Bootstrap Alert Example
Overview
The alerts are offered by all these components you even don't think about until you totally get to really need them. They are taken for giving fast in time comment for the user working with the web-site hopefully directing his or hers focus to a specific course or evoking special actions.
The alerts are most commonly used as well as forms to give the user a tip if a area has been submitted wrong, which is the right format expected or which is the condition of the submission once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes which may possibly be used according to the particular scenario where the Bootstrap Alert Design has been displayed on display screen. Considering that it's an alert notice it's important to get user's focus but still leave him in the zone of comfort nevertheless it might even be an error text message.
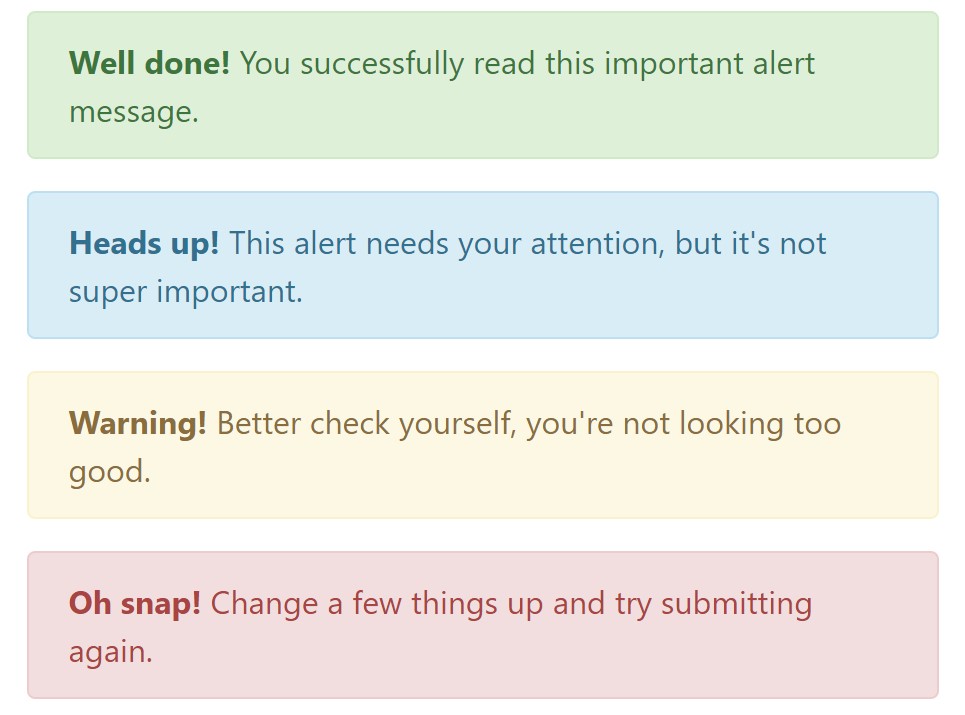
This gets fulfilled due to the use of gentle pale color options each being intuitively connected to the semantic of the message information just like green for Success, Light Blue for general details, Light yellow desiring for user's interest and Mild red indicating there is in fact something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the hyperlink
This might not be discovered at a quick look but the font color tone also is in fact following this coloration too-- just the colours are much much darker so get subconsciously takened as dark but the truth is it's not exactly so.
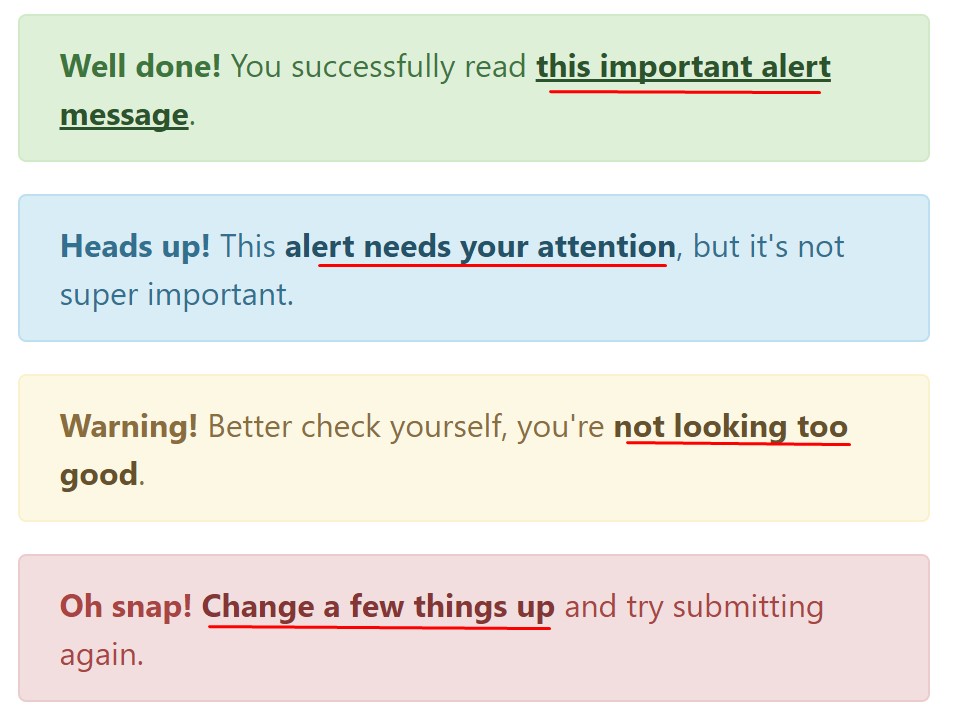
Same runs not only for the alert message itself but at the same time for the links provided in it-- there are link classes taking off the outline and coloring the anchor elements in the proper colour so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special related information for alerts
A factor to keep in mind-- the color tones carry their obvious meaning only for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
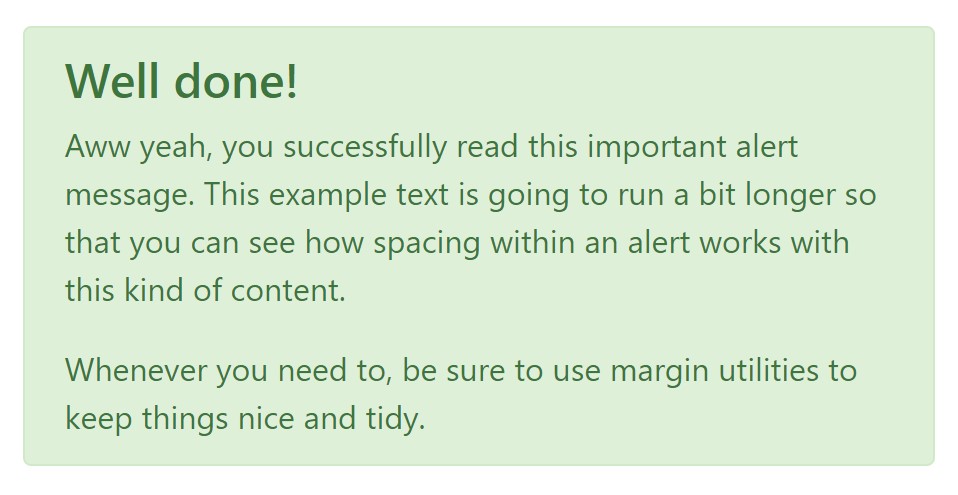
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you want to display a bit longer web content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their names to decrease the manner in which you're working with them-- all of these are simply some color schemes and the way they will be really implemented in your web site is totally up to you and completely depends on the particular circumstance.
As an example-- if the colour scheme of your page makes use of the red as major colour it maybe pretty well-suited to present the alert for successful form submission in red as well using the predefined alert danger look in order to much better mix with the web page and save some time defining your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Warning
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()
Enable termination of an alert via JavaScript
Or even with information attributes on a button within the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting an alert will take it out from the DOM.
Solutions
$().alert() -Makes an alert listen for click on events on descendant elements which in turn have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Turns off an alert through eliminating it from the DOM. If the.fade and.show classes are present on the element, the alert will fade out just before it is gotten rid of.
Events
Bootstrap's alert plugin reveals a few events for fixing into alert functions.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired when the alert has been closed (will waiting on CSS transitions to.
Take a look at a couple of youtube video tutorials regarding Bootstrap alerts
Linked topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

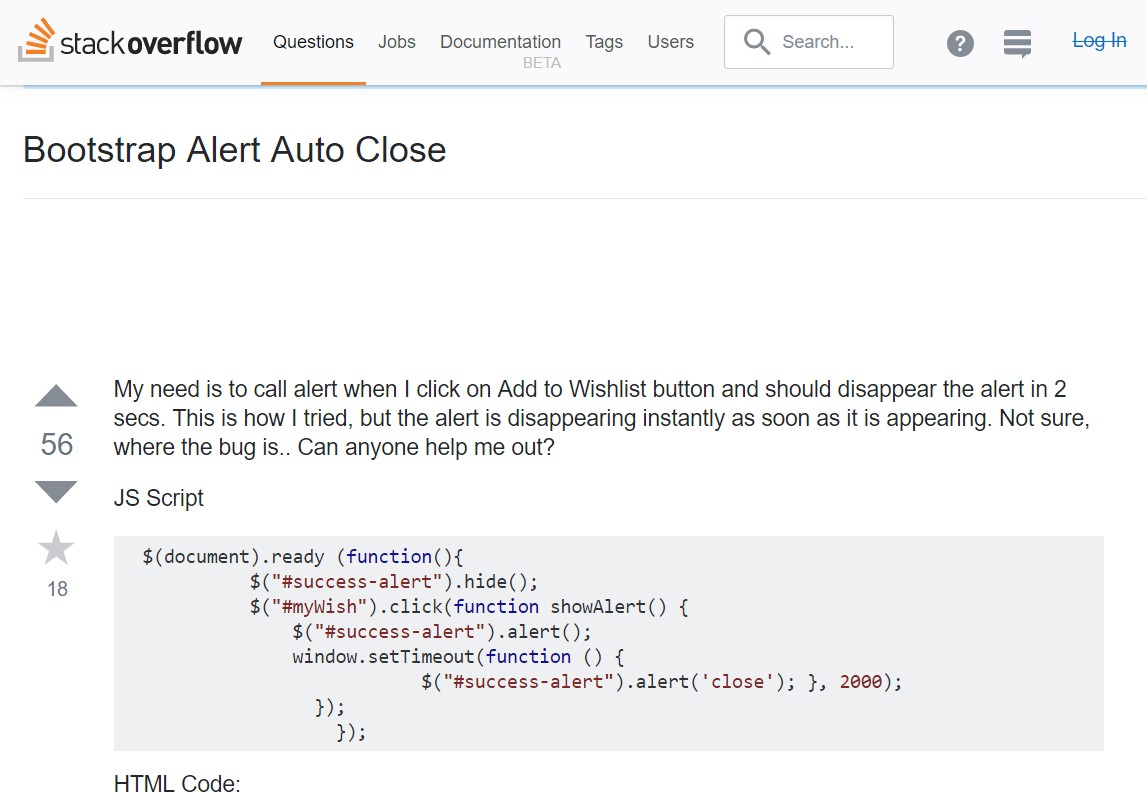
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue