Bootstrap Layout Form
Introduction
In the last number of years the mobile devices turned into such significant part of our daily lives that most of us simply cannot actually visualize how we got to get around without needing them and this is being claimed not only for contacting others by communicating just as if you remember was simply the original goal of the mobiles however actually getting in touch with the entire world by featuring it right in your arms. That is actually the reason why it likewise came to be incredibly crucial for the most common habitants of the Online world-- the web pages must showcase just as excellent on the compact mobile display screens as on the regular desktop computers which at the same time got even larger creating the dimension difference also bigger. It is supposed somewhere at the start of all this the responsive systems come to show up providing a handy approach and a number of smart tools for having webpages act despite the device watching them.
But what's very likely essential and stocks the structures of so called responsive website design is the strategy itself-- it's totally different from the one we used to have indeed for the corrected width pages from the very last decade which consequently is a lot comparable to the one in the world of print. In print we do have a canvas-- we prepared it up once initially of the project to alter it up probably a couple of times as the work goes on yet near the bottom line we finish up using a media of size A and art work having size B arranged on it at the indicated X, Y coordinates and that's it-- as soon as the project is performed and the sizes have been adjusted everything ends.
In responsive web design but there is certainly no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a size can be excellent on one screen however pretty annoying on another-- at the additional and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its most current fourth edition deliver is some smart ways the web site pages are being actually built so they automatically resize and reorder their certain elements adjusting to the space the viewing display provides and not moving far from its size-- in this manner the website visitor reaches scroll only up/down and gets the web content in a helpful size for reading free from having to pinch zoom in or out to view this section or another. Let's see precisely how this basically works out.
Steps to employ the Bootstrap Layout Form:
Bootstrap involves numerous components and options for laying out your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to handle the page's material. In case you are actually just beginning this the abbreviation keeps it less complicated to remember because you are going to probably in some cases question at first which element features what. This come for Container-- Row-- Columns which is the structure Bootstrap framework uses with regard to making the pages responsive. Each responsive web page consists of containers maintaining basically a single row with the required number of columns inside it-- all of them together making a significant web content block on page-- just like an article's heading or body , list of material's features and so forth.
Let's look at a single content block-- like some components of whatever being actually provided out on a web page. First we really need wrapping the whole detail in to a .container it is certainly type of the small canvas we'll set our web content within. What exactly the container does is limiting the width of the space we have provided for positioning our web content. Containers are set to expand up to a specific size according to the one of the viewport-- regularly continuing being a little bit smaller sized leaving certain free space aside. With the modification of the viewport width and achievable maximum size of the container component dynamically changes as well. There is one more form of container - .container-fluid it always spreads the entire width of the delivered viewport-- it is actually utilized for creating the so called full-width webpage Bootstrap Layout Header.
After that within our .container we should insert a .row component.
These are applied for handling the positioning of the material elements we put inside. Considering that newest alpha 6 version of the Bootstrap 4 framework employs a designating technique termed flexbox along with the row element now all kind of placements structure, organization and sizing of the web content may be attained with simply just including a basic class however this is a whole new story-- for right now do understand this is actually the component it's completeded with.
Lastly-- in the row we must set some .col- elements which in turn are the actual columns having our priceless material. In the instance of the attributes list-- each and every attribute gets installed in its personal column. Columns are the ones which performing together with the Row and the Container elements supply the responsive behavior of the web page. Just what columns basically do is reveal inline to a specific viewport size having the determined fraction of it and stacking over one another as soon as the viewport gets smaller sized filling the whole width available . And so supposing that the display screen is wider you can certainly view a number of columns each time yet if it becomes far too little you'll notice them by the piece therefore you don't need to gaze reading the web content.
Standard formats
Containers are definitely probably the most standard design component within Bootstrap and are demanded if using default grid system. Select from a responsive, fixed-width container ( signifying its max-width swaps with each and every breakpoint) or perhaps fluid-width ( showing it is certainly 100% wide all the time).
As long as containers can be embedded, most Bootstrap Layouts designs do not need a embedded container.

<div class="container">
<!-- Content here -->
</div>Utilize .container-fluid for a full width container, extending the whole size of the viewport.

<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Due to the fact that Bootstrap is created to be mobile first, we work with a variety of media queries to produce sensible breakpoints for styles and interfaces . These kinds of breakpoints are mainly based on minimum viewport widths and enable us to scale up features like the viewport changes .
Bootstrap mostly utilizes the following media query ranges-- or breakpoints-- in Sass files for format, grid system, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS inside Sass, all of Bootstrap media queries are certainly available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries that proceed in the additional path (the offered display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific sector of display screen sizes using the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition offered via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps extend several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap parts incorporate z-index, the CSS property that supports command layout simply by providing a 3rd axis to arrange web content. We apply a default z-index scale in Bootstrap that's been made for properly layer navigation, tooltips and popovers , modals, and far more.
We do not encourage modification of these types of values; you change one, you probably must evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which allow click-dismissing-- normally reside on a lower z-index-s, whilst navigation and popovers utilize much higher z-index-s to make sure they overlay surrounding material.
One more suggestion
Through the Bootstrap 4 framework you are able to set up to five different column looks according to the predefined in the framework breakpoints yet ordinarily two to three are pretty enough for acquiring finest visual aspect on all display screens.
Conclusions
And so now hopefully you do have a basic suggestion what responsive web design and frameworks are and exactly how the absolute most prominent of them the Bootstrap 4 system works with the web page web content in order to make it display best in any screen-- that is definitely just a short look however It's believed the awareness just how items do a job is the strongest structure one should move on before digging into the details.
Look at some video clip short training about Bootstrap layout:
Related topics:
Bootstrap layout main documentation

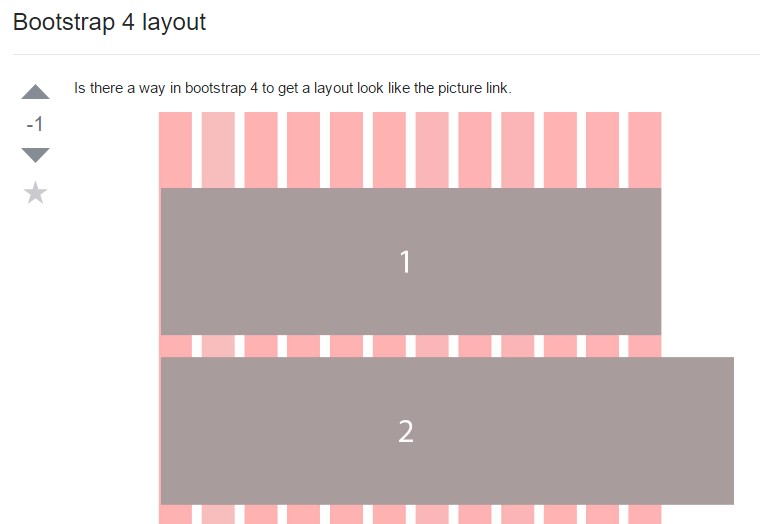
A method within Bootstrap 4 to determine a intended layout

Format samples throughout Bootstrap 4