Bootstrap Carousel Effect
Intro
Who exactly does not like moving photos including some interesting subtitles and content making clear the things they show, better relaying the information or else why not really even preferable-- in addition having a handful of switches near asking the visitor to have some action at the very start of the web page considering that these are generally localized in the start. This has been certainly dealt with in the Bootstrap system with the integrated in carousel element that is totally supported and pretty easy to obtain together with a clean and plain structure.
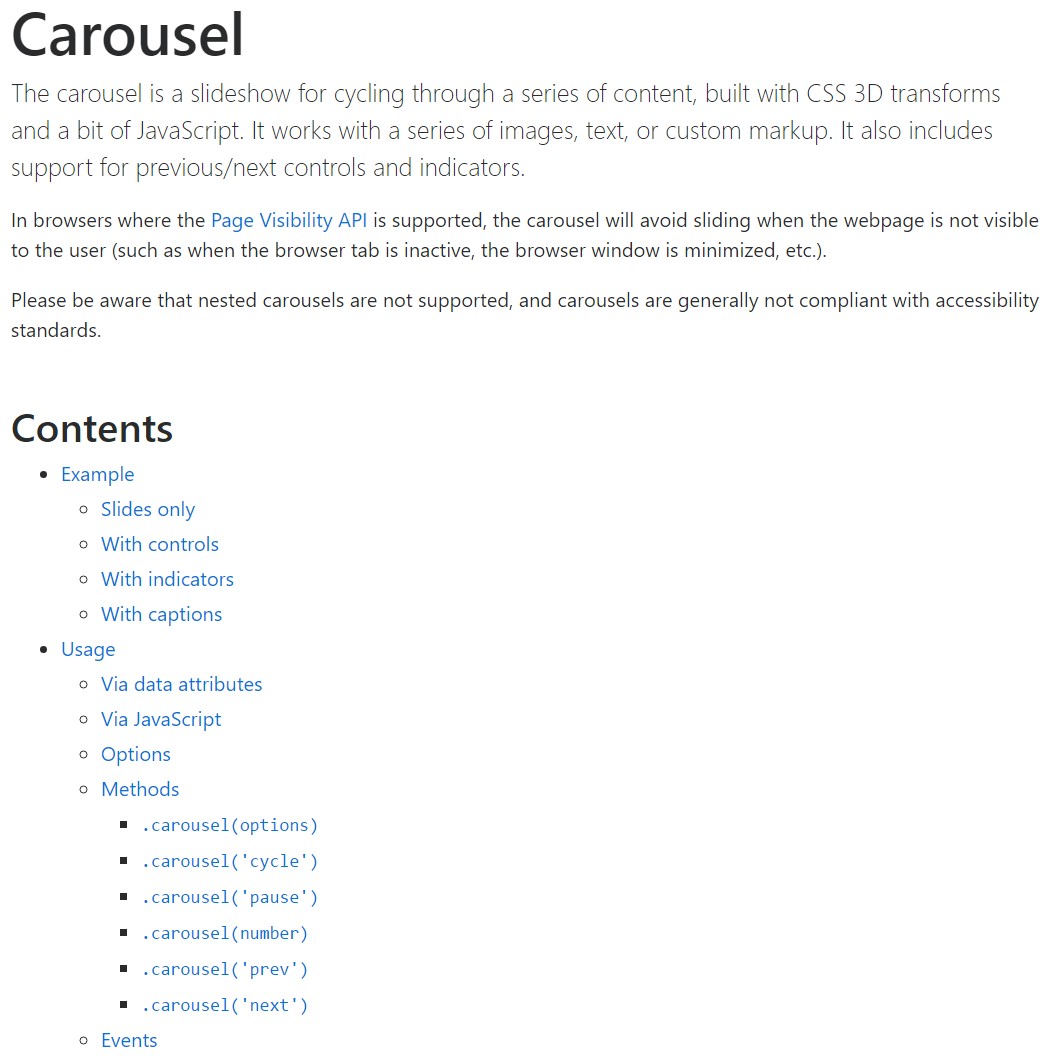
The Bootstrap Carousel Responsive is a slideshow for cycling across a series of information, constructed with CSS 3D transforms and a piece of JavaScript. It coordinates with a number of illustrations, message, or custom made markup. It usually includes help for previous/next commands and hints.
The way to use the Bootstrap Carousel Example:
All you need is a wrapper element plus an ID to provide the entire carousel element coming with the .carousel and besides that-- .slide classes ( in the event that the second one is omitted the images are going to just shift without the good sliding transition) and a data-ride="carousel" property in case you need the slide show to promptly start off at web page load. There should also be one more element inside it possessing the carousel-inner class to include the slides and finally-- wrap the images inside a .carousel-inner component.
Some example
Carousels really don't automatically change slide sizes. As such, you may likely have to work with special utilities or else custom designs to accurately size web content. Even though slide carousels uphold previous/next directions and indicators, they are really not clearly needed. Add in and modify considering that you see fit.
Ensure to put a special id on the .carousel for alternative managements, especially in case that you're employing various carousels upon a single web page.
Solely slides
Here is a Bootstrap Carousel Mobile using slides solely . Keep in mind the existence of the .d-block and .img-fluid on carousel images to avoid internet browser default image arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can easily in addition set the time each and every slide becomes featured on web page via putting in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in case you desire your pictures being watched for a several amount of time rather than the predefined by default 5 seconds (5000 milliseconds) period oftime.
Slide-show together with controls
The navigation within the slides becomes handled via determining two web link elements having the class .carousel-control as well as an additional .left together with .right classes for you to pace them appropriately. As mark of these needs to be installed the ID of the major carousel feature itself as well as some properties such as role=" button" and data-slide="prev" or next.
This so far refers to assure the controls will do the job the right way but to additionally assure the website visitor realizes these are currently there and realises just what they are doing. It also is a really good idea to set a number of <span> elements in them-- one along with the .icon-prev and one particular-- along with .icon-next class together with a .sr-only showing the display readers which one is previous and which one-- next.
Now for the necessary part-- applying the certain pictures which need to go on in the slider. Each and every image feature must be wrapped within a .carousel-item which is a new class for Bootstrap 4 Framework-- the earlier version used to incorporate the .item class which wasn't as much user-friendly-- we think that's why currently it's removed and replaced .
Including in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing hints
You are able to in addition bring in the signs to the carousel, alongside the controls, too
In the main .carousel component you could easily as well have an obtained listing for the carousel indicators together with the class of .carousel-indicators plus a number of list things every carrying the data-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~" properties on which the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
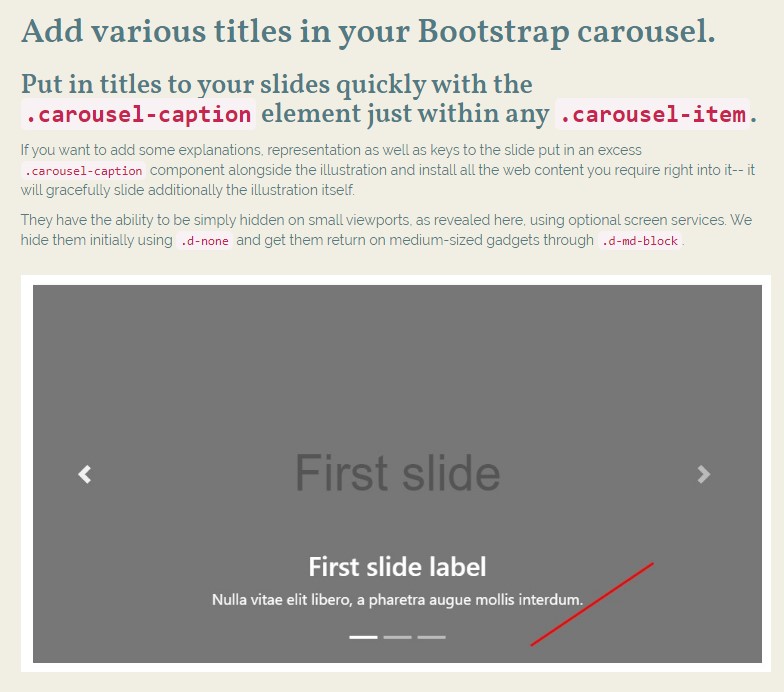
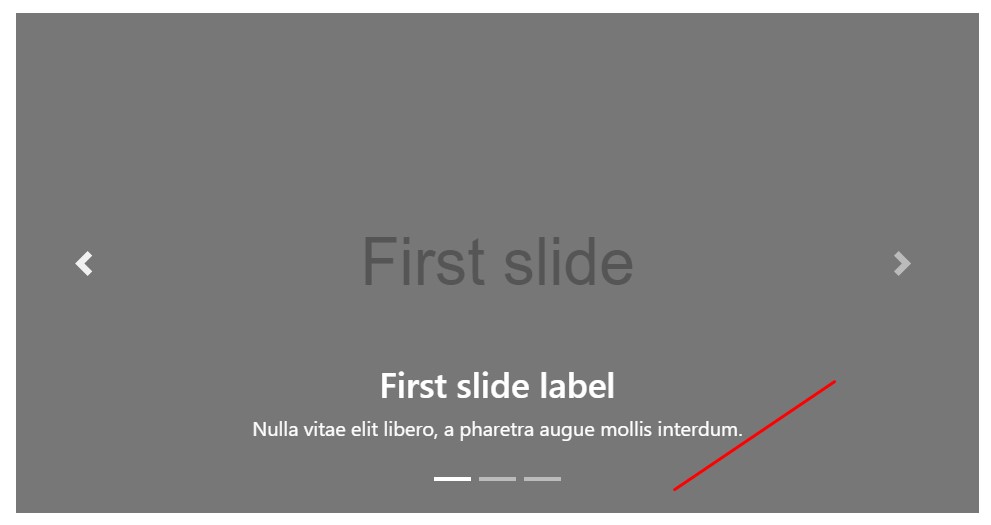
</div>Add in a number of captions as well.
Incorporate titles to your slides quickly with the .carousel-caption element inside of any .carousel-item.
To bring in a number of explanations, description and also switches to the slide add in an extra .carousel-caption component close to the illustration and set all the content you need straight into it-- it will fantastically slide as well as the illustration itself.
They can be easily covered on small viewports, like shown here, with alternative display screen services. We conceal them first by using .d-none and provide them back on medium-sized tools using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more methods
A cool secret is when ever you want to have a hyperlink or even a switch upon your webpage to take to the slide carousel and yet also a certain slide within it for being detectable at the time. You are able to actually accomplish this by specifying onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );" property to it. But ensure that you have actually kept in mind the slides count literally launches with 0.
Utilization
By data attributes
Make use of data attributes in order to conveniently manipulate the position of the carousel .data-slide approves the keywords prev or next, that changes the slide placement relative to its current setting. As an alternative, use data-slide-to to complete a raw slide index to the carousel data-slide-to="2", which in turn moves the slide location to a certain index beginning with 0.
The data-ride="carousel" attribute is applied to signify a slide carousel as animating beginning at webpage load. It can not be utilized in mixture with ( unnecessary and redundant ) particular JavaScript initialization of the identical carousel.
Via JavaScript
Employ carousel by hand by having:
$('.carousel').carousel()Opportunities
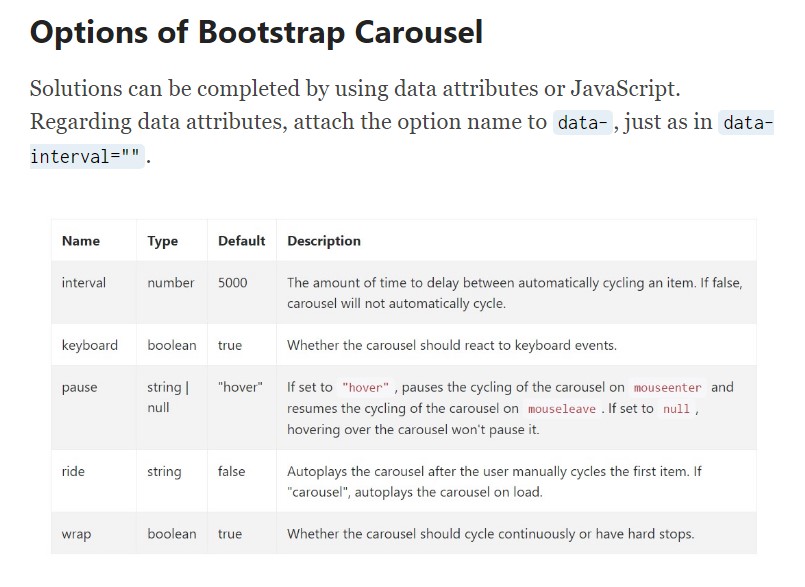
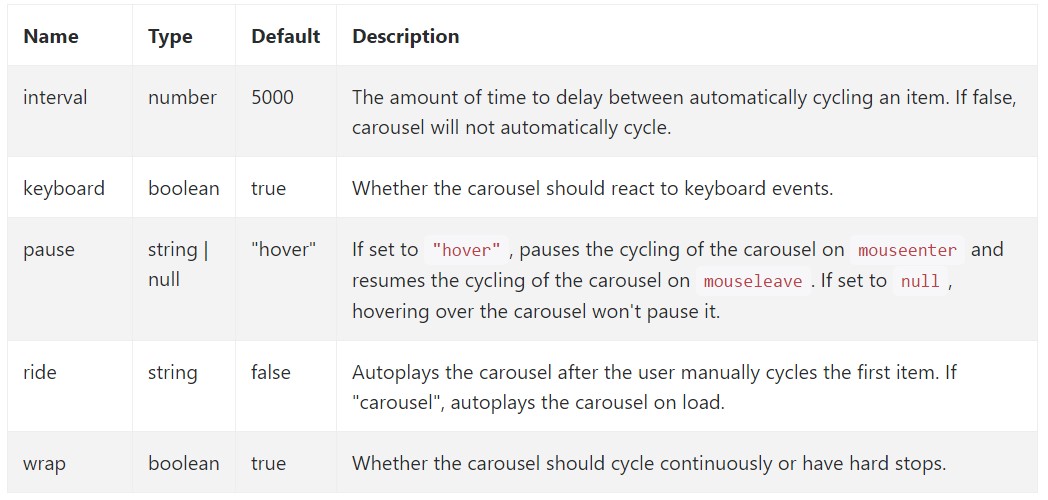
Solutions can possibly be completed by using data attributes or JavaScript. Regarding data attributes, attach the option title to data-, just as in data-interval="".

Methods
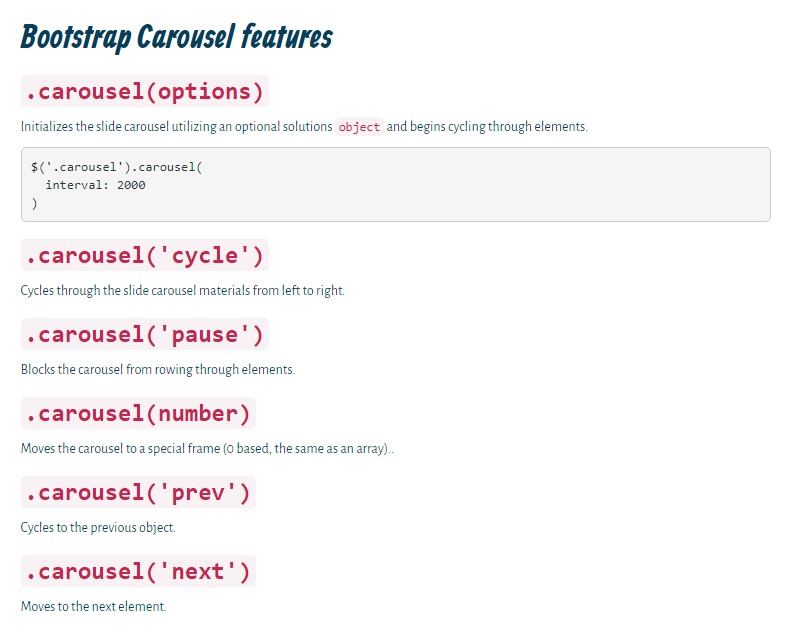
.carousel(options)
Initializes the carousel using an extra alternatives object and begins cycling through elements.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel things from left to right.
.carousel('pause')
Holds back the carousel from rowing through items.
.carousel(number)
Cycles the slide carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
Moves to the prior object.
.carousel('next')
Cycles to the next thing.
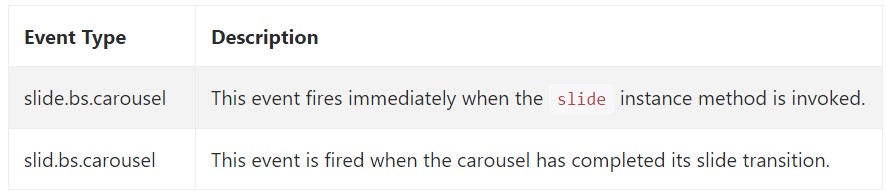
Events
Bootstrap's slide carousel class reveals two occurrences for connecteding in slide carousel functionality. Both occasions have the following extra properties:
- direction: The direction where the carousel is flowing (either "left" or "right").
- relatedTarget: The DOM feature which is being certainly pulled in to location just as the active element.
All carousel occasions are set off at the slide carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the approach the carousel component is designed in the Bootstrap 4 framework. It's really simple and direct . Nevertheless it is very an attractive and convenient solution of feature a lot of information in a lot less area the slide carousel component really should however be worked with thoroughly considering the legibility of { the message and the site visitor's convenience.
An excessive amount of images might be missed out to be viewed with scrolling down the web page and when they slide very speedily it could end up being very hard actually noticing all of them or check out the messages which in turn might at some point mislead or irritate the webpage visitors or else an essential appeal to activity might be skipped out-- we definitely really don't want this to happen.
Check out some youtube video guide relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official documentation

Bootstrap 4 Сarousel issue