Bootstrap List Button
Introduction
List group is a impressive and useful element which is looked up in Bootstrap 4. The element is taken for displaying a set or 'list' material. The list group items can easily be changed and enhanced to provide almost any sort of content within just with some features attainable for customization inside the list in itself. Such list groups can surely as well be applied for site navigation along with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Item is a component that forms the unordered lists in a specific manner since it paves the way for developing custom made material inside system lists without any having to concerned about the presentation problem ( given that the language takes care of that on its own).
Features of Bootstrap List Template:
Shown lower are the functions which are accessible within the list group component with Bootstrap 4:
• Unordered list: Probably the most standard type of list group that you can make in Bootstrap 4 is an unordered list that has a number of items by having the correct classes. You are able to built upon it along with the various other options that are available in the component.
• Active stuffs: You can surely highlight the present active option via just incorporating the .active command to a .list-group-item. This is helpful for if you want to develop a list of materials that is able for clicking.
• Disabled elements: You can surely as well de-highlight a list element to make it show up as though it has been disabled. You simply need to incorporate the .disabled extension to the .list-group-item for doing this.
• Hyper-links and Buttons: With the buttons tag, you are able to quite easily develop an workable item in the Bootstrap List Group which means that you will certainly have the ability to add hover, active, and disabled states to these types of items through the use of the .list-group-item-action feature. { You can disconnect these kinds of pseudo-classes from the remaining classes in order to be sure that the non-interactive features in your code like <div>-s or <lis>s are workable or not clickable too. It is recommended that you do certainly not use the basic button classes such as .btn here.
• Contextual classes: This is another clever component that is part of the list group element which permits you to style each list object alongside a descriptive color and background. These are mainly handy for highlighting individual materials as well as sorting all of them according to color-'s code.
• • Badges: You are able to at the same time bring in badges to a list material to present the unread counts, activity on the object, and allow some other interactive components via the use of a few other utilities.
Lets view a couple of cases
Standard standard
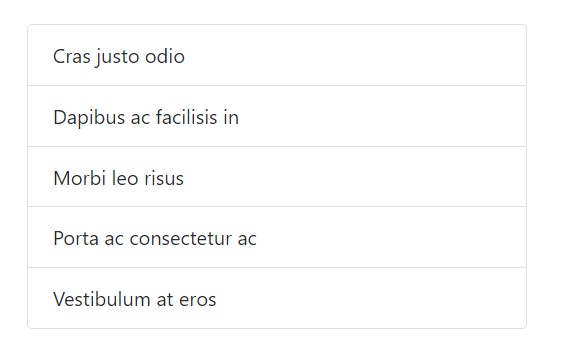
The most standard list group is an unordered list with list elements and the appropriate classes. Build upon it having the options that come next, or else through your particular CSS as wished.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active objects
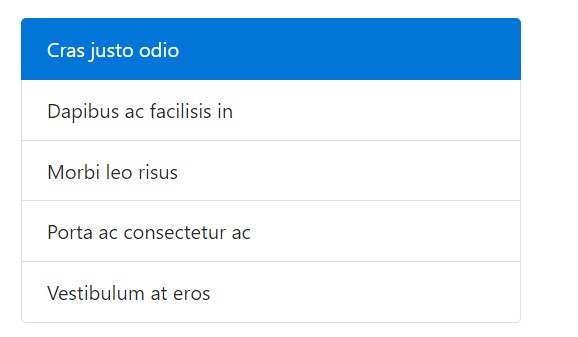
Add to a .active to a .list-group-item to reveal the present active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
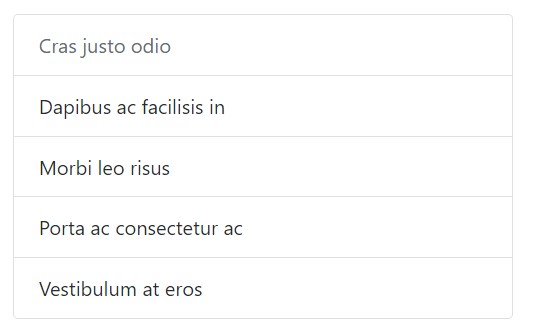
Incorporate .disabled to a .list-group-item to get it show up disabled. Bear in mind that some elements with will certainly additionally require custom-made JavaScript to fully disable their click on occasions (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and buttons
Work with <a>-s or even <button>-s in order to develop actionable list group items with hover, disabled, and active forms simply by incorporating .list-group-item-action. We unconnected these pseudo-classes to make sure list groups made of non-interactive features (like <li>-s or <div>-s) don't provide a click on or perhaps touch affordance.
Ensure to not use the standard .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you can also use the disabled feature as opposed to .disabled the class. Unfortunately, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list pieces by a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes also operate with .list-group-item-action. Consider the addition of the hover designs here not present in the last example. At the same time supported is the .active; utilize it to indicate an active selection on a contextual list group object.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive modern technologies.
Putting into action color option to add in signifying simply gives a visional signal, that will definitely not be communicated to operators of assistive systems -- such as display screen readers. Make sure that relevant information marked with the colour is either clear from the content itself (e.g. the visible words), or is incorporated with alternate solutions, like extra text covered with the .sr-only class.
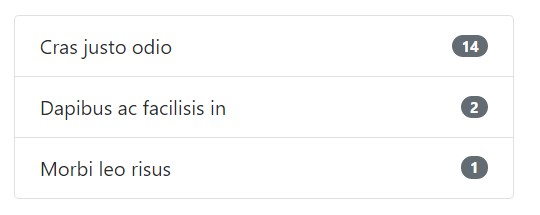
With badges
Add badges to any kind of list group piece to demonstrate unread totals, activity, and more through several utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
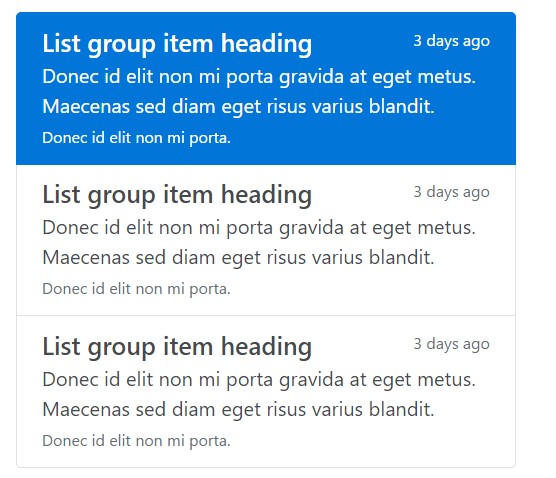
</ul>Custom-made content
Bring in almost any HTML inside, and even for connected list groups just like the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a valuable and robust element within Bootstrap 4 which empowers you to create an unordered list much more planned, interactive, and responsive without any risking on the visual aspect or else layout of the list objects themselves.
Examine a number of video training about Bootstrap list:
Linked topics:
Bootstrap list authoritative records

Bootstrap list training

Bootstrap list difficulty