Bootstrap Pagination Table
Overview
An upward direction in the front-end world is the usage of the CSS frameworks having origin designs with regards to our webpage. Instead of starting every single project from the ground up, forming every style in the hand , currently there are frameworks which actually give a complete developed foundation whence we are going to create our application. There are lots of options, but Bootstrap is possibly some of the most recognized. It was delivered as open source and the project has grown in perfection and importance on the market.
Bootstrap brings a variety of functions:
● Reset CSS
● Base graphical appearance for most tags
● Icons.
● Grids ready for apply.
● CSS Components.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a method to start the project shortly with a basic design and functions without eating away design time in the start.
Helpful pagination conceptions.
Each time we have a web page having plenty of objects to show, paging eventually becomes required. We understand that in the case of catalogs, including presenting items in web shops or perhaps search results in systems, the need is not to show all products instantly, but instead to handle them appropriately, helping make them simpler to get access to, much faster and more standard webpages.
Listed below are some excellent methods in the use of Bootstrap Pagination How, no matter what the technology chosen:
Pagination: an additional title.
When well crafted, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Responsive to make use of, there is some thing incorrect: look into redesigning it!
Great visualness and positioning.
Paging is a complementary navigation and should really provide effective placing and pretty good exposure. Use fonts with sizings and colors that follow the design of webpage usage, providing great presence and placing it correctly after the object list ends.
Be simple.
A number of paging instruments deliver complicated navigating elements for example, going straightaway to a specific web page or advancing a certain quantity of pages at one time. Despite the fact they are added features, users are more adapted to simple forms and do much better with standard designs.
Bring sorting possibilities.
A great and strongly recommended function is to provide grouping options to improve their use.
Do not make use of subscript designs on web links.
In paging devices, all of these functions are excessive, considering that the urls are noticeable and the subscript format will just leave the visional loaded.
Give good zone for clickable parts.
The bigger the clickable local area the better accessible the tabs get and as a result more convenient to apply.
Grant fields around urls
Spacing from one tab to some other will build paging much more user-friendly and comfortable , preventing undesirable access.
Detect the present page and provide the fundamental navigating urls.
The paging function is to help with user navigation, so the instrument needs to make it understandable where the user is, where he has been and where he is able to go on.
Provide simple site navigation web links just like "Previous Page" along with "Next Page", regularly setting up them at the beginning and end.
Give effective shortcuts and extra information
Links to the "first page" and "last page" are usually handy, think about them assuming that it is important!
Apply a wrapping <nav> element to detect it as a navigation part to screen readers and various other assistive technologies.
Additionally, as pages most likely have over one such navigating part, it's recommended to present a descriptive aria-label for the <nav> to reflect its goal. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Responsive
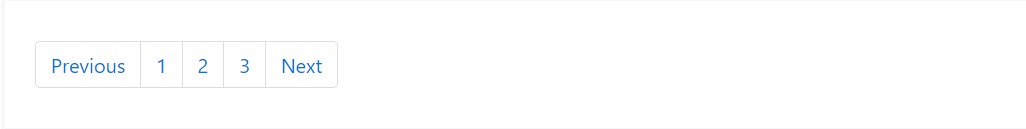
You may want to add some kind of pagination to each page if you have a site with many pages.
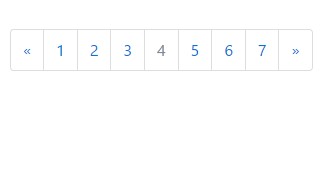
To create a basic pagination, put in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only requests the .pagination class.
Bootstrap 4, besides the .pagination class, as well requests the .page-item class to be put on each <li> element and .page-link to each <a> element.
Dealing with icons
Trying to make use of an icon or symbol instead of text message for certain pagination links? Ensure to deliver proper screen reader help with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active condition
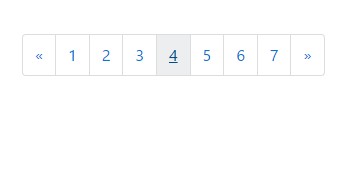
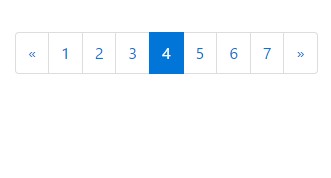
The active state reveals precisely what the present webpage is.
Add .active class so that the user has an idea which page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled url can not be selected:
If a hyperlink for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
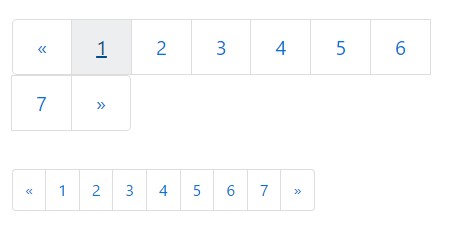
Paging blocks can as well be scaled to a bigger or more compact sizing.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
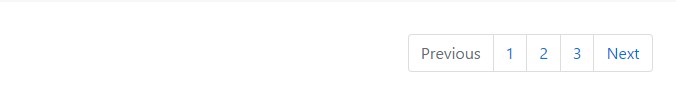
</nav>Change the position of pagination components with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check out a few youtube video tutorials relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination formal documentation

W3schools:Bootstrap pagination tutorial

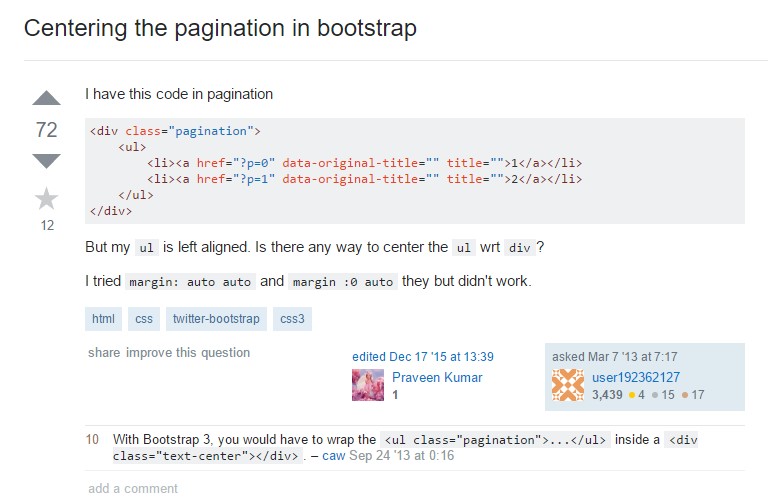
Centering the pagination in Bootstrap