Bootstrap Tabs Events
Intro
In some cases it is actually pretty helpful if we have the ability to simply just place a few segments of information providing the same area on webpage so the site visitor simply could browse through them with no actually leaving the screen. This becomes conveniently attained in the brand-new fourth edition of the Bootstrap framework by using the .nav and .tab- * classes. With them you have the ability to conveniently develop a tabbed panel with a different kinds of the web content held inside each and every tab permitting the visitor to just click on the tab and get to view the desired web content. Let's take a closer look and discover just how it is actually carried out.
The way to work with the Bootstrap Tabs Events:
First of all for our tabbed panel we'll desire certain tabs. To get one produce an <ul> component, assign it the .nav and .nav-tabs classes and made some <li> elements inside having the .nav-item class. Within these kinds of list the actual url elements should accompany the .nav-link class assigned to them. One of the web links-- typically the first really should in addition have the class .active considering that it will certainly present the tab being currently available once the webpage gets stuffed. The hyperlinks likewise need to be appointed the data-toggle = “tab” attribute and each one needs to intended the correct tab panel you would certainly want to get exhibited with its ID-- for example href = “#MyPanel-ID”
What is simply new within the Bootstrap 4 framework are the .nav-item and .nav-link classes. Likewise in the previous edition the .active class was selected to the <li> component while presently it get assigned to the hyperlink itself.
Right now when the Bootstrap Tabs Form system has been actually prepared it is simply opportunity for establishing the panels maintaining the certain information to become presented. 1st we need to have a master wrapper <div> element together with the .tab-content class assigned to it. Within this element a handful of elements having the .tab-pane class should be. It as well is a smart idea to put in the class .fade in order to assure fluent transition when switching around the Bootstrap Tabs Dropdown. The feature which will be displayed by on a page load should in addition possess the .active class and in the event that you go for the fading switch - .in together with the .fade class. Each and every .tab-panel should really feature a special ID attribute which will be applied for linking the tab links to it-- such as id = ”#MyPanel-ID” to suit the example link from above.
You can easily additionally develop tabbed panels working with a button-- just like appearance for the tabs themselves. These are also referred like pills. To execute it simply just ensure that in place of .nav-tabs you specify the .nav-pills class to the .nav feature and the .nav-link urls have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs methods
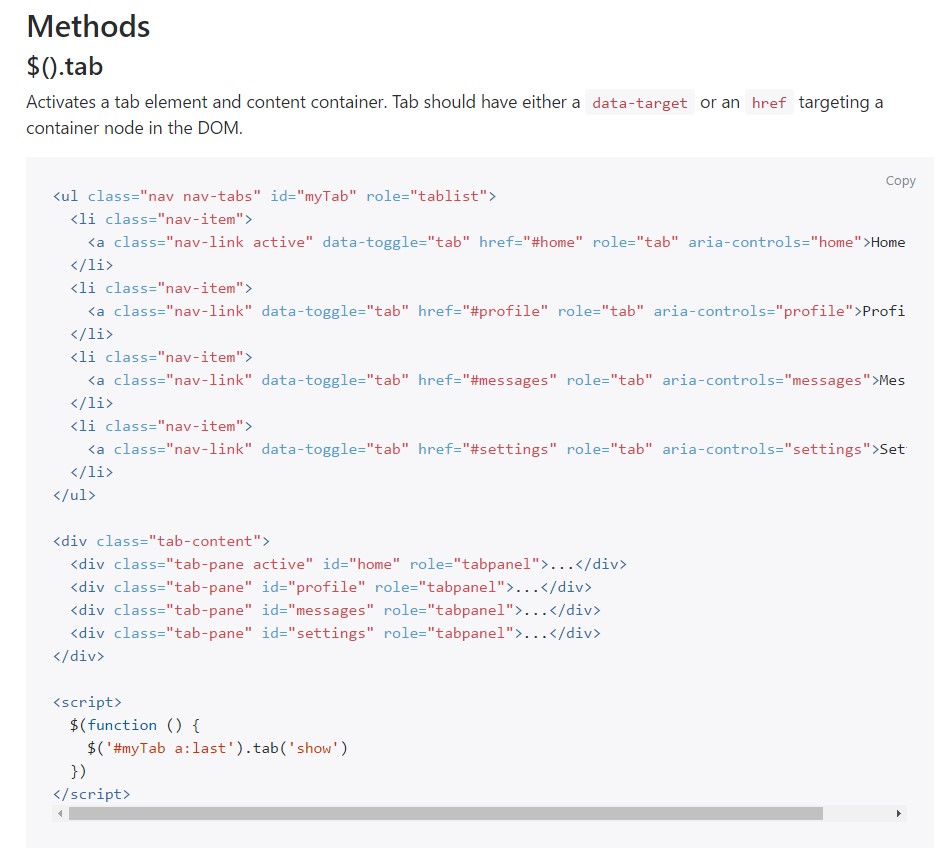
$().tab
Switches on a tab feature and content container. Tab should have either a data-target or an href targeting a container node inside of the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Chooses the given tab and shows its own connected pane. Some other tab that was earlier selected ends up being unselected and its related pane is hidden. Turns to the caller prior to the tab pane has actually been revealed (i.e. before the shown.bs.tab activity takes place).
$('#someTab').tab('show')Events
