Bootstrap Input Class
Intro
Many of the components we work with in applications to get user information are coming from the <input> tag.
You may simply spread form directions through adding in text, switches, or button groups on each side of textual <input>-s.
The separate kinds of Bootstrap Input Button are established by the value of their option attribute.
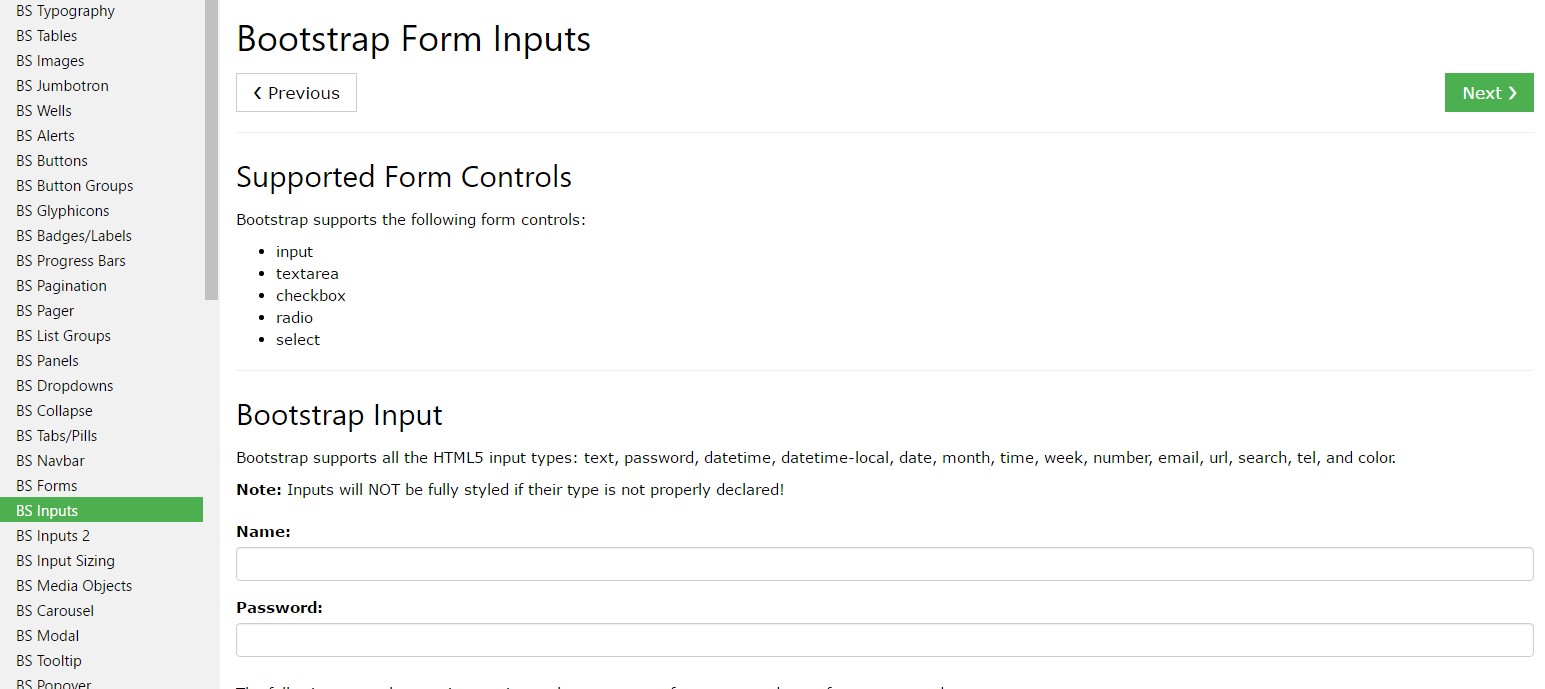
Next, we'll reveal the allowed forms with regard to this tag.
Text message
<Input type ="text" name ="username">
Quite possibly easily the most common variety of input, which owns the attribute type ="text", is utilized anytime we wish the user to deliver a elementary textual information, given that this specific element does not allow the entering of line breaks.
When ever providing the form, the data entered by the user is easily accessible on the server side via the "name" attribute, used to detect every relevant information contained in the request specifications.
To have access to the data inputed anytime we treat the form along with some kind of script, to confirm the content for example, it is required to obtain the elements of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Box that gets the type="password" attribute is identical to the text type, besides that it does not show exactly the text message entered from the site visitor, yet instead a group of figures "*" or some other depending on the web browser and working system .
Basic Bootstrap Input Text scenario
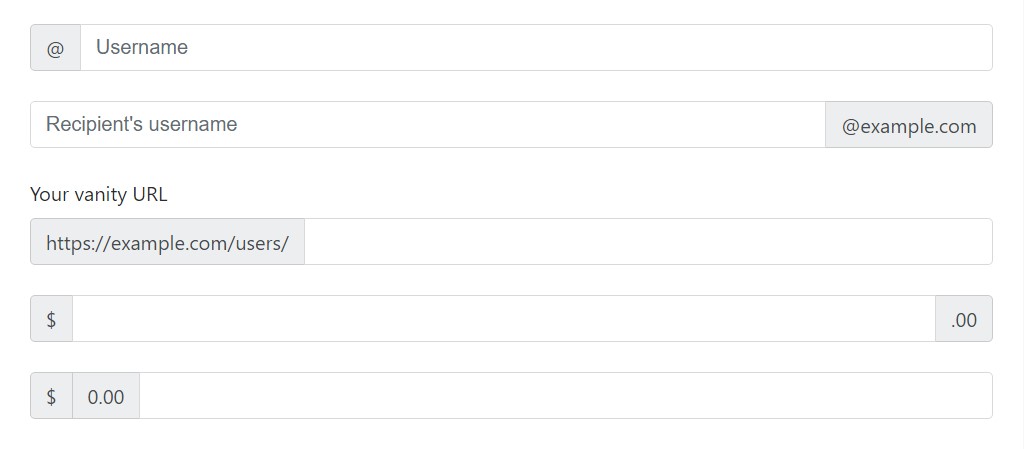
Set one addition or else tab on either area of an input. You can as well set a single one on both parts of an input. Bootstrap 4 does not provides lots of form-controls inside a single input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
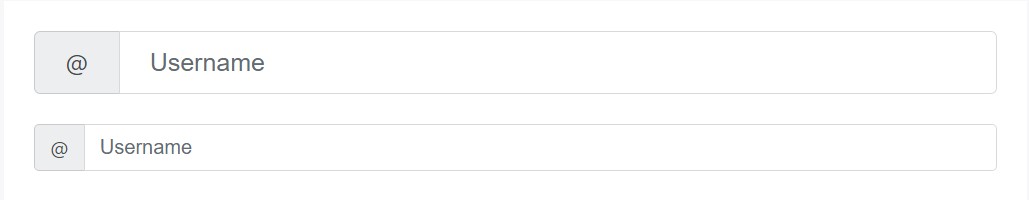
Add the associated form scale classes to the .input-group in itself and materials within will automatically resize-- no urgency for reproducing the form control size classes on every single component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Put any type of checkbox or radio option within an input group’s addon instead of of text.
Checkbox button option
The input component of the checkbox selection is quite often applied when we have an option which may possibly be noted as yes or no, as an example "I accept the terms of the buyer agreement", or else " Possess the active procedure" in forms Login.
Widely used with the value true, you can absolutely certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button approach
Whenever we require the site visitor to select only one of a series of methods, we have the ability to apply input features of the radio form.
Just one particular have the ability to be picked if there is higher than one component of this form using the same value in the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Several addons
Plenty of add-ons are maintained and can be combined together with checkbox as well as radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: some other buttons variations
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component through the type="button" attribute delivers a button inside the form, still, this specific tab has no direct function about it and is usually used to produce events with regards to script implementation.
The switch text message is identified with value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be covered in a .input-group-btn for appropriate positioning plus sizing. This is expected because of the default web browser designs that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
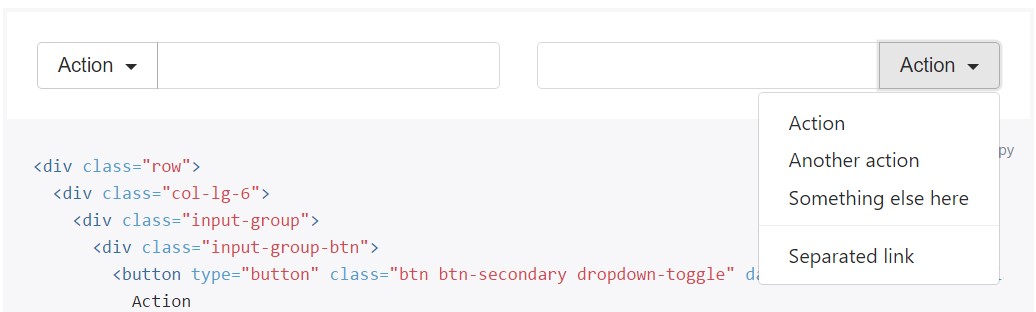
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
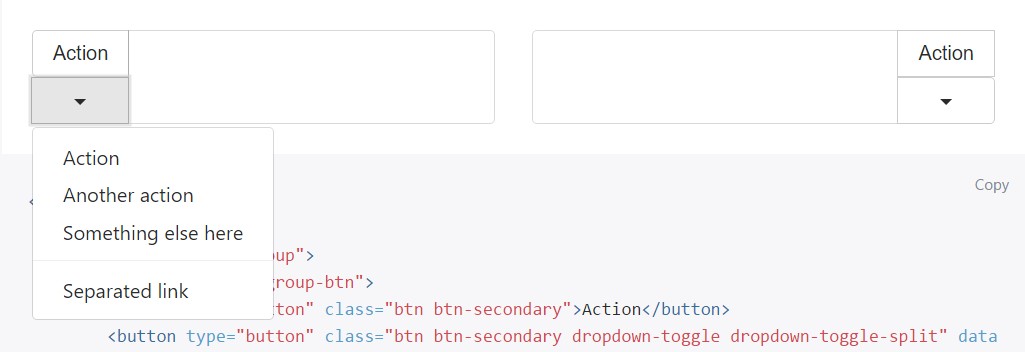
</div>Buttons can easily be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature together with the option "submit" attribute is very close to the button, but as soon as activated this particular feature launches the call that transfers the form information to the location signified in the action attribute of <form>.
Image
You can surely upgrade the submit form button by having an picture, getting possible to produce a far more eye-catching effect to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input by using type="reset" takes away the values inserted before in the components of a form, permitting the site visitor to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset categories may be removed and replaced with <button> tag.
In this instance, the message of the switch is currently specified as the content of the tag.
It is still important to determine the value of the type attribute, even when it is a button.
File
<Input type ="file" name ="attachment">
As soon as it is crucial for the site visitor to provide a data to the application on the server part, it is crucial to use the file type input.
For the flawless transferring of the data, it is usually as well necessary to provide the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Commonly we need to receive and send details which is of no absolute use to the user and therefore really should not be exposed on the form.
For this specific purpose, there is the input of the hidden type, which in turn simply brings a value.
Handiness
In the event that you do not involve a label for every input, screen readers will likely have trouble with your forms. For such input groups, ensure that any added label or capability is sent to assistive technologies.
The specific approach to get utilized (<label> components hidden employing the . sr-only class, or else use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and exactly what additional information will certainly must be revealed will range depending upon the precise option of interface widget you are actually using. The examples within this part grant a few suggested, case-specific solutions.
Inspect some youtube video information relating to Bootstrap Input
Connected topics:
Bootstrap input: main information

Bootstrap input tutorial

Bootstrap: The best ways to set button next to input-group