









Video LightBox JS è un programma guidato gratuito che ti permette di creare facilmente video incorporati al tuo sito web, pagina web o blog, con pochi clicks senza scrivere nemmeno una singola riga di codice.
Con soli 3 facili steps: 1.Aggiungi video, 2.Seleziona template, 3.Pubblica. At primo step, aggiungi una clip video, per esempio copia e incolla l'indirizzo url Youtube o trascina il file video, poi seleziona un template per il popup video e lo stile delle tumbnails video e, infine, pubblica il risultato sul tuo disco locale o direttamente in internet tramite il client FTP incorporato nel programma.
Video LightBox genera un'immagine thumbnail carina per il tuo clip. Cliccando, la thumbnail si espande in una stilosa finestra in sovraimpressione contenente il video. Nessun css, html, codice javascript, nessuno editing dell'immagine, giusto un paio di click per aggiungere il tuo video sul web!
Nuove Ghost, Metro, Modern, Prime Time, Catalyst, Dominion, Android, IPhone, Cloud, Dark Glass, Windows, Mac and Facebook template!
|
|
Video LightBox è un GRATUITO per uso non commerciale.
E' necessario un pagamento per la licenza per uso su un sito internet commerciale. Video LightBox Business
Edition ti fornisce in aggiunta una opzione per rimuovere la linea VideoLightBox credit
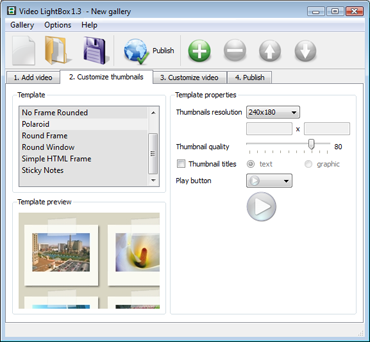
e una funzione che permette di aggiungere il tuo personale watermark sul video.
Dopo aver completato il pagamento tramite il pannello sicuro, riceverai una chiave di licenza istantaneamente
tramite email che trasforma il Video LightBox Free Edition in Business Version.
Puoi selezionare il tuo pagamento preferito: carta di credito, bonifico bancario, vaglia, PayPal ecc.
Puoi anche ottenere la Business Edition gratuitamente se aiuti con la traduzione del sito web Video LightBox
nella tua madrelingua, contattaci all'indirizzo email  per più informazioni.
per più informazioni.
|
|
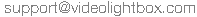
Copia e incolla direttamente il link al tuo video YouTube (o Google Video, Metacafe, Vimeo, Myspace) nel campo "Video url" e clicca il bottone "Aggiungi Video". Questo video verrà automaticamente aggiunto alla galleria web.

Se hai aggiunto un video che non vuoi sia pubblicato nella galleria web, puoi facilmente rimuoverlo. Seleziona tutti i video che vuoi rimuovere dalla tua galleria web, e selezione il bottone "Cancella Selezionati.." dalla barra degli strumenti. Puoi prendere e scegliere ir video tenendo premuto CTRL mentre clicchi sul video desiderato.
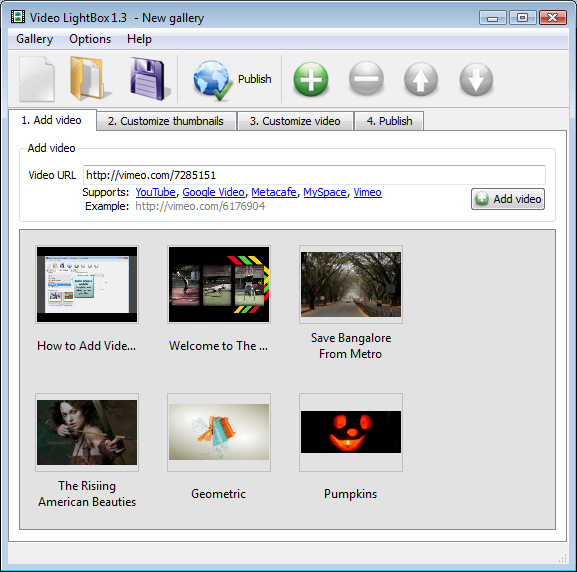
Cambia tra i template disponibili per selezionare il template che vuoi usare nella tua galleria.


Controlla la qualita' dell'immagine thumbnail definendo il parametro (0%-100%) "Qualita' Thumbnail". Puoi stabilire le varie grandezze delle thumnails e la risoluzione del video.


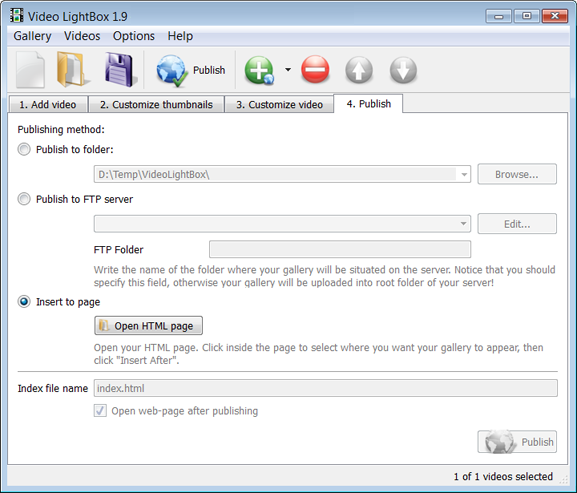
Ora sei pronto per pubblicare la tua galleria web online o sul disco locale per testarlo. Seleziona il metodo di pubblicazione: pubblica nella cartella o pubblica su server FTP.

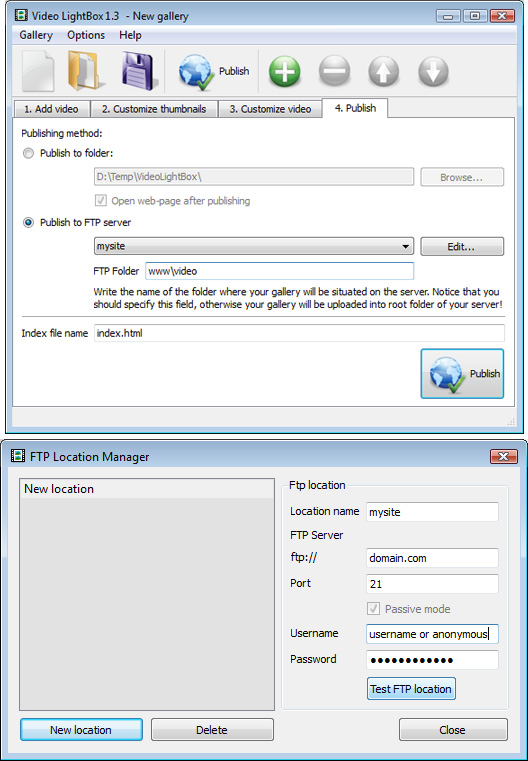
Sei abilitato ad aggiungere un nuovo sito FTP cliccando "Modifica" a destra del menu a tendina "Pubblica su server FTP" La finestra Proprietà percorso FTP apparirà. Ora digita il nome del tuo percorso (non il nome del tuo hosting) e riempi i campi con i dettagli del tuo FTP. Dovrai specificare il tuo hostname, ad esempio dominio. La porta FTP è normalmente situato sulla porta 21, che è stato già aggiunto per te. Se il tuo sito internet usa un'altra porta dovrai specificarla il questo campo.
Inserisci la tua username e password per la connessione. Se non inserisci queste informazioni, Video LightBox non sarà in grado di connettersi al tuo sito e quindi non sarà in grado di pubblicare i tuoi video al sito web. Se il sito supporta connesione anonima, scrivi "anonymous" come username e il tuo indirizzo di posta elettronica come password.

Potrai voler cambiare la Directory o se vuoi specificare dove caricare le immagini, ad esempio "www/gallery/". Puoi specificarlo nel campo Cartella FTP nella finestra Pubblica Galleria.
Nota bene: Scrivi il nome della cartella sul server dove vuoi che sia pubblicata la tua galleria video. Nota bene che dovrai specificare questo campo; altrimenti la tua galleria video sarà pubblicata nella cartella root del tuo server!
Quando esci da Video Lightbox, ti sarà richiesto se vuoi salvare il progetto. Il progetto consiste nei video selezionati per essere messi nella tua galleria video e tutti i tuoi impostazioni. E' una buona idea salvare il progetto, perchè questo ti permettera' di cambiare il progetto nel caso tu decida di volere qualcosa di differente nelle gallerie future. Quindi clicca Si', poi inserisci un nome per il tuo progetto. Per selezionare il percorso del tuo progetto, basta cliccare sul bottone sfoglia cartelle e selezionare un percorso differente. Infine clicca Salva.
Video LightBox genera un codice speciale. Puoi copiare ed incollare in qualsiasi posto della tua pagina web dove vuoi aggiungere popup video.
* Esporta la tua galleria LightBox usando Video LightBox applicazione in qualsiasi cartella test o sul tuo disco locale.
* Apri il file index.html generato in qualsiasi editor di testo.
* Copia tutto il codice per il Video LightBox dalla tag HEAD alla tag BODY e incollalo nella tuo pagina nella sezione tag HEAD e nella sezione dove vuoi sia posizionato la tua galleria (all'interno del tag BODY).
<head>
...
<!-- Start VideoLightBox.com HEAD section -->
.....
<!-- End VideoLightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start VideoLightBox.com BODY section -->
.....
<!-- End VideoLightBox.com BODY section -->
...</body>
Per problemi, richieste, e aiuto generale, contatta il nostro Supporto Clienti all'indirizzo email  .
.
Assicurarsi di includere i dettagli del tuo browser, sistema operativo, versione di Video LightBox, e un link (o codice rilevante).