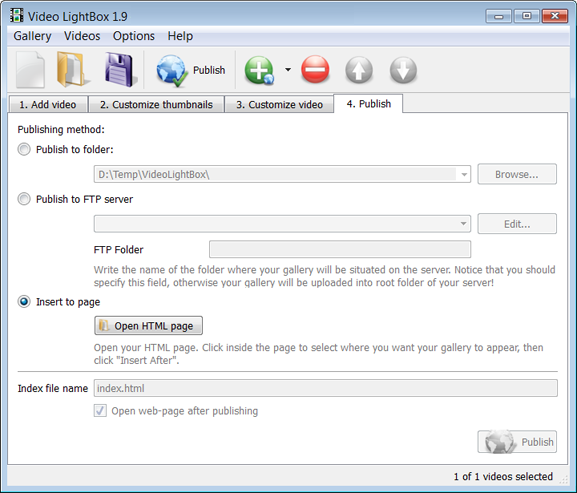
Nu er du klar til at udgive dit video-galleri til hjemmeside eller bare til et lokalt drev for at teste. Vælg udgivelsemetode: Udgiv til mappe eller udgiv til FTP-server.

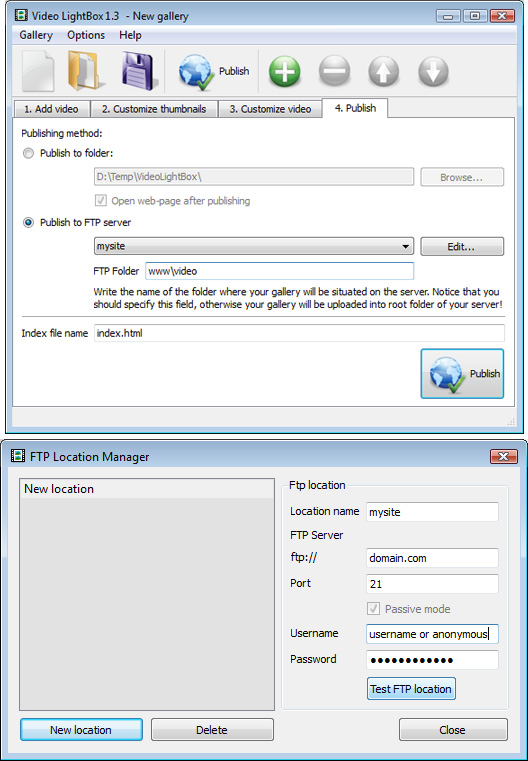
Du vil kunne tilføje et nyt FTP-site ved at klikke på "Rediger" til højre for "Udgiv til FTP-server" dropdown-listen. FTP Server Manager-vinduet vises. Skriv nu i et meningsfuld (dette er ikke det faktiske værtsnavn) navn til dit websted og udfyld FTP-oplysningerne i de relevante felter. Du bliver nødt til at skrive i dit værtsnavn, f.eks domæne. FTP-port er normalt placeret på Port 21 - Derfor er dette blevet udfyldt for dig allerede. Hvis din webserver anvender en anden port, skal du indtaste det her.
Indtast dit brugernavn og adgangskode til FTP-forbindelsen. Hvis du ikke udfylder disse oplysninger, vil Video LightBox ikke være i stand til at forbinde til din webserver og dermed ikke i stand til at overføre dine videoer til hjemmesiden. Hvis dette websted tillader anonym adgang, skal du blot skrive "anonym" som brugernavn og din e-mail-adresse som adgangskode.

Du vil måske ændre biblioteket så hvis du skal have dine uploadede billeder placeret i f.eks "www/gallery/"skal du angive det i FTP-mappe feltet i "Udgiv Galleri"-vinduet.
BEMÆRK - VIGTIGT! Skriv navnet på den mappe hvor dit videogalleri skal placeres på serveren. Det er vigtigt at angive dette bibliotek for ellers vil video-galleri blive uploadet til rodmappen på din server!
Når du forlader Video LightBox, vil du blive spurgt, om du vil gemme dit projekt. Projektet består af de videoer, du har valgt at sætte på dit video-galleri samt alle dine indstillinger. Det er en god ide at gemme projektet, da det vil give dig mulighed for at lave justeringer til det allerede gemte hvis du beslutter dig for at rette i galleriet og udgive det påny. Så klik på Ja, og indtast derefter et navn til dit projekt. For at vælge placeringen af dit projekt, skal du blot klikke på "Gennemse mapper"-knappen og vælge en anden placering. Klik derefter på "Gem".
Video LightBox genererer en særlig kode. Du kan indsætte et sted på din side, hvor du ønsker at tilføje video-popup.
* Eksporter dine LightBox galleriet med Video LightBox til en test-mappe på det lokalt drev.
* Åbn den genererede index.html fil i en teksteditor.
* Kopier alle koder til Video LightBox fra HEAD og BODY tags'ne, og indsæt den på din side i HEAD-tagget og på det sted, hvor du ønsker at have et galleri (inde i BODY-tagget).
<head>
...
<!-- Start VideoLightBox.com HEAD section -->
.....
<!-- End VideoLightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start VideoLightBox.com BODY section -->
.....
<!-- End VideoLightBox.com BODY section -->
...</body>
For fejlfinding, forslag til funktionalitet og generel hjælp, kontaktes kundeservice på  .
.
Sørg for at medtage oplysninger om din browser, operativsystem, Video LightBox version og et link (eller relevante kode).