Bootstrap Progress bar Modal
Intro
We understand really well this empty straight component being certainly showcased void initially and becoming full of a vivid color bit by bit as an operation, a download of a file or else basically any type of activity is being accomplished drop by drop-- we watch it regularly on our computers therefore the notification it delivers became very instinctive to obtain-- something gets done and now it's finished at this specific amount of percent or else supposing that you like looking at the empty part of the glass-- there is this much left before completing . One more good point is that the notification it sends doesn't encounter any foreign language barrier since it pure visual and so when comes time for present the level of our different abilities, or else the progression or even various components of a project or generally whatever having a complete and not so much parts it is actually great we are able to have this type of graphical element put right into our web pages in a convenient and swift way.
What is actually new?
Inside the most recent fourth version of the most well-known mobile friendly system this acquires even quicker and much easier along with simply just a single tag element and also there are lots of modifications obtainable that are accomplished with simply just specifying the proper classes. What's brand-new here is since the Bootstrap 4 dismisses the IE9 support we can surely in a moment have entire advantage of the abilities of HTML5 and as an alternative to generating the outer so called unfilled container with a <div> initially and wrapping within the true fill amount in yet another <div> element inside it and styling its own size to display the concrete Bootstrap Progress bar Modal as it used to be having the previous edition right now we can simply work with the HTML5 <progress> element establishing limit value and the value so far finished as properties.
General features
If you want to start simply make a <progress> component along with the class .progress specified to it and provide the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is really a considerable aspect here-- these can surely be any amounts at all-- the logic is the max attribute value needs to generally be greater in comparison to the value in itself however, assuming that you play around and make the max smaller than the progress value itself you'll just end up with a full progress bar much like the work's been absolutely done. However you don't really require to expect anything to get those values in percent or what ever-- assuming that for example you have 2567 strawberries to eat and you have likely enjoyed 378 of them-- record it precisely { in this manner and the progress bar will definitely show properly spreading out the colored component as far as 378 correlates to 2567-- fast and convenient .
And so currently since we realize just how it does the job let's observe the ways to help make it look better specifying a number of effects and colors . To start with-- we can employ the contextual classes blended with the .progress- in a class-- such as .progress-warning , .progress-info and so forth attached to the <progress> element. We can easily additionally put in several stripes to our progress bars with the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And as a final point if you require to attain older web browser compatibility you have the ability to apply pair of <div> elements-- like in the older version outer one with simply just the .progress class and inner with all of the appearance adjustment classes and an inline designing establishing the filled in width like style = " width:23%; " - currently functions too.
Case studies and strategies
How to make use of the Bootstrap Progress bar Panel:
Bootstrap Progress bar Modal components are built with two HTML components, some CSS to establish the width, and also a few attributes.
We employ the .progress as a wrapper to indicate the optimum value of the progress bar.
We use the inner .progress-bar to reveal the progress so far.
The .progress-bar demands an inline design, utility class, or else customized CSS to specify their width.
The .progress-bar at the same time needs some role and aria attributes to make things available.
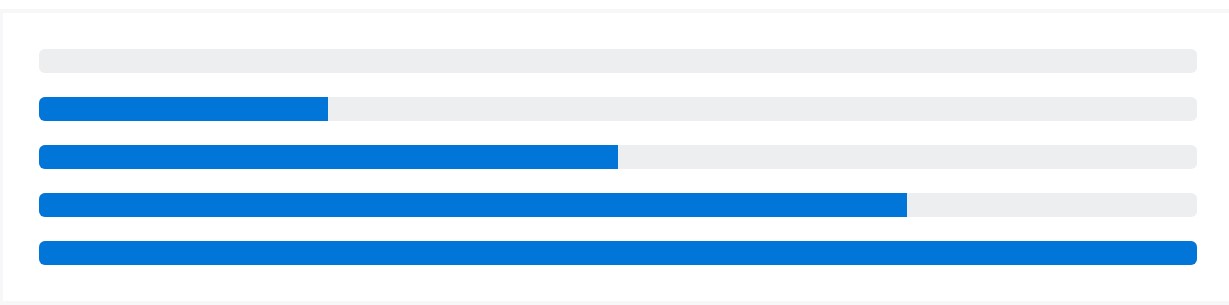
Put that all with each other, and you possess the following good examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
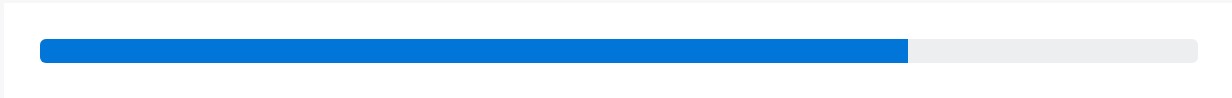
</div>Bootstrap gives a variety of utilities for establishing width. Depending upon your requirements, these can support with instantly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the visual appeal of your progress bars through custom made CSS, background utilities, stripes, and even more.
Labels
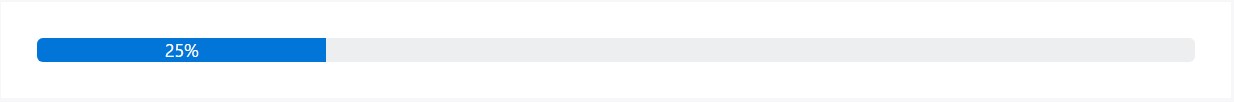
Bring in labels to your progress bars simply by putting content inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a height value on the .progress-bar, so in case you alter that value the outside .progress will promptly resize as needed .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to transform the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Feature various progress bars within a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in .progress-bar-striped to any .progress-bar to apply a stripe by using CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
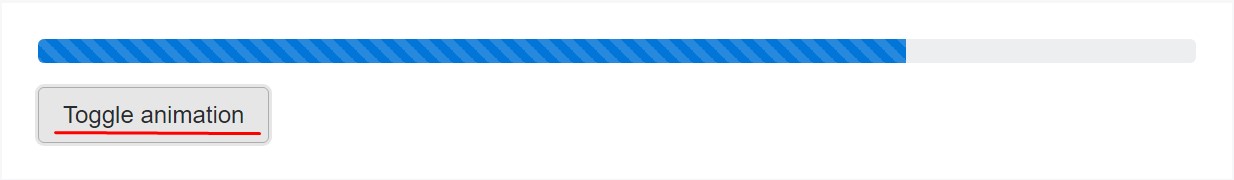
The striped gradient can surely likewise be simply animated. Provide .progress-bar-animated for .progress-bar to animate the stripes right to left by using CSS3 animations.
Animated progress bars really don't operating in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the approach you can certainly display your progress in basically quick and exciting progress bar components with Bootstrap 4-- now all you need to have is certain works in progress to get them present.
Examine several online video guide about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main records

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?