Bootstrap Accordion Form
Overview
Website pages are the most excellent area to showcase a amazing ideas along with attractive material in pretty cheap and simple way and get them accessible for the whole world to see and get used to. Will the content you've published receive reader's interest and attention-- this stuff we may never know before you actually get it live for web server. We have the ability to however suppose with a very serious probability of being right the influence of several components over the site visitor-- reviewing perhaps from our unique prior experience, the great techniques described over the web or else most typically-- by the manner a webpage impacts ourselves throughout the time we're giving it a form during the development process. One thing is clear yet-- big fields of clear text are very feasible to bore the visitor as well as push the site visitor elsewhere-- so what exactly to operate if we simply really need to place this type of bigger amount of text message-- such as conditions , commonly asked questions, special lists of specifications of a material or a professional service which have to be summarized and exact etc. Well that is definitely the things the style procedure itself narrows down at the end-- finding working resolutions-- and we need to find a method figuring this out-- showcasing the web content needed to have in exciting and wonderful manner nevertheless it could be 3 webpages plain text prolonged.
A cool strategy is cloaking the content in to the so called Bootstrap Accordion List element-- it presents us a great way to obtain just the captions of our text clickable and present on webpage so generally the whole information is readily available at all times in a small area-- usually a single display so that the site visitor may quickly click on what is necessary and have it enlarged to get knowledgeable with the detailed web content. This kind of method is certainly likewise instinctive and web format because small actions need to be taken to go on working with the webpage and in this way we keep the site visitor progressed-- type of "push the switch and see the light flashing" thing.
Tips on how to put into action the Bootstrap Accordion Form:
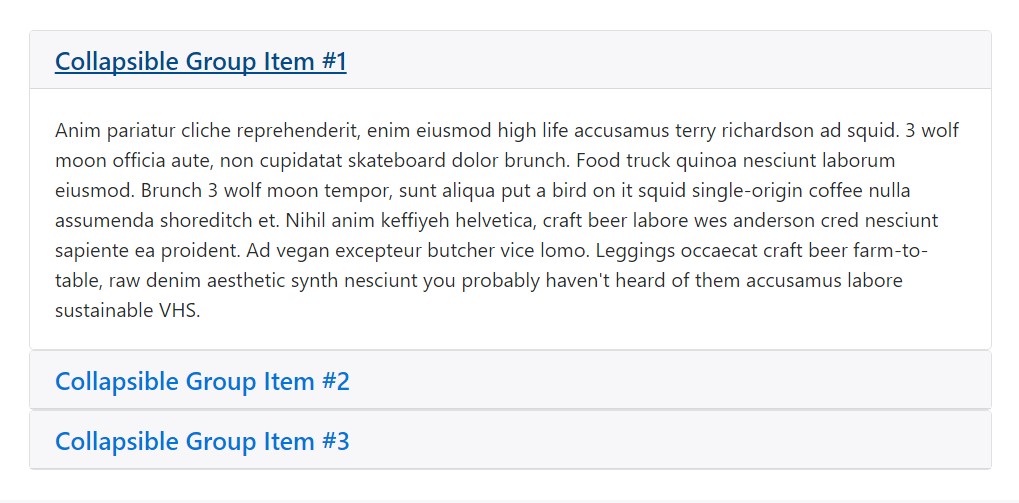
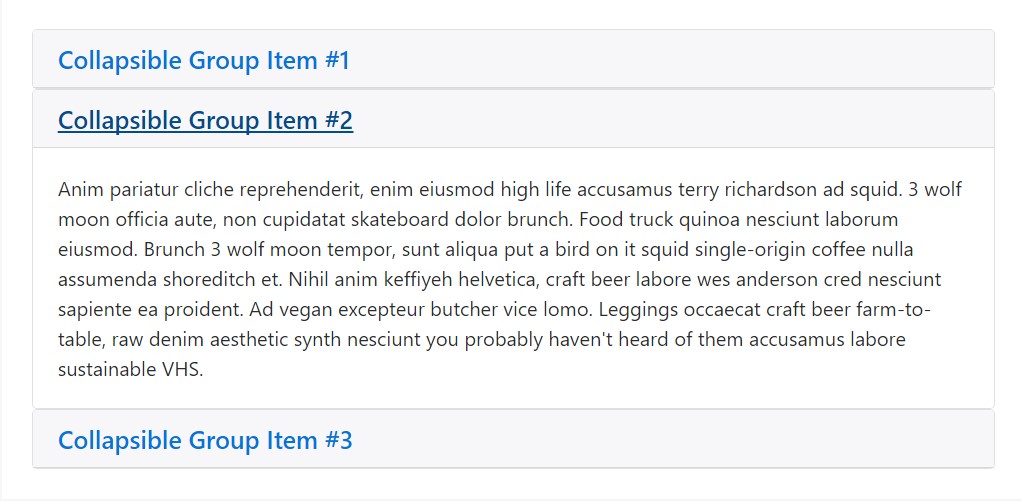
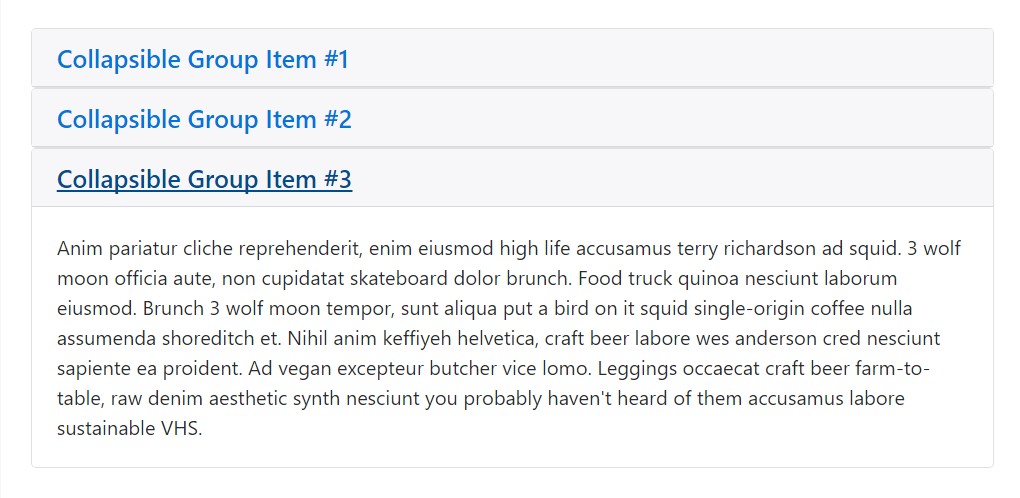
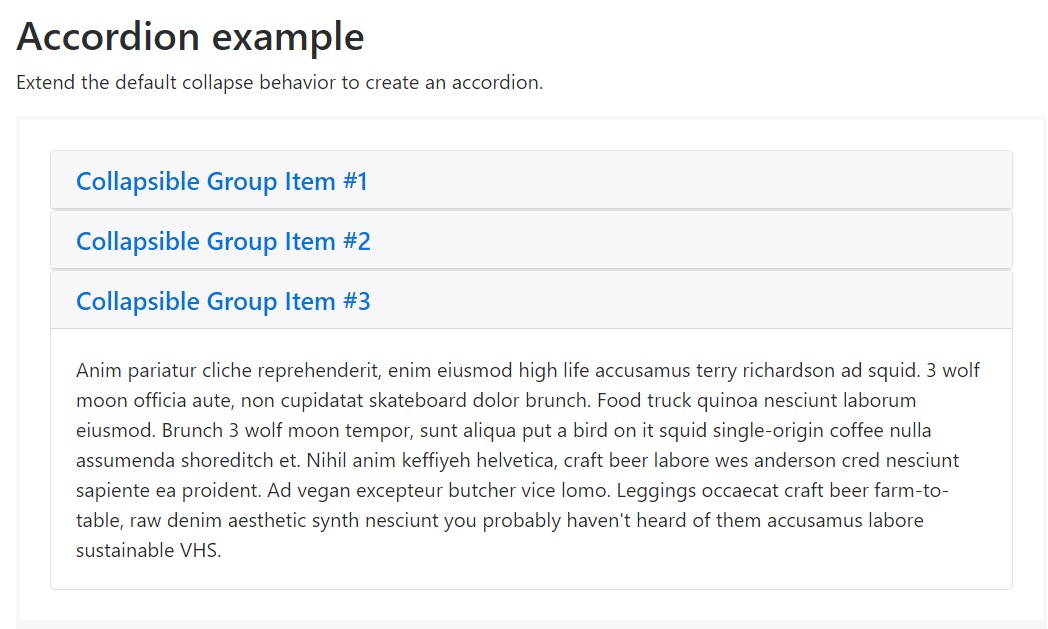
Accordion example
Expand the default collapse activity to create an Bootstrap Accordion Table.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we have in hand the great instruments for making an accordion easy and prompt applying the recently presented cards elements bring in just a handful of additional wrapper components.Here is the way: To begin developing an accordion we initially need to have an element to wrap all thing into-- create a <div> element and appoint it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is without a doubt time to develop