Bootstrap Jumbotron Example
Intro
Sometimes we desire present a description deafening and obvious from the very beginning of the page-- just like a promo info, upcoming celebration notification or whatever. In order to produce this specific statement loud and certain it's likewise undoubtedly a smart idea setting them even above the navbar like sort of a fundamental title and announcement.
Featuring these types of features in an attractive and more important-- responsive approach has been really thought of in Bootstrap 4. What the latest version of the most popular responsive system in its own recent fourth edition should deal with the concern of specifying something along with no doubt fight in front of the page is the Bootstrap Jumbotron Class element. It becomes designated with large size content and some heavy paddings to obtain clean and beautiful visual appeal.
The best way to make use of the Bootstrap Jumbotron Form:
To involve this sort of component in your pages generate a <div> with the class .jumbotron employed and at some point -- .jumbotron-fluid later to get your Bootstrap Jumbotron Header spread the entire viewport width if you presume it will look better through this-- this is actually a fresh capability presented in Bootatrap 4-- the previous edition didn't have .jumbotron-fluid class.
And as simple as that you have certainly made your Jumbotron element-- still clear so far. By default it gets styled utilizing slightly rounded corners for friendlier appearance and a light grey background colour - presently all you ought to do is simply covering certain web content just like an attractive <h1> heading and also some important message wrapped in a <p> paragraph. This is the most basic method achievable due to the fact that there is no straight control to the jumbotron's material. Do have in your thoughts though assuming that a statement is supposed to be certainly effective a good thing to complete is making likewise simple compact and understandable content-- positioning a bit more complicated material in a jumbotron might disorient your site visitors irritating them instead of dragging their attention.
As an examples

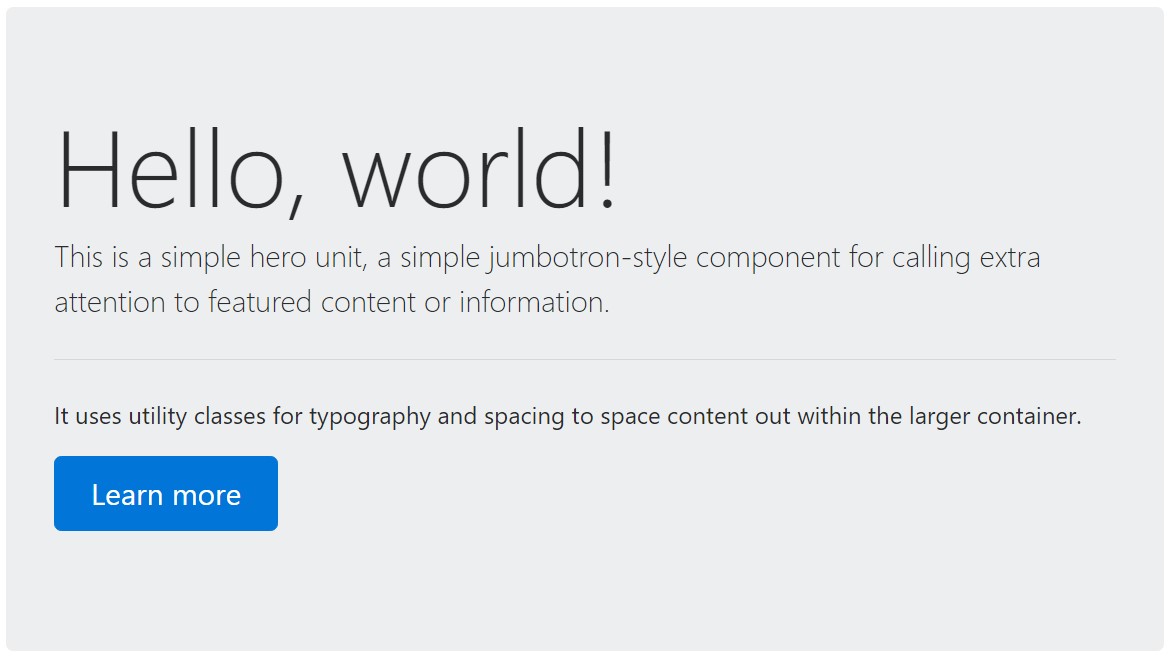
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
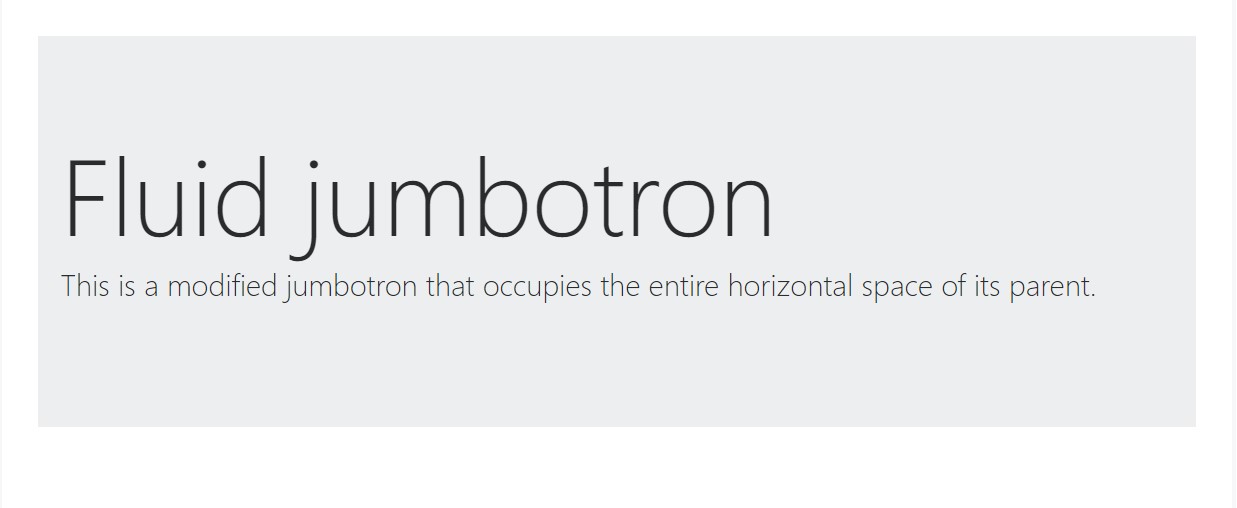
</div>To make the jumbotron complete size, and also with no rounded corners , add in the .jumbotron-fluid modifier class plus add in a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other factor to keep in mind
This is actually the most convenient solution giving your visitor a clear and loud notification using Bootstrap 4's Jumbotron element. It should be carefully utilized again taking into account each of the feasible widths the page might just perform on and most especially-- the smallest ones. Here is precisely why-- just as we explored above typically certain <h1> as well as <p> tags are going to come about there moving down the webpage's certain web content.
This merged with the a little bit bigger paddings and a several more lined of text message content might cause the features filling in a mobile phone's whole screen highness and eve stretch below it which might ultimately confuse or even frustrate the website visitor-- primarily in a rush one. So again we return to the unwritten necessity - the Jumbotron messages ought to be clear and short so they hook the visitors as opposed to forcing them elsewhere by being extremely shouting and aggressive.
Conclusions
So right now you know precisely how to set up a Jumbotron with Bootstrap 4 plus all the feasible ways it can surely affect your viewers -- now all that's left for you is cautiously thinking out its own material.
Review some on-line video information regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron tutorial

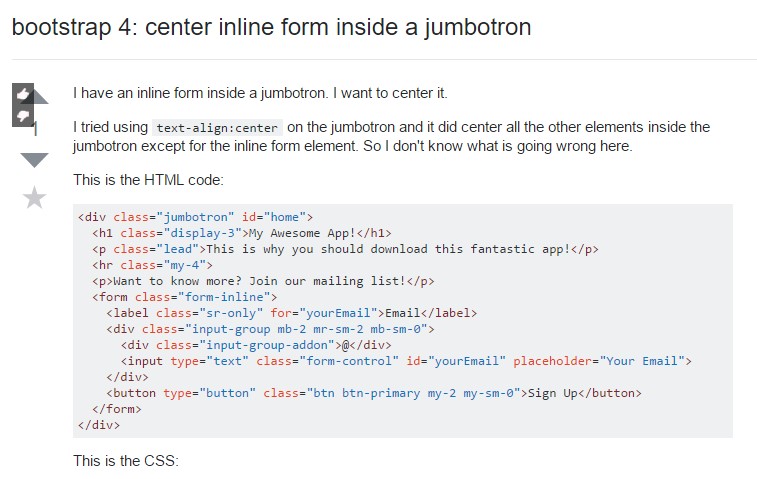
Bootstrap 4: focus inline form in a jumbotron