Bootstrap Collapse Panel
Overview
While you wihtout a doubt know, Bootstrap instantly helps make your web site responsive, utilizing its elements just as a reference for positioning, size, and so on.
Identifying this, in the event that we are to create a menu working with Bootstrap for front-end, we will ought to consider some of the standards and standards set up by Bootstrap to make it quickly form the components of the page to leave responsive properly.
Some of the most exciting possibilities of using this framework is the creation of menus shown as needed, basing on the acts of the users .
{ A good treatment for using menus on tiny display screens is to join the options in a type of dropdown which only sets up every time it is turned on. That is , make a tab to trigger the menu on demand. It is actually pretty easy to work on this with Bootstrap, the features is all available.
Bootstrap Collapse Form plugin enables you to button material on your webpages together with a few classes thanks to certain valuable JavaScript.
Effective ways to utilize the Bootstrap Collapse Form:
To create the Bootstrap Collapse Panel within small-sized screens, just provide 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you have the ability to make the menu disappear upon the small-scale display screens.
In the navbar-header, exactly under <a>, generate an activation tab. The button is just the text "menu" though it possesses the navbar-toggle class. Additionally, two some other specifications set up their function through the collapse, as can be discovered here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this feature will be provided in the framework of the menu. With decreasing the computer display, it packs the internal features and cover up, showing only by clicking on the
<button class = "navbar-toggle"> button to enlarge the menu.
With this the menu will appear though will not execute when clicked. It is actually by reason of this capability in Bootstrap is performed with JavaScript. The good news is that we do not really should produce a JS code line at all, but for every single thing to perform we must provide Bootstrap JavaScript.
At the end of the webpage, prior to shutting </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click on the switches listed here to indicate and cover yet another feature by means of class changes:
- .collapse cover up information
- .collapsing is employed during changes
- .collapse.show displays web content
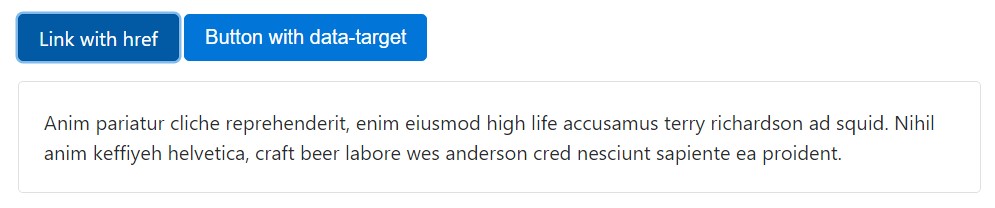
You are able to utilize a hyperlink along with the href attribute, or even a button together with the data-target attribute. In each of the cases, the data-toggle="collapse" is needed.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion example
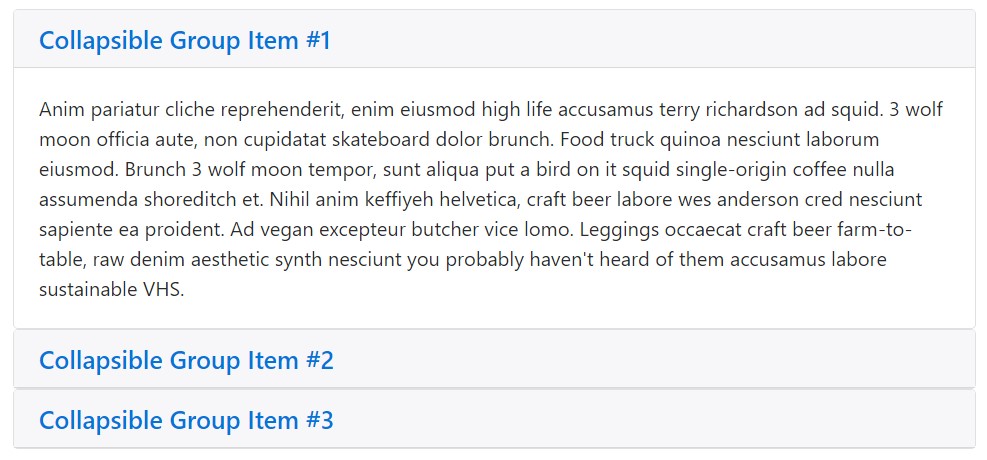
Increase the default collapse behavior in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to bring in aria-expanded to the control element. This attribute clearly specifies the current status of the collapsible component to screen readers together with similar assistive systems . Assuming that the collapsible feature is closed by default, it should have a value of aria-expanded="false". If you have actually fixed the collapsible element to be accessible from default applying the show class, set aria-expanded="true" on the control as a substitute. The plugin will promptly toggle this attribute based upon regardless if the collapsible element has been started or shut.
In addition, in the event that your control element is aim for a one collapsible component-- i.e. the data-target attribute is leading to an id selector-- you can bring in an extra
aria-controls attribute into the control feature, having the id of the collapsible component . Modern screen readers and comparable assistive modern technologies utilize this particular attribute in order to offer users with added shortcuts to move directly to the collapsible component itself.
Utilization
The collapse plugin incorporates a few classes to resolve the excessive lifting:
- .collapse cover up information
- .collapse.show reveals web content
- .collapsing is brought in as soon as the transition launches , and got rid of as soon as it completes
Such classes may be seen in _transitions.scss.
Via information attributes
Just put in data-toggle="collapse" plus a data-target to the component to instantly assign control of a collapsible feature. The data-target attribute receives a CSS selector to add the collapse to. Make sure to provide the class collapse to the collapsible element. In the event that you would probably wish it to default open, put in the additional class show.
To put in accordion-like group management to a collapsible control, provide the data attribute data-parent="#selector". Refer to the demo to view this in action.
Via JavaScript
Make possible by hand using:
$('.collapse').collapse()Solutions
Options can easily be pass on by using data attributes as well as JavaScript. For data attributes, append the selection name to data-, as in data-parent="".
Tactics
.collapse(options)
Switches on your content as a collapsible feature. Receives an optionally available features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible feature to presented or else covered.
.collapse('show')
Presents a collapsible component.
.collapse('hide')
Hides a collapsible feature.
Activities
Bootstrap's collapse class exposes a number of activities for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a functional and swift result, with no great programming hard work we will definitely have a great end result.
Yet, it is not only useful when it comes to designing menus, but in addition other components for featuring or hiding on-screen components, basing on the acts and interests of users.
Generally these kinds of components are also useful for disguising or else presenting large amounts of data, equipping extra dynamism to the site as well as keeping the layout cleaner.
Check a number of on-line video tutorials regarding Bootstrap collapse
Related topics:
Bootstrap collapse approved records

Bootstrap collapse tutorial

Bootstrap collapse problem