Bootstrap Media queries Css
Introduction
As we told previously in the modern-day internet that gets searched pretty much likewise through mobile phone and desktop computer tools obtaining your webpages calibrating responsively to the screen they get displayed on is a condition. That is simply the reason why we have the powerful Bootstrap system at our side in its latest 4th version-- currently in growth up to alpha 6 produced now.
However exactly what is this thing under the hood which it literally applies to do the job-- exactly how the page's web content becomes reordered as required and exactly what helps make the columns caring the grid tier infixes like -sm-, -md- and so forth present inline to a certain breakpoint and stack over below it? How the grid tiers literally work? This is what we are simply going to have a look at in this particular one.
Effective ways to use the Bootstrap Media queries Class:
The responsive behaviour of the most popular responsive framework in its newest 4th version comes to function thanks to the so called Bootstrap Media queries Class. What they do is having count of the size of the viewport-- the screen of the device or the size of the browser window if the webpage gets shown on personal computer and applying various styling regulations as needed. So in usual words they follow the basic logic-- is the size above or below a specific value-- and pleasantly trigger on or else off.
Every viewport size-- like Small, Medium and more has its own media query determined with the exception of the Extra Small screen dimension that in the current alpha 6 release has been used widely and the -xs- infix-- dropped so in a moment in place of writing .col-xs-6 we simply need to type .col-6 and obtain an element growing fifty percent of the screen at any width.
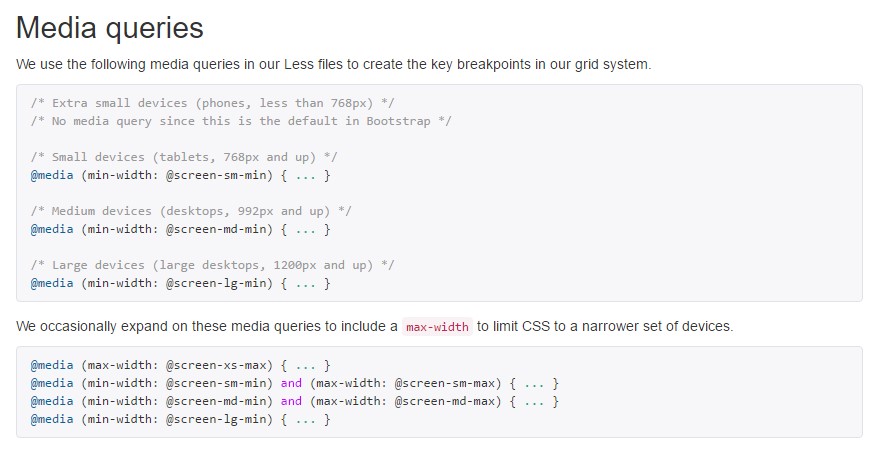
The general syntax
The standard syntax of the Bootstrap Media queries Usage Grid located in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that narrows the CSS rules identified down to a certain viewport dimension and yet ultimately the opposite query could be utilized just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will be applicable up to reaching the defined breakpoint width and no even more.
One more detail to take note
Informative thing to notice here is that the breakpoint values for the several screen dimensions change through a specific pixel depending to the standard which has been employed like:
Small display screen scales - ( min-width: 576px) and ( max-width: 575px),
Standard screen size - ( min-width: 768px) and ( max-width: 767px),
Large display screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Extra large display screen scales - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Given that Bootstrap is certainly created to be mobile first, we employ a number of media queries to develop sensible breakpoints for programs and designs . These particular breakpoints are primarily founded on minimal viewport sizes and also allow us to graduate up factors as the viewport changes.
Bootstrap generally applies the following media query ranges-- or breakpoints-- in source Sass documents for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we prepare resource CSS in Sass, every media queries are actually provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that move in the some other direction (the granted display size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are as well obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single part of screen sizes employing the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider one more time-- there is really no -xs- infix and a @media query with regard to the Extra small-- lesser then 576px display screen dimension-- the regulations for this become widely applied and handle trigger right after the viewport becomes narrower than this value and the larger viewport media queries go off.
This progress is directing to brighten both the Bootstrap 4's format sheets and us as developers considering that it follows the regular logic of the means responsive material operates stacking up after a certain spot and with the dropping of the infix certainly there will be less writing for us.
Check out a few video tutorials about Bootstrap media queries:
Connected topics:
Media queries approved records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach