









Video LightBox JS ist ein kostenloses Programm mit dem Videos auf Ihrer Internetseite oder Ihrem Blog eingebunden werden können - ganz einfach mit wenigen Klicks und ohne selbst zu programmieren. Sie benötigen nur drei Schritte:
1. Video aussuchen 2. Design-Vorlage wählen 3. Veröffentlichen Im ersten Schritt wählen Sie ein Video aus, z.B. eine Adresse eines youtube Videos oder eine lokale Videodatei. Dann entscheiden Sie sich für eine Design-Vorlage für das Popup und die Thumbnail-Darstellung. Anschließend stellen Sie im letzten Schritt das Video fertig, um es entweder loakal abzuspeichern oder direkt (per FTP) im Internet zu veröffentlichen.
Video LightBox erstellt automatisch ein Vorschaubild für Ihr Video. Klickt man das Vorschaubild an, so öffnet sich ein weiteres Fenster, in dem das Video abgespielt wird. Sie müssen weder CSS, HTML noch Javascript-Programmierung beherrschen, es ist auch keine Bildbearbeitung erforderlich - mit ein paar Klicks veröffentlichen Sie Ihr Video im Internet.
Neue Ghost, Metro, Modern, Prime Time, Catalyst, Dominion, Android, IPhone, Cloud, Dark Glass, Windows, Mac and Facebook Vorlagen!
|
|
Video LightBox ist kostenlos bei nicht-kommerzieller Nutzung.
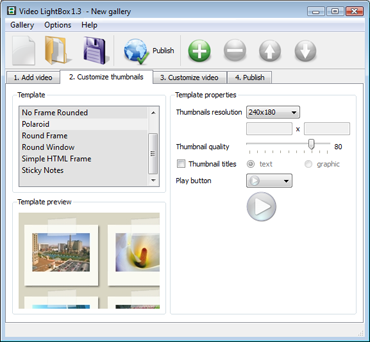
Bei der Nutzung auf einer kommerziellen Internetseite muss eine Lizenzgebühr bezahlt werden. Die kommerzielle Version von Video LightBox bietet die Möglichkeit den Hinweis auf VideoLightBox.com auszublenden - eigene Wasserzeichen können eingefügt werden. Nach erfolgter Zahlung erhalten Sie einen Zugangscode per E-Mail, um damit die kostenlose Version in eine kommerzielle Version umzuwandeln. Sie können Ihre bevorzugte Zahlungsmöglichkeit auswählen: Kreditkarte, Überweisung, Scheck, PayPal etc.
Sie können die kommerzielle Version kostenlos erhalten, wenn Sie uns helfen Video LightBox in andere Sprachen zu übersetzen. Anfragen bitte an: 
|
|
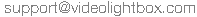
Direkten Link zu Ihrem YouTube video (oder Google Video, Metacafe, Vimeo, MySpace) kopieren und in das Feld "Video URL" einfügen und "Video hinzufügen" klicken..Das Video wird automatisch auf Ihrer Website Galerie hinzugefügt werden.

Wenn Sie Videos eingefügt haben, die Sie nicht in der Galerie Ihrer Internetseite zeigen wollen, können Sie sie ganz einfach wieder löschen. Wählen Sie alle Videos aus, die Sie entfernen möchten und wählen Sie dann "Auswahl löschen". Sie können Videos auswählen, indem Sie die Taste "Strg" gedrückt halten, während Sie die gewünschten Videos anklicken.
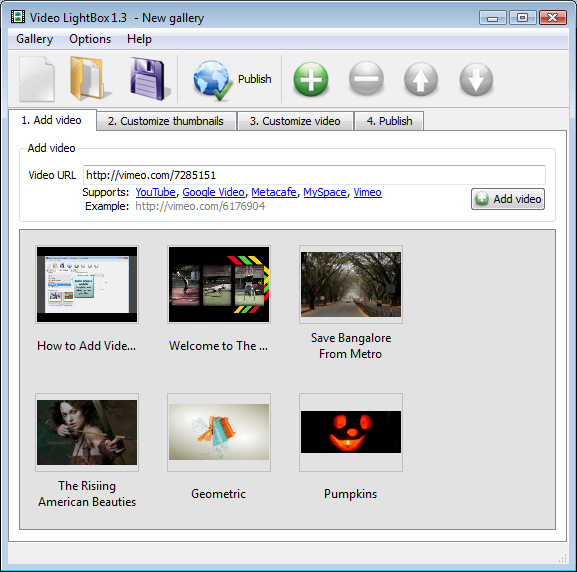
Wählen Sie aus den verfügbaren Vorlagen, um eine passende Galerie zu erstellen.


Die Qualität der Thumbnail-Bilder kann über "Thumbnail Qualität" (0%-100%) eingestellt werden. Sie können auch die Größe der Thumbnail-Bilder und die Auflösung der Videos einstellen.


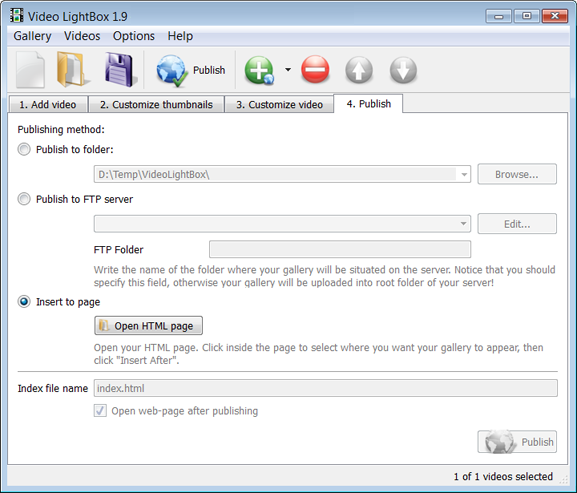
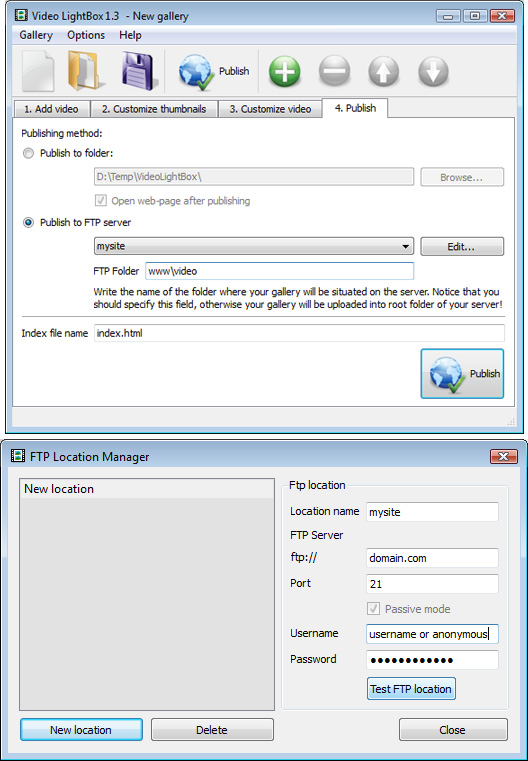
Veröffentlichen Sie Ihre Internet Web-Galerie online oder auf Ihrer Festplatte. Jetzt können Sie Ihre Video-Galerie online oder lokal veröffentlichen, um die Inhalte zu testen. Wählen Sie zwischen "Im Ordner veröffentlichen" oder "auf FTP-Server veröffentlichen".

Sie können eine neue Verbindung erstellen, indem Sie "bearbeiten" neben "auf FTP-Server veröffentlichen" anklicken. Daraufhin erscheint das Fenster "FTP Loacation Manager". Geben Sie dann bitte einen sinnvollen Namen für Ihre Seite ein (dabei handelt es sich nicht um den eigentlichen Host-Namen) und die entsprechenden FTP-Zugangsdaten. Sie müssen den Host-Namen eingeben, z.B. Domain. Der FTP-Port befindet sich normalerweise an Port 21 - daher wurde diese Einstellung bereits vorgenommen. Wenn Ihre Internetseite einen anderen Port verwendet, passen Sie bitte die Einstellung an.

Sie können auch das Verzeichnis wechseln, wenn Sie Ihre Bilder z.B. unter "www/galerie/" ablegen möchten. Sie können diese Einstellung im Feld "FTP Ordner" im Fenster "Galerie veröffentlichen" vornehmen.
Hinweis: Bitte erstellen Sie auf dem Server einen Ordner für Ihre Video Galerie. Sollten Sie keinen eigenen Ordner anlegen, so wird Ihre Video Galerie im Stammverzeichnis veröffentlicht.
Wenn Sie Video LightBox beenden werden Sie gefragt, ob Sie Ihr Projekt speichern möchten. Das Projekt besteht aus den Videos, die Sie für Ihre Internet Video Galerie ausgewählt haben und den zugehörigen Einstellungen. Es ist ratsam das Projekt zu speichern, um spätere Änderungen einfacher vorzunehmen. Wählen Sie "Ja" und geben Sie dann den Namen für das Projekt ein. Um den Speicherort für Ihr Projekt auszuwählen, klicken Sie einfach "speichern unter" und wählen Sie einen anderen Speicherort und klicken dann "speichern".
Video LightBox erstellt einen eigenen Code. Sie können den Code an jeder beliebigen Stelle auf Ihrer Internetseite einfügen.
* Exportieren Sie Ihre LightBox Galerie mit Video LightBox in jeden beliebigen Testordner auf Ihrer Festplatte.
* Öffnen Sie die Datei index.html mit einem beliebigen Text-Editor
* Kopieren Sie den Code von Video LightBox aus dem HEAD und BODY Bereich und fügen ihn auf Ihrer Seite im HEAD und an der gewünschten Position im BODY ein.
<head>
...
<!-- Start VideoLightBox.com HEAD section -->
.....
<!-- End VideoLightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start VideoLightBox.com BODY section -->
.....
<!-- End VideoLightBox.com BODY section -->
...</body>
Zur Fehlersuche, zu Anwender-Fragen und zur allgemeinen Hilfe wenden Sie sich bitte an unseren Kunden-Service:  .
.
Teilen Sie uns bei Ihrer Anfrage unbedingt mit, welchen Internet-Browser, welches Betriebssystem und welche Version von VisualLightBox Sie verwenden. Schicke Sie uns gegebenenfalls auch einen Link mit oder einen entsprechenden Code-Schnipsel.