Bootstrap Breakpoints Table
Intro
Taking in concern each of the attainable display screen sizes where our web pages could eventually display it is necessary to design them in a manner giving universal understandable and effective appeal-- typically employing the assistance of a efficient responsive framework like probably the most popular one-- the Bootstrap framework which latest version is right now 4 alpha 6. However what it in fact does to assist the pages pop in great on any display screen-- why don't we take a look and see.
The main principle in Bootstrap typically is putting certain ordination in the countless possible device screen sizes ( or else viewports) putting them into a number of varieties and styling/rearranging the web content accordingly. These are also termed grid tiers or display scales and have advanced quite a little bit throughout the numerous versions of probably the most favored lately responsive framework around-- Bootstrap 4.
Ways to use the Bootstrap Breakpoints Responsive:
Basically the media queries become defined with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The terms can control one end of the interval just like min-width: 768px of each of them like min-width: 768px - while the viewport width in within or equivalent to the values in the conditions the rule employs. Given that media queries are component of the CSS language there certainly may be more than one query for a single viewport size-- if so the one being checked out with web browser last has the word-- similar to typical CSS rules.
Changes of Bootstrap editions
Within Bootstrap 4 unlike its own predecessor there are actually 5 display screen sizes but since recent alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. As you most probably know a .row in bootstrap includes column items maintaining the real webpage material which in turn can easily extend right up to 12/12's of the viewable size offered-- this is simplifying but it is actually one more thing we are certainly discussing here. Each column component get defined by one of the column classes featuring .col - for column, screen scale infixes identifying down to which display size the material will continue to be inline and will span the whole horizontal width below and a number demonstrating how many columns will the element span when in its own display size or just above.
Display screen proportions
The screen dimensions in Bootstrap typically use the min-width condition and come as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes below 576px-- This display screen certainly does not feature a media query but the designing for it rather gets utilized as a basic regulations getting overwritten due to the queries for the widths just above. What is certainly likewise brand-new in Bootstrap 4 alpha 6 is it actually doesn't use any scale infix-- and so the column format classes for this kind of display screen scale get determined like col-6 - this kind of element as an example will span half size despite of the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { For example element featuring .col-sm-6 class will certainly extend half width on viewports 576px and larger and full width below.
Medium display screens-- makes use of @media (min-width: 768px) ... as well as the -md- infix. As an example component featuring .col-md-6 class is going to span half size on viewports 768px and wider and entire width below-- you've quite possibly got the practice already.
Large displays - applies @media (min-width: 992px) ... as well as the -lg- infix.
And lastly-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering that Bootstrap is really produced to become mobile first, we use a number of media queries to design sensible breakpoints for styles and user interfaces . These particular Bootstrap Breakpoints Table are usually built upon minimal viewport sizes and help us to graduate up components just as the viewport changes.
Bootstrap generally employs the following media query ranges-- or breakpoints-- in source Sass data for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce resource CSS in Sass, all media queries are really obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases apply media queries that work in the various other way (the granted screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are as well obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular sector of display dimensions applying the minimum and maximum Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With identifying the width of the page's components the media queries arrive around the Bootstrap framework usually getting identified simply by it - ~screen size ~ infixes. Once viewed in various classes they have to be interpreted like-- regardless of what this class is performing it's doing it down to the display screen width they are pertaining.
Check a couple of video clip guide relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official documents"

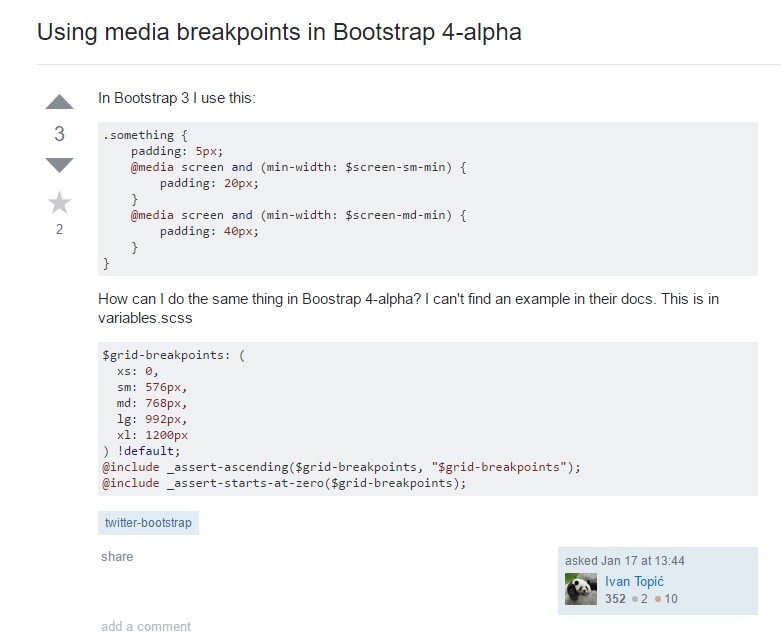
Bootstrap Breakpoints complication

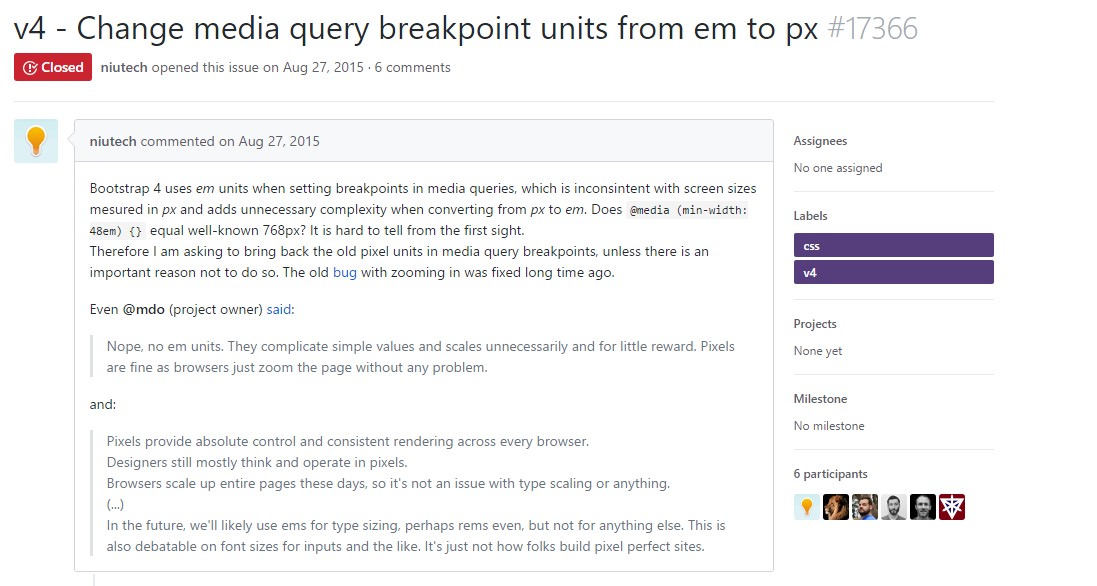
Alter media query breakpoint systems from em to px