the accordion sections-- put in a .card element, in it-- a .card-header to form the accordion headline. Inside the header-- put in an original heading such as h1-- h6 with the . card-title class specified and just within this specific heading wrap an <a> element to effectively have the heading of the panel. To control the collapsing panel we are certainly about to make it should have data-toggle = "collapse" attribute, its goal must be the ID of the collapsing component we'll produce soon similar to data-target = "long-text-1" for example and at last-- making sure only one accordion feature keeps enlarged at once we should in addition add in a data-parent attribute leading to the master wrapper with regard to the accordion in our good example it really should be data-parent = "MyAccordionWrapper"
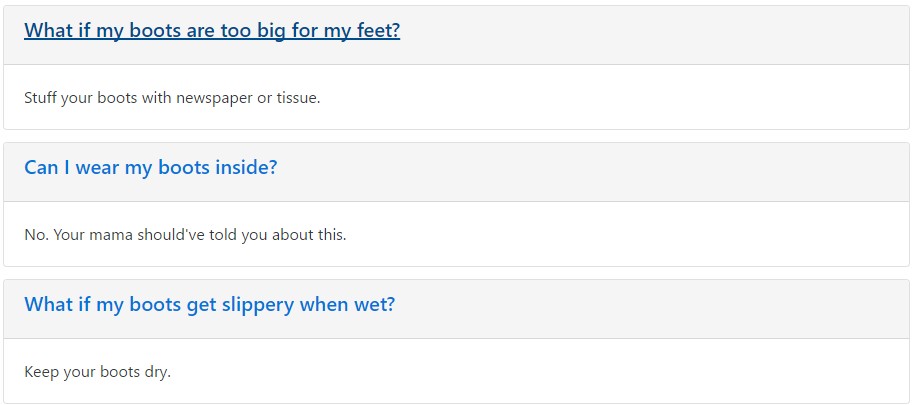
Some other good example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Right after this is completed it is without a doubt time for creating the feature which in turn is going to stay hidden and hold up the current content behind the heading. To carry out this we'll wrap a .card-block in a .collapse component with an ID attribute-- the similar ID we have to insert like a target for the link within the .card-title from above-- for the example it should be like id ="long-text-1".
When this design has been created you can certainly put either the clear text or further wrap your content making a bit more complex form.
Enhanced information
Repeating the drill from above you can certainly incorporate as many features to your accordion as you need to. Also assuming that you would like a information feature to display expanded-- specify the .in or possibly .show classes to it baseding on the Bootstrap 4 build version you are actually using-- up to Alpha 5 the .in class proceeds and in Alpha 6 it gets changed by .show
Conclusions
So generally that is certainly ways in which you are able to make an perfectly functioning and very good looking accordion by using the Bootstrap 4 framework. Do note it uses the card component and cards do extend the whole zone accessible by default. So united together with the Bootstrap's grid column possibilities you may conveniently build complex eye-catching styles putting the whole stuff within an element with specified number of columns width.
Inspect a few youtube video short training relating to Bootstrap Accordion
Linked topics:
Bootstrap accordion main documents

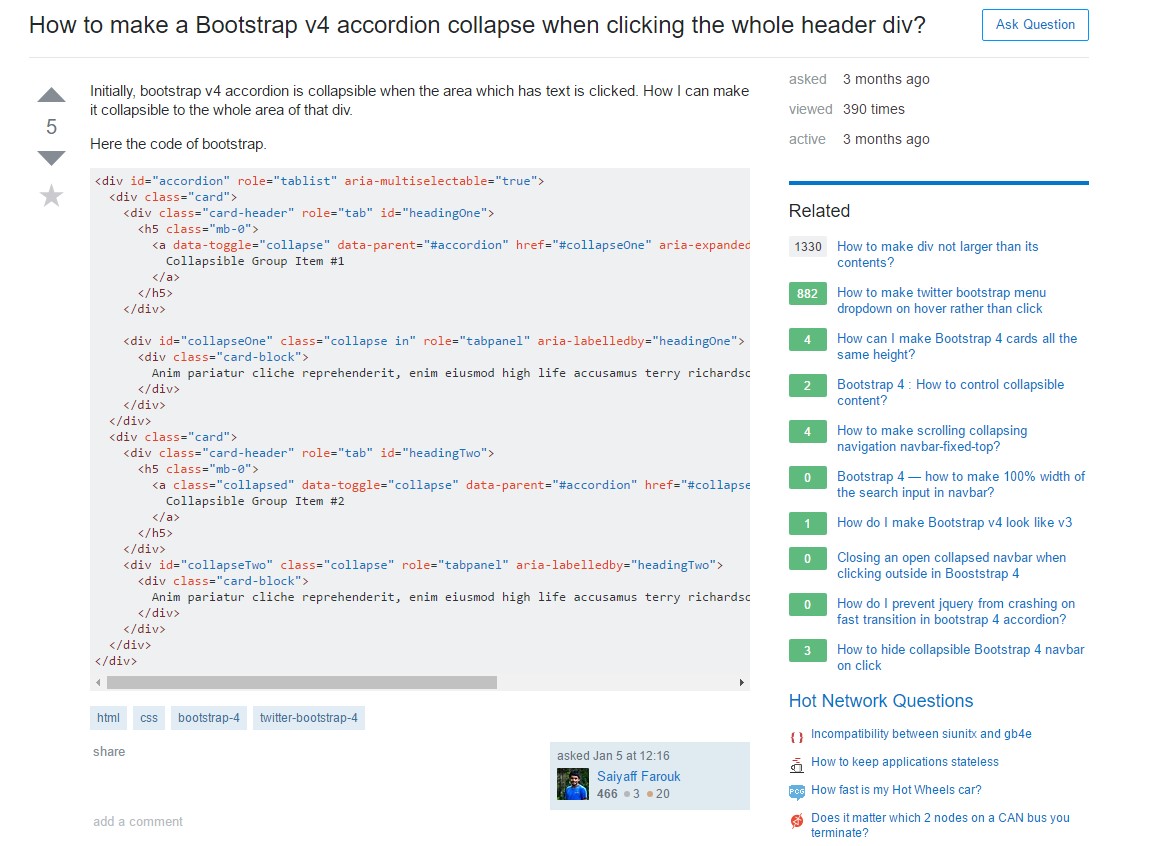
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels