Bootstrap Multiselect Plugin
Introduction
Forms are a notable component of the webpages we make-- a valuable method we can get the site visitors involved inside of whatever we are feature and provide them an easy and practical method delivering back some words, files and even set an order in case we are simply applying the page like an internet shop. Properly crafting the form's layout we are certainly aiming to visualize exactly how the visitor would discover it more simple and exciting getting an action on it since if it's too easy it could be difficult to sum up the submissions though supposing that it's too complex the site visitor can be actually get bored and pressured away-- and so the harmony actually matters. Let's visualize for example a basic product which may be on top of that equipped with multiple additionals and the visitors gets inquired to select which ones ought to materialize. Wouldn't it be actually fantastic if this could be completeded in a single component not making them endlessly scroll down and selecting checkboxes or Yes/No dropdowns?
The so beloved and most well-known Bootstrap framework in its newest 4th version (currently up to alpha 6) has you covered sustaining all of the original HTML5 form components presenting great styling and structure alternatives for a real style freedom however because it's not a magic wand solution there are some quite particular and little things such as the <select> element efficient in having a few practical selections are not a aspect of the package however there is pretty easy to use and helpful 3rd party plugin to perform the project-- it's called Bootstrap Multiselect Dropdown and you can certainly add it to your projects in quite a few quick steps. The utilization is quite clear additionally and you can regularly check for instances and some inspiration on its own web page considering that Bootstrap Multiselect CDN is additionally quite well recorded.
The ways to utilize the Bootstrap Multiselect Dropdown:
Let us take a short look precisely how it does work:
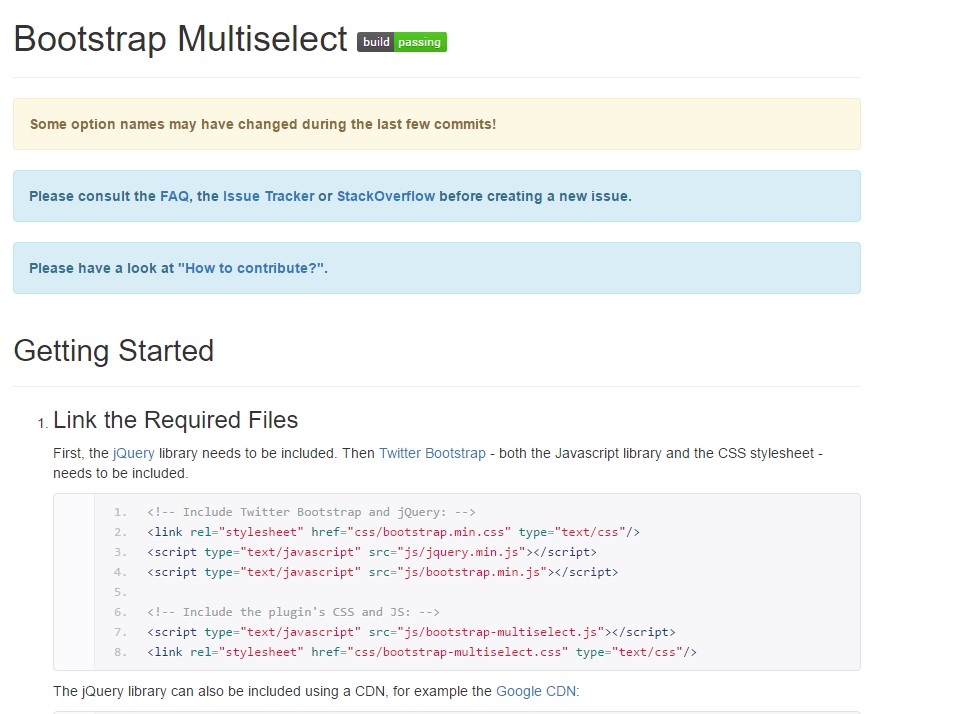
Incorporating it: In turn the plugin to work you need to incorporate the jQuery Javascript library and do this before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your <head> you can certainly also install them from the developer's GitHub webpage over here https://github.com/davidstutz/bootstrap-multiselect or else employ them through a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's information can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have a number of urls to it as well.
Utilizing it: As been mentioned-- quite straightforward-- generate a <select> element making sure you have assigned and unique id="my-multiselect-1" attribute to it. You should likewise define the attribute multiple="multiple". value="some-value". Surely because it's a selection of solutions we're speaking of you must wrap in this component several <option> elements incorporating them the necessary value="some-value" attributes and setting some quick relevant content to become presented in the select within.
Then everything you ought to do is calling the plugin in a single line <script> tag directing it to the just created <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
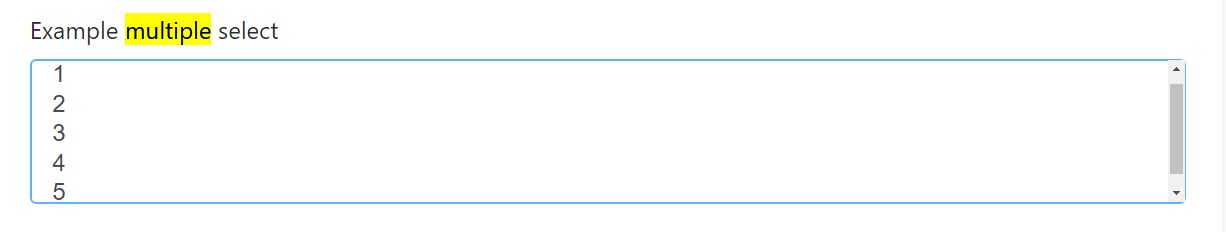
Example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
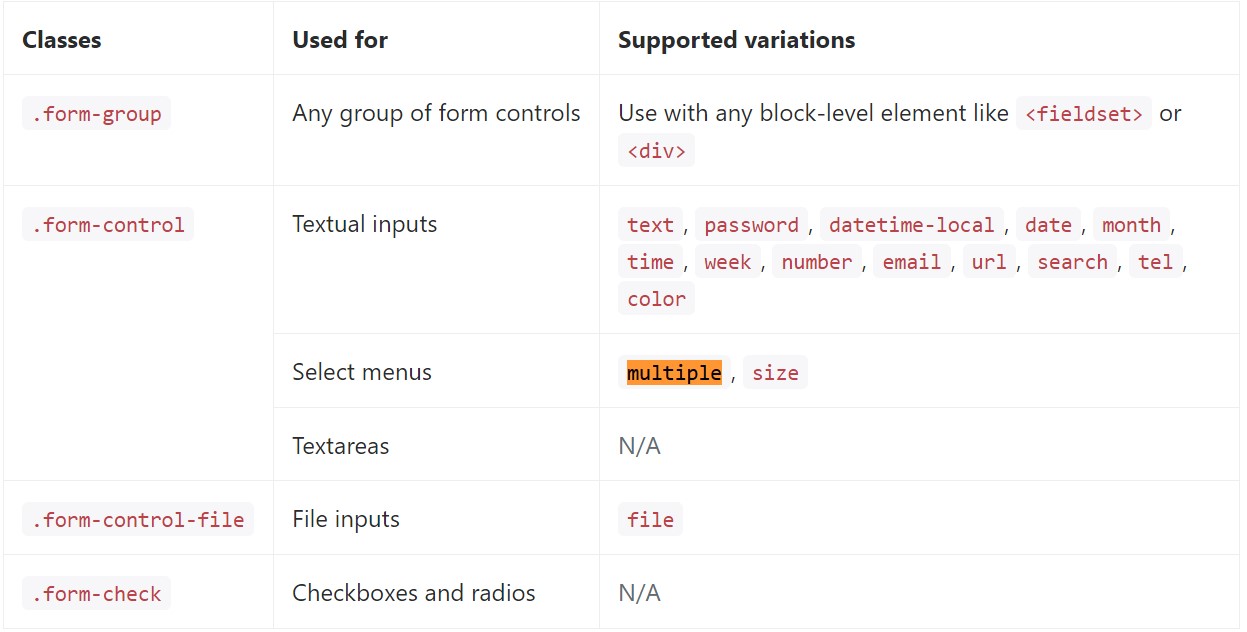
</div>Below is a whole list of the specific form controls maintained by means of Bootstrap and the classes that customize them. Extra documentation is attainable for each and every group.

Final thoughts
That's it-- you get a working and quite good looking dropdown along with a checkbox in front of each selection-- all the site visitors have to do right now is selecting the ones they need. Assuming that you want to create things much more appealing-- have a look at the plugin's docs to discover exactly how adding some uncomplicated limitations can easily spice the things up even further.
Inspect a few video clip short training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually function by using Bootstrap V4 alpha