Bootstrap Checkbox Style
Overview
Once in a while the elementary things might probably become extremely important-- most especially each time you come to need them. As an example how do your visitors interact with the pages you build stating a simple Boolean act-- simply yes or no regarding a number of the questions you should ask, just how they do accept the terms or else line up a handful of the achievable choices they might have. We often get past this without paying much of an recognition to the feature chargeable for these types of activities but the Bootstrap Checkbox Design is really a quite critical component-- one our forms can't actually complete without.
In current fourth version of the Bootstrap platform we are delivered with the .form-check and also .form-check-label classes in order to show the good old default checkbox component and in the event that you would likely want them stacked just ensure you have wrapped them inside an additional <div> with the .form-check class appointed to it. In order your checkboxes to show appropriately in Bootstrap 4 you should also appoint the .form-check-label class to the <label> element and the <input> tag itself ought to have the .form-check-input class.
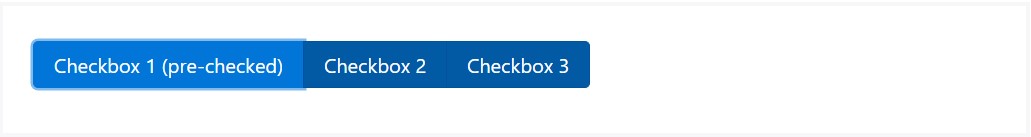
Exactly how to employ the Bootstrap checkbox:
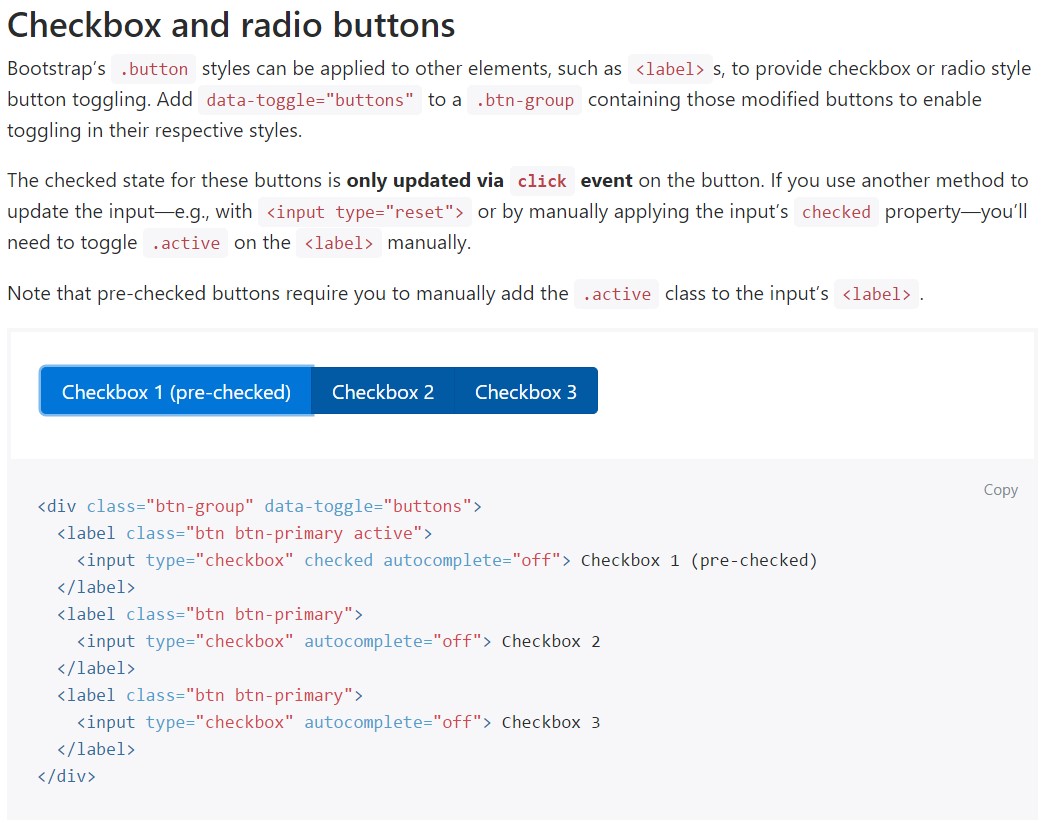
The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we need the checkboxes to arrive in our forms without the customer actually can have any activity clicking them-- that is simply where exactly the disabled option comes out.
Just to disable appropriately a checkbox in Bootstrap 4 working with the basic HTML attribute disabled attribute along with just providing it you could quite possibly as well style the cursor each time the visitor hovers over the disabled component making it to a "not enabled " icon causing your forms extra intuitive and easy to deal with.
If you like the suggestion and really would like to carry this out you should assign the .disabled class to the parent .form-check element in turn the result to display best though the entire element has been actually hovered-- this will get quite more obvious
Yet another representation
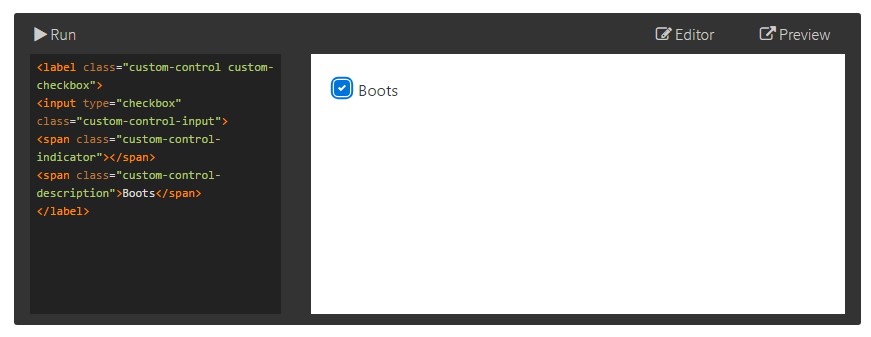
Any time you are employing checkboxes, wrap them in a <label> element by using the Bootstrap 4 .custom-control and also .custom-checkbox classes utilized.
Use .custom-control-input on the certain <input> element.
Also work with two <span> elements: one with the .custom-control-indicator class added, and the other with .custom-control-description ( and also place the actual label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default checkboxes and radios are raised upon with the aid of .form-check, a single class for both input types that enhances the layout and action of their HTML elements. Checkboxes are for choosing one or a handful of options inside a list, while at the same time radios are for picking just one choice from several.
Disabled checkboxes and radios are provided, but to deliver a not-allowed pointer on hover of the parent <label>, you'll need to bring in the .disabled class to the parent .form-check. The disabled class is going to also lighten the text message coloration to help signify the input's state.
A new component for the Bootstrap edition 4 framework is the introduction of the so called custom form elements. These are the identical elements we are used to in performance however designated much more appealing and with the Bootstrap manner. Having them you can absolutely bring in amazing spice as well as style to your material via simply delegating a number of supplemental classes to the controls you provide in your forms.
If you want to work with custom checkboxes wrap them inside a <label> element appointing to it the .custom-control and .custom-checkbox classes. Whenever building the <input> element make certain you have indeed also included the .custom-control-input to it. You really should likewise apply two <span> elements - one using .custom-control-indicator class applied and another carrying the .custom-control-description class alongside the actual information you would certainly require to assign to the label your Bootstrap Checkbox Design.
Conclusions
That's mostly everything you need to complete in order to add a checkbox element inside of your Bootstrap 4 powered website and incorporate certain custom made flavor to it adding in it a beautiful looks. Currently everything you ought to do is repeat the drill until you've examined all the checkboxes required are readily on the web page.
Check a few video guide about Bootstrap checkbox
Connected topics:
Bootstrap checkbox main documents

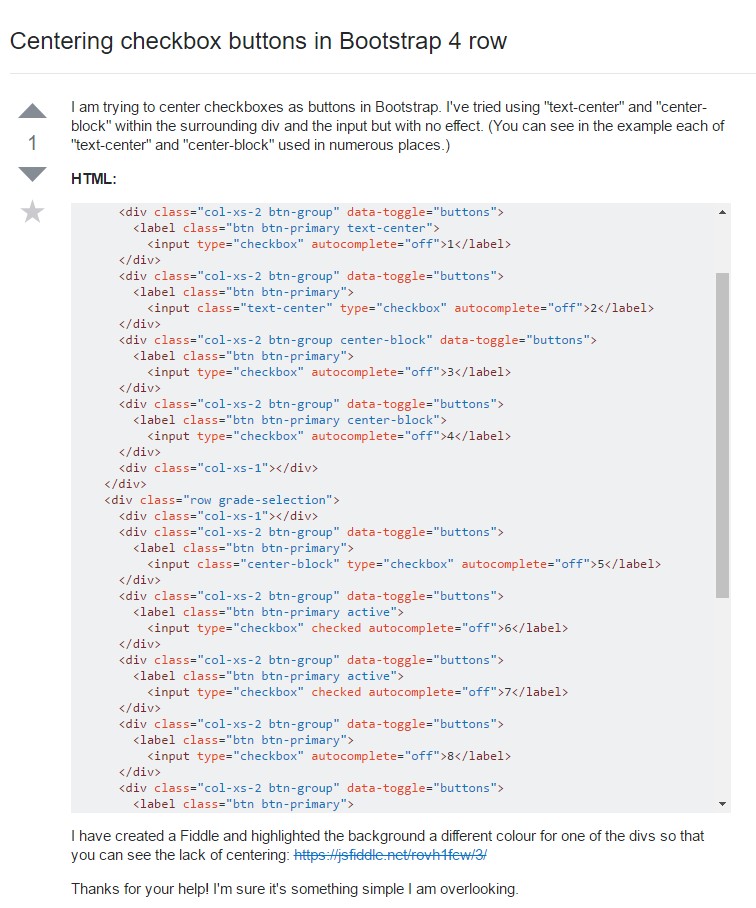
Centering checkbox buttons in Bootstrap 4 row

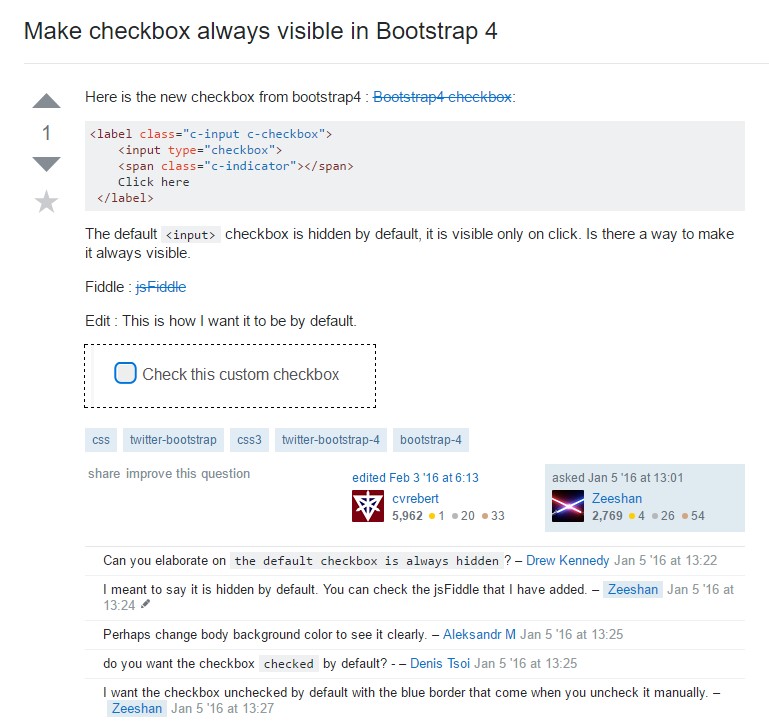
Make checkbox always visible in Bootstrap 4