Bootstrap Header Content
Intro
Just as in published files the header is one of the more crucial components of the webpages we receive and develop to employ regularly. It safely possesses the most crucial information relating to the status of the organisation or person behind the page itself and the importance of the entire internet site-- its own navigation structure which together with the Bootstrap Header Class itself should really be thought and create in this type of way that a visitor in a rush or certainly not actually realising in which way to head to merely take a view at and get the required info. This is the best instance-- in the real world getting as close as achievable to this appeal and attitude likewise proceeds due to the fact that we nearly each and every time have some project particular restrictions to keep in mind. On top of that as opposed to the written documents on the planet of cyberspace we should really always keep in mind the assortment of possible devices on which our webpages could possibly get revealed-- we should really make sure their responsive behavior or to puts it simply-- ensure that they will display ideal at any monitor size achievable.
In this way why don't we have a glance and discover ways in which a navbar gets produced in Bootstrap 4.
The best ways to apply the Bootstrap Header Styles:
Initially for you to make a webpage header or else given that it gets pertained to within the framework-- a navbar-- we have to wrap the whole thing inside a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ in case you would most likely require it to collapse in a mobile style where the display scale belongs to the predefined Bootstrap 4 display screen dimensions at the reach of which the certain collapse will come. Furthermore this is the place to incorporate a number of the new for this version background color .bg-* and color scheme classes-- like .navbar-light and .navbar-light
Within this parent component we should certainly begin by applying a tab component which will be applied to feature the collapsed content on a smaller sized screen scales-- to execute that create a <button> along with the class .navbar-toggler and additionally - .navbar-toggler-left or else .navbar-toggler-right classes which will calibrate the toggle button's position in the collapsed Bootstrap Header Content. This component ought to likewise carry several attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall define in simply a number of moves further .
What is actually bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should certainly likewise wrap a <span> element together with the .navbar-toggler-icon that is introduced for increasing the adaptability in modifying the visual appeal of the toggler tab itself keeping it blend better to the overall page's appeal. Alongside the toggle button we should certainly now apply the components introducing our brand name -- to execute this set up an <a> element along with the .navbar-brand class and wrap your logo design just as an <div class="img"><img></div> tag and brand inside it or else if you desire-- put in simply just the logo or even leave out the element totally-- it is actually not a requirement still in the event that you really want it display just before the site navigation-- this is the absolute most standard place it need to take.
Now-- the important part-- setting up the collapsible container for the main web site navigating-- to do it make an element using the .collapse and .navbar-collapse classes utilized to wrap the whole site navigation structure up. It is important for you to additionally delegate an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Next-- this is probably the most standard solution-- within this .collapse component make an <ul> with the .navbar-nav class selected for it. Within this <ul> allocate some <li> elements with the .nav-item class specified and inside them-- the actual site navigation urls - <a> components carrying the .nav-link class. This complete classes structure is brand-new for Bootstrap 4 since the former version did certainly not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
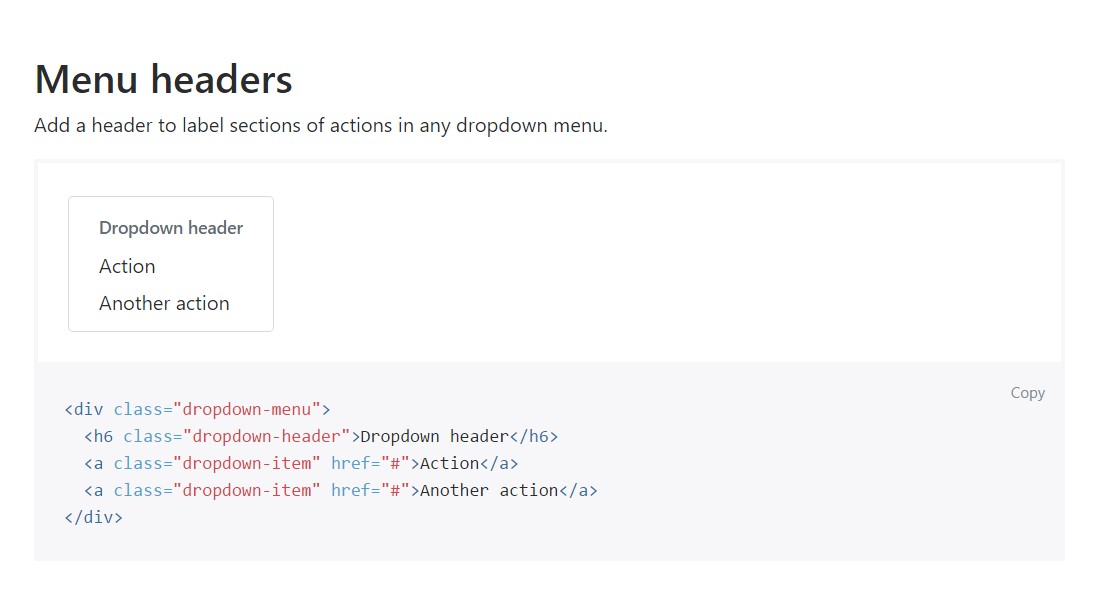
Example of menu headers
Add a header to label segments of actions in any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other options
One more fresh item for this version is the option to set an inline forms in your .navbar employing the .form-inline class or some text message employing a <span> with the .navbar-text specified to it.
Conclusions
Whenever it comes down to the header features in current Bootstrap 4 edition this is being certainly cared for with the included Collapse plugin and some site navigation specific information classes-- a couple of them developed specifically for preventing your label's uniqueness and various other-- to get confident the real webpage navigating structure will show best collapsing in a mobile phone design menu when a pointed out viewport size is reached.
Look at a few youtube video guide relating to Bootstrap Header
Linked topics:
Bootstrap Header: authoritative records

Bootstrap Header tutorial

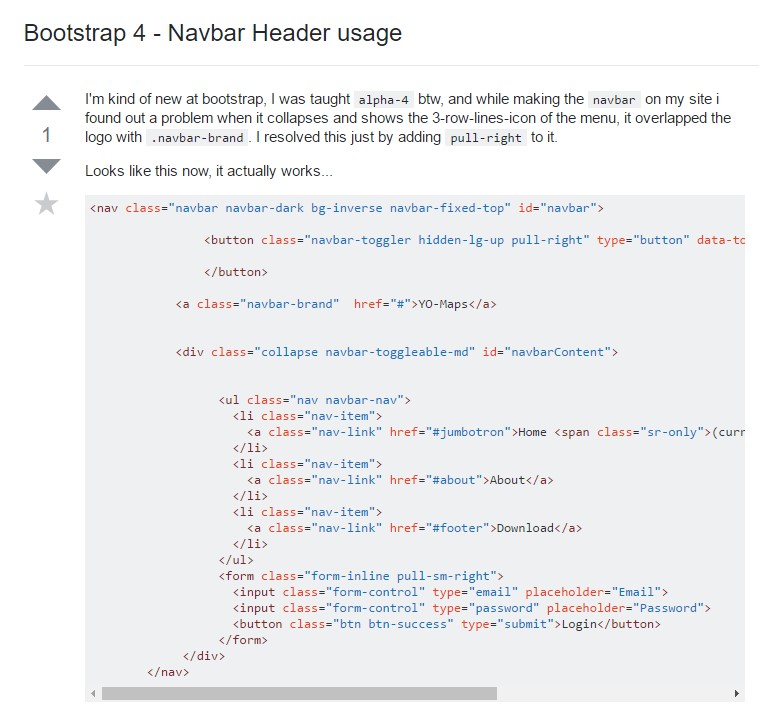
Bootstrap 4 - Navbar Header application