Bootstrap Textarea Working
Intro
Within the webpages we create we employ the form elements in order to gather certain info from the website visitors and send it back to the site founder serving numerous goals. To complete it correctly-- meaning obtaining the proper responses, the appropriate questions have to be asked so we architect out forms system with care, thinking about all the achievable situations and types of information required and actually supplied.
Yet despite of how correct we have this, currently there typically are some cases when the relevant information we need from the site visitor is relatively blurred before it becomes actually provided and has to expand over even more than simply the normal a single or else a few words commonly filled in the input fields. That is actually where the # element comes in-- it is really the irreplaceable and only component in which the website visitors are able to freely write back a number of terms delivering a reviews, sharing a purpose for their activities or just a handful of notions to hopefully support us producing the services or product the web page is about even better.
Efficient ways to utilize the Bootstrap textarea:
Within newest version of the absolute most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Group element is completely maintained automatically adapting to the size of the display screen webpage becomes shown on.
Creating it is pretty straightforward - all you require is a parent wrapper <div> feature holding the .form-group class used. Within it we have to install a label for the <textarea> component holding the for = “ - the textarea ID - " and proper caption for you to keep it simple for the visitor to understand what sort of relevant information you would require filled in.
Next we demand to make the <textarea> element in itself-- appoint it the .form-control class and also an appropriate ID. Do note the ID you have selected within the for = "" attribute if the previous <label> should really fit the one to the <textarea> element. You should certainly also incorporate a rows=" ~ number ~ " attribute in order to set up the lines the <textarea> will originally extend when it gets presented when the web page primarily loads-- 3 to 5 is a nice value for this one due to the fact that if the text message becomes way too much the visitor can easily always resize this control by simply dragging or simply use the internal scrollbar showing up anytime message gets excessive.
Because this is a responsive component by default it spreads the whole size of its parent component.
Extra tips
On the contrast-- there are certainly a number of circumstances you would definitely desire to control the responses supplied inside a <textbox> to a certain size in characters-- supposing that this is your situation you should in addition incorporate a maxlenght = " ~ some number here ~ " attribute setting the characters limit you desire-- do consider very carefully even though if the limitation you determine will suffice for the data you need to be composed properly and specificed enough-- keep in mind just how annoyed you were when you were questioned something and at the center of the solution were incapable to write further-- this is definitely necessary due to the fact that it it attainable reaching the limit might potentially irritate the website visitors and press them away from submitting the form or even from the webpage in itself.
Some examples
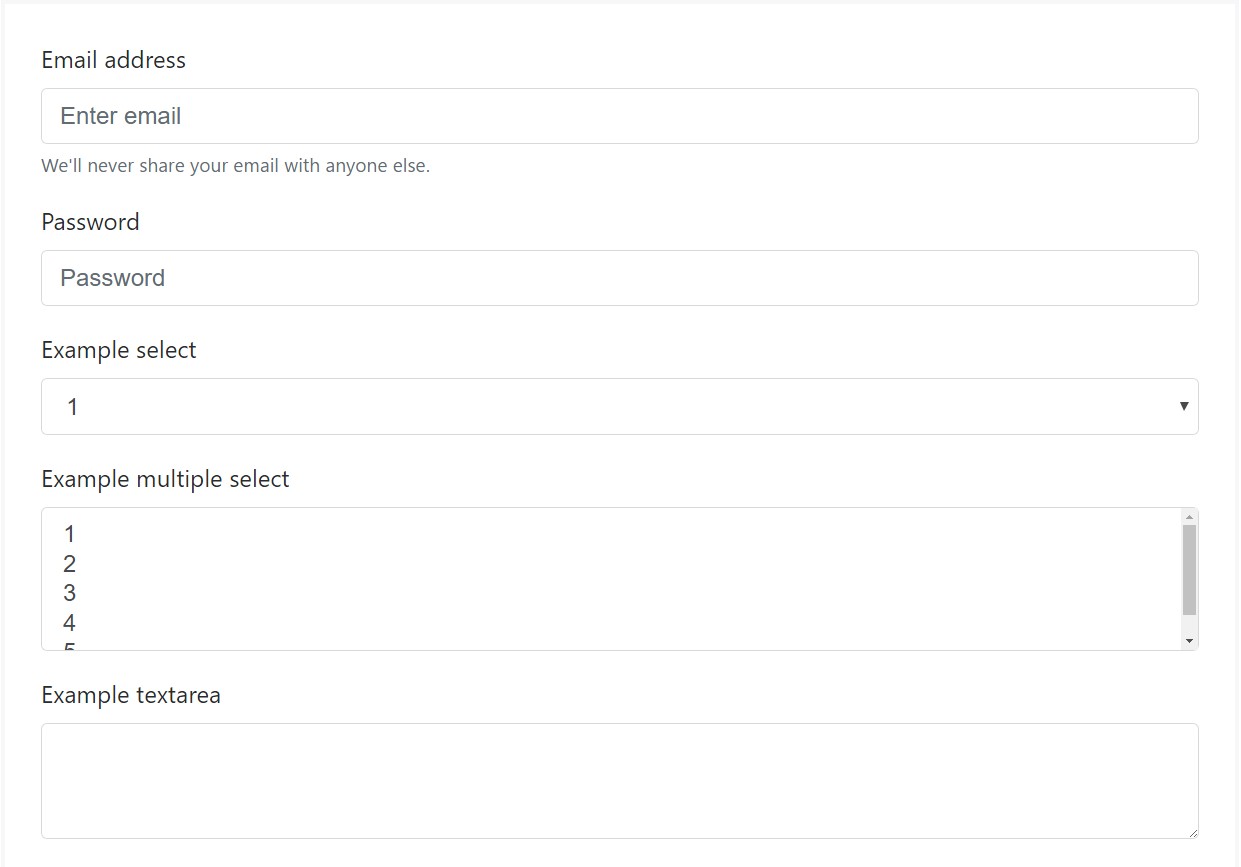
Bootstrap's form controls expand on Rebooted form styles using classes. Work with these classes to opt right into their customised displays for a even more regular rendering throughout web browsers and gadgets . The example form listed below displays typical HTML form elements that gain upgraded looks from Bootstrap with added classes.
Keep in mind, since Bootstrap implements the HTML5 doctype, all of inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
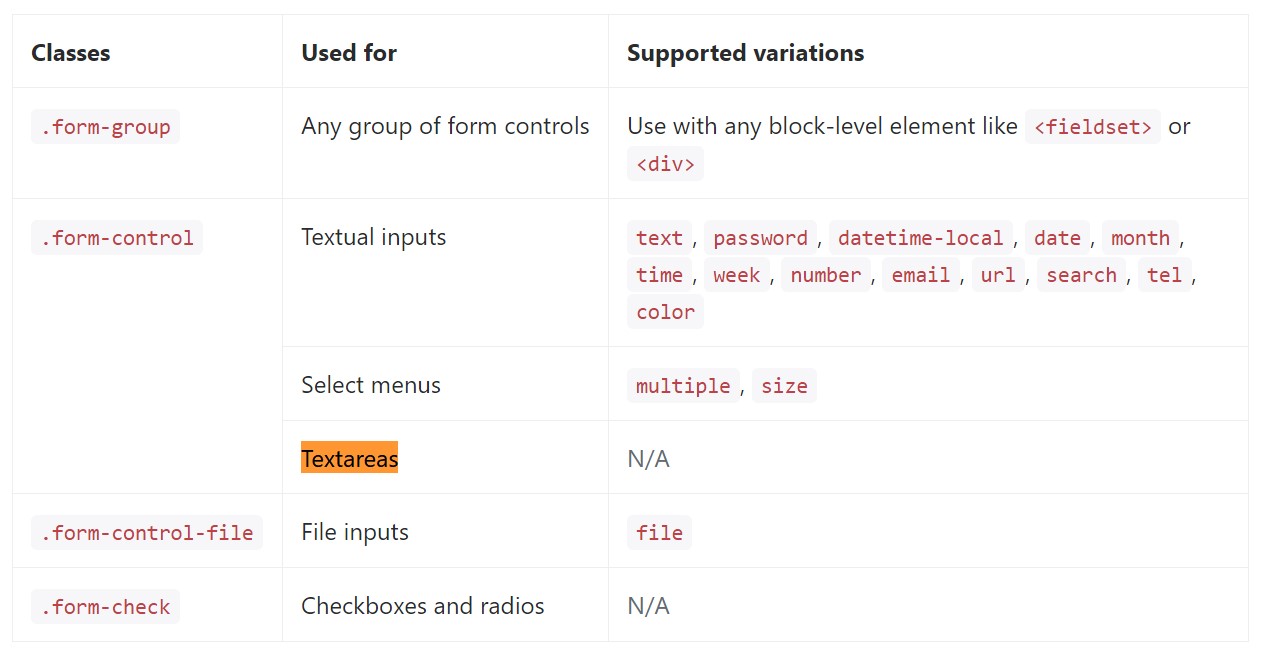
</form>Listed below is a complete list of the certain form controls supported via Bootstrap and the classes that customise them. Supplementary documentation is easily available for every group.

Final thoughts
And so right now you realize effective ways to establish a <textarea> element inside your Bootstrap 4 powered website page-- currently all you really need to identify are the suitable questions to ask about.
Inspect a couple of video information regarding Bootstrap Textarea Placeholder:
Related topics:
Essentials of the textarea

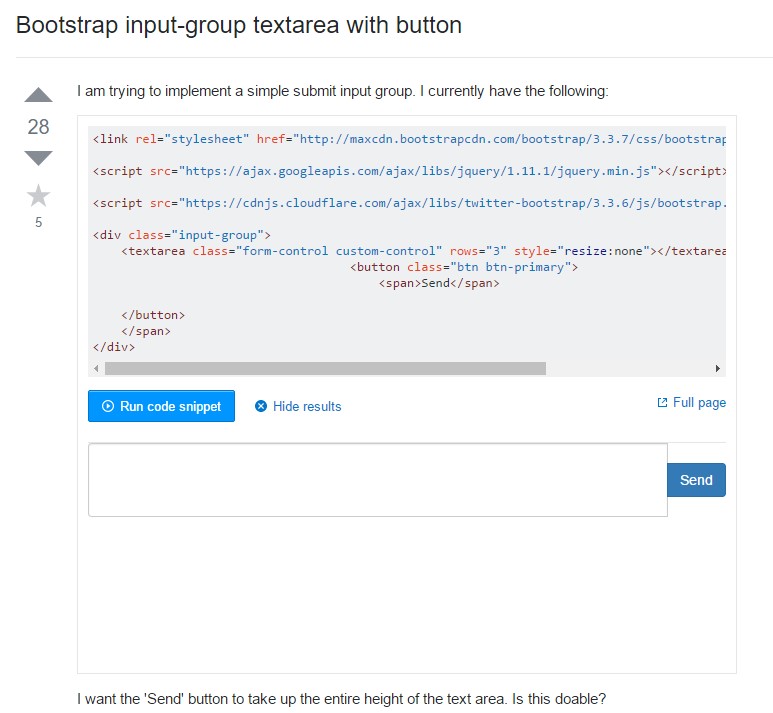
Bootstrap input-group Textarea button by using

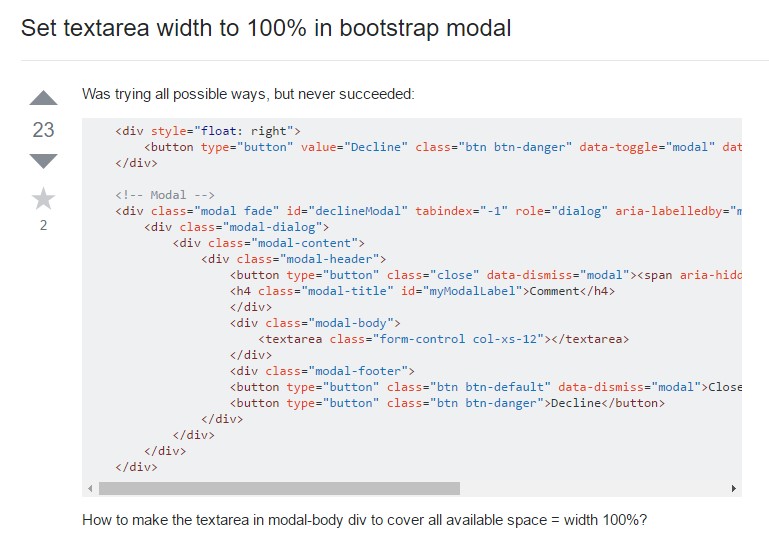
Establish Textarea width to 100% in Bootstrap modal