Bootstrap Modal Popup Header
Overview
Often, if we develop our web pages there is this kind of content we really don't want to occur on them until it is certainly really wanted by the visitors and once that time takes place they should have the opportunity to simply take a instinctive and straightforward activity and obtain the desired information in a matter of moments-- quick, convenient and on any kind of display dimension. Once this is the case the HTML5 has just the perfect feature-- the popup builder.
Essential factors to consider:
Before beginning with Bootstrap's modal element, be sure to review the following for the reason that Bootstrap menu options have recently altered.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually located over everything else inside of the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap simply just supports just one modal screen simultaneously. Embedded modals aren't supported while we think them to be weak user experiences.
- Modals use position:fixed, which have the ability to occasionally be a little bit particular about its rendering. Whenever it is possible, apply your Bootstrap Modal Popup Jquery HTML in a top-level placement to avoid probable intervention out of other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , due to position: fixed, certainly there are several cautions with putting into action modals on mobile products.
- Finally, the autofocus HTML attribute possesses no impact within modals. Here's the way you can probably obtain the same result with custom made JavaScript.
Continue reading for demos and usage suggestions.
- Because of how HTML5 specifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Form. To obtain the identical effect, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to use the Bootstrap Modal Popup Set:
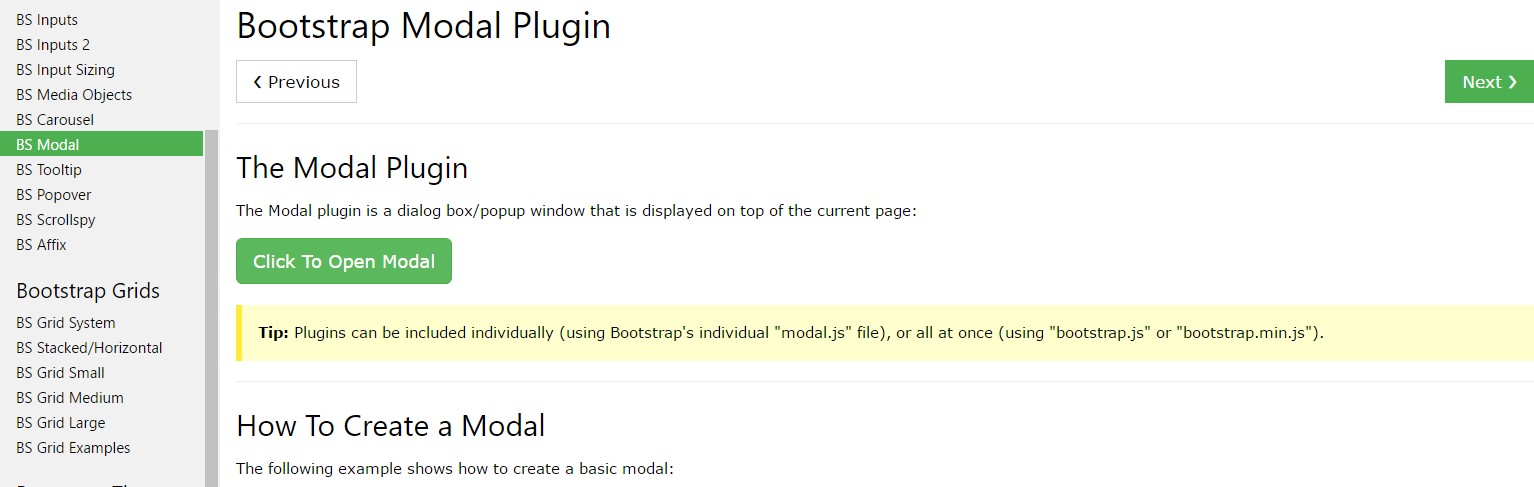
Modals are perfectly assisted in the most recent fourth edition of one of the most favored responsive framework-- Bootstrap and can also be designated to reveal in different sizes according to professional's requirements and visual sense yet we'll come to this in just a moment. Initially let's observe how to set up one-- step by step.
Initially we require a container to conveniently wrap our disguised content-- to make one make a <div> component and designate the .modal and .fade classes to it. The 2nd one is in fact optional however recommended due to the fact that it will incorporate a subtle transition result to the modal when it { gets in and leaves behind the scene.
You require to include a number of attributes additionally-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " in order to get the modal element away from the changing fixated components hitting the Tab key game. Within a .modal-dialog component ought to materialize and here is the area to select if you would definitely wish the modal to be quite huge in size likewise specifying the .modal-lg class or you prefer it scaled-down utilizing the .modal-sm class added. This is really completely optionally available and you can keep the modal's default size-- somewhere between.
Next we want a wrapper for the actual modal material coming with the .modal-content class-- it is simply basically structured similar to the card element having a header with the .modal-header class and additionally-- a close <button> with the class .close and data-dismiss="modal" property assigned to it. You must also wrap in a <span> in this button a × component that will be representing the certain X of the close switch however will definitely look a bit better. Once the close switch has indeed all been created next to it you could easily as well bring in a heading for your pop-up material wrapped in a <h1>-<h6> tag with the .modal-title class used.
After aligning the header it is actually moment for making a wrapper for the modal material -- it must take place alongside the header component and have the .modal-body class. Inside of it you could easily just place some content or else provide your creative imagination some liberty having a bit more complicated markup-- so long as you're employing the Bootstrap framework classes and formations any content you place inside of it is going to immediately align to fit modal's size. In addition you can easily make a .modal-footer element and apply some much more tabs within it-- just like calls to action or an added close button-- it really should carry the data-dismiss="modal" property as the one from the header.
Now after the modal has been set up it is definitely time for setting up the element or elements which we are planning to work with to fire it up or in shorts-- make the modal appear in front of the users when they decide that they require the relevant information held in it. This usually gets accomplished utilizing a <button> element carrying these pair of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is actually extremely important the target attribute to suit the ID if the modal we have actually just developed else it will definitely not fire upon clicking the switch.
Methods
.modal(options)
Switches on your material as a modal. Approves an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Go back to the caller before the modal has literally been presented (i.e. before the shown.bs.modal activity develops).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Returns to the caller right before the modal has really been covered (i.e. before the hidden.bs.modal event happens).
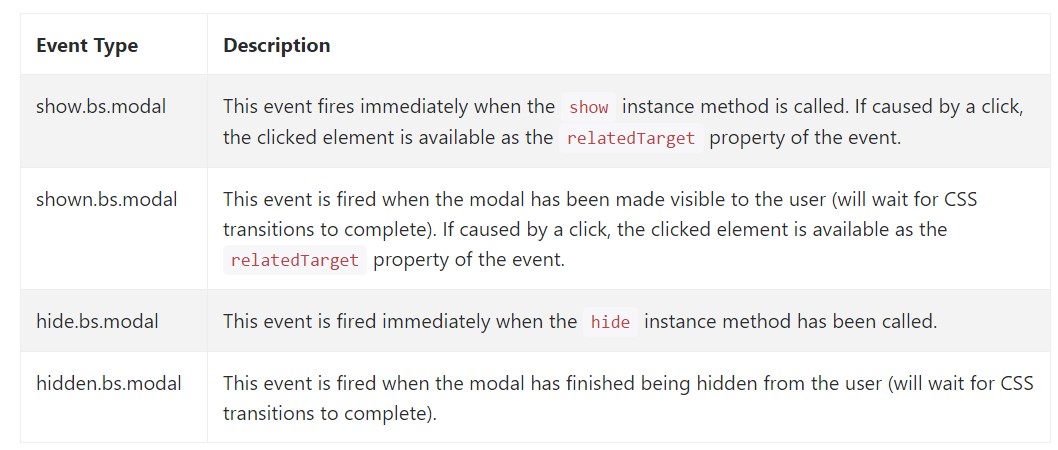
$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a number of events for fixing in to modal functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is actually all of the critical points you must take care about whenever generating your pop-up modal component with the latest 4th version of the Bootstrap responsive framework-- right now go find something to cover up in it.
Check out several video clip tutorials relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative documentation

Bootstrap Modal Popup: training article

One more helpful post regarding Bootstrap Modal Popup