jQuery Image Slider - Beautify Your Website
Using sliders or slideshow within web design makes excellent highlight to your portfolio project sites. It is an effective method to feature your eCommerce products, even with large websites related to information and messages. Like the current trend, the slider on the web-page has been famous as they are a competent way to manage a site and get traffic engaged. A clear advantage over sliders comes within the viewing of the website, and the website owner needs to incorporate those who are visually appealing and interactive. Slider plugins are made up of JavaScript, JQuery, and they include buttons, images, videos, or thumbnails, which are clickable to view additional contents. In the latest trend, people are implementing easy to go sliders; some of them come for equipping without the call for coding; Wow Slider is one of them.
What is WOW SLIDER?
Wow Slider is a jQuery Image Slider that you can use on your website that’s fast lightweight and free. With Wow Slider, no coding is required, which makes it convenient to use. It is essentially an excellent slider for non-coders. It’s straightforward to implement on your website, whether it can be a blog, Wordpress, Joomla, or other modules; you use it on your site of choice. It is a jQuery Image Slider with appealing visual effects and extensively made templates. It features point-and-click medium for multi-platforms; Windows and Mac.
How does it work?
Adding Wow Slider is simple; all you need to perform is drag and drop. Here are comprehensive steps you need to follow before getting hands with Wow Sliders.
Step 1: On your website, all you need to have is a Div setting. With the slider Div, you can have your slideshow any place you prefer.
Step 2: Open Wow Slider that you installed; if not, click here for a download link, Wow Slider.
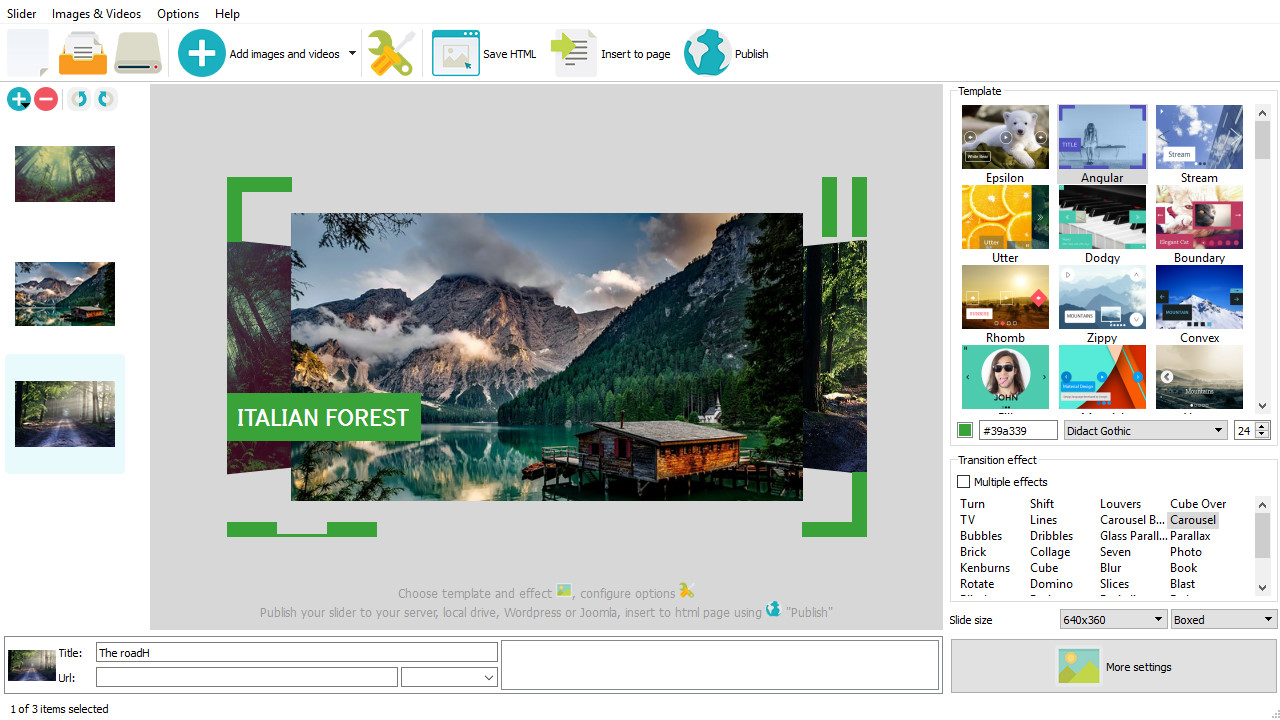
Step 3: Open up the images you would like to add, then drag and drop them to Wow slider window.
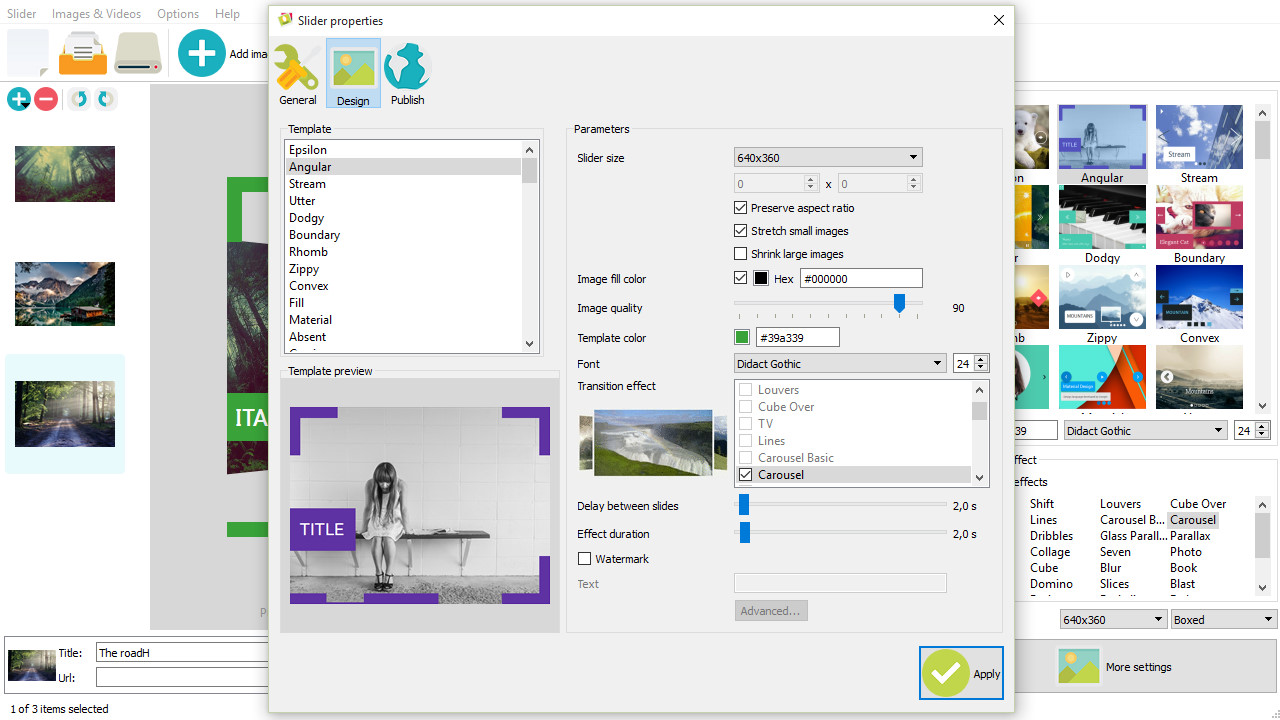
Step 4: With the gallery uploaded, you can change their names and other general settings like font style, size from Gallery Properties.
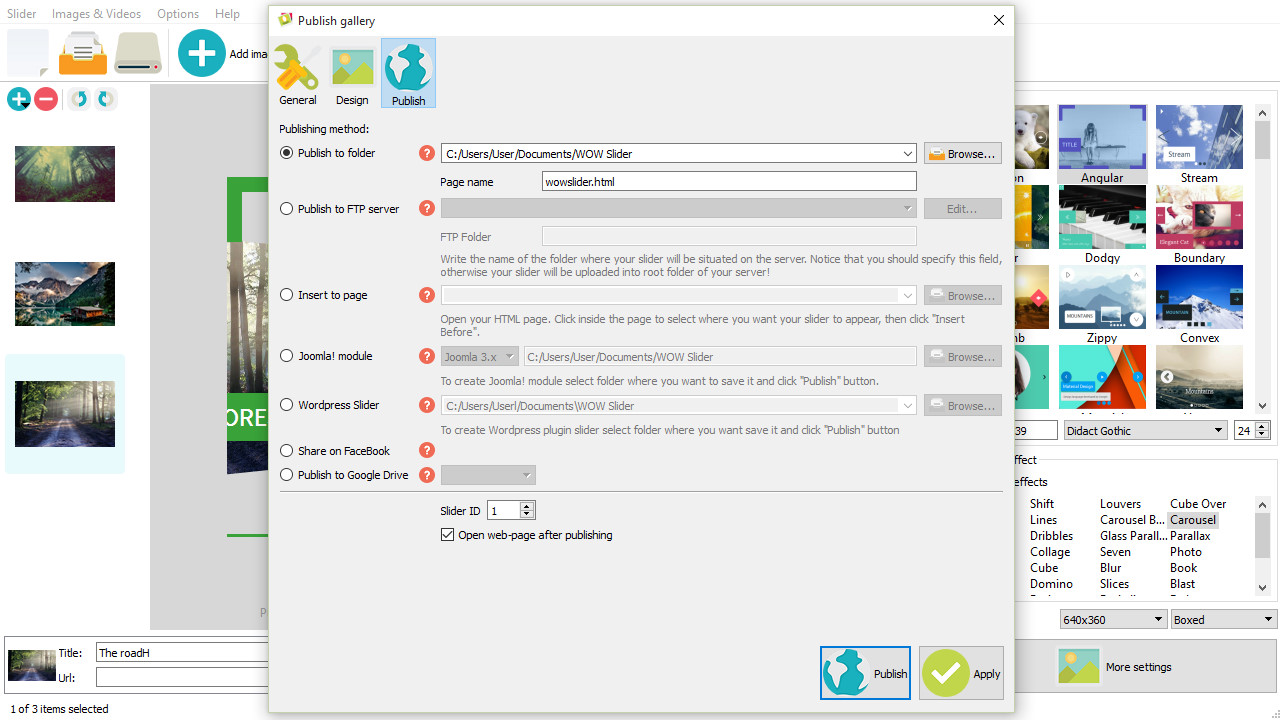
Step 5: Head towards the “Publish” section then browse to open HTML pages.
Step 6: In the Wow Slider, on the left side, select Div you have created to put slider, then hit “Insert Before.”
Step 7: Now the slider is inserted on the web page, the slider is responsive as tested with resizing a window. If required, you can always customize the slider background and other text from HTML files.
Templates
Wow, Slider features tons of models, mostly they feature free ones. The 1800+ course templates in jQuery Image Slider comes with images, image slider, counters, bootstrap carousel, features, pricing and data tables, tabs, maps, social blocks, and many more. With the template style, you can choose which position is the best suit for you; header, footer, or at the center. Slick sliders, bootstrap carousel, Boundary, Zippy are some of the popular templates to play within Wow Slider. These sliders help to simplify document creation, saves time and money, and increases clarity and consistency.
Transitions
Transition puts additional peps on your website with a slider. You have a chance to dynamically change slider with scroll effect into something that your visitors will remember. There’s a lot of ground to put transitions to a Wow Sliders.
- It draws the eye to essential images, text blocks, or other elements with the movement.
- Positivity increases within the visitors with the slider’s dynamic transitions.
- Entertains a visitor, which eventually makes arouse visitors to click onto the full slider.
Transitions available in Wow Slider properties are Appear, Cube, Fade, Split, Wipe, Shape, and Vertical in and so on; more changes are added with the software version update. Choose images to set a transition on them.
Additional features
Wow Slider, as it features excellent facilities, is a power-packed tool for a website designer. Some of the other elements of the means which counts the most are listed below.
- It is a lightweight tool (less than 14kb in Zipped file).
- Added images are customizable
- Background music can be added within a template.
- Navigation in the carousel is bulleted as preferred.
- It comes with pre-added next/previous controls.
- Templates are mostly free, and they attract visitors.
- It offers a responsive slider for multi-platform; mobile and web view.
Benefits of WOW Slider
jQuery Image Slider is convenient and fun to use. This tool allows creating an image carousel without single coding lines and image editing. Just drop images, choose a skin, set properties then publish to the slide; it’s that easy. Wow Slider is made from jQuery, which is namely a vast JavaScript library to create a responsive web design. The installation of the service is quick and easy to execute.
Conclusion
Wow, the slider is a free service, it also comes in the paid version with additional features to tweak and try. It is by no means the excellent software for web designers to make their website look neat. The whole user interface based aid makes it easy to use and needs no prior expert knowledge. It is an excellent cross-browser and mobile compatible slider software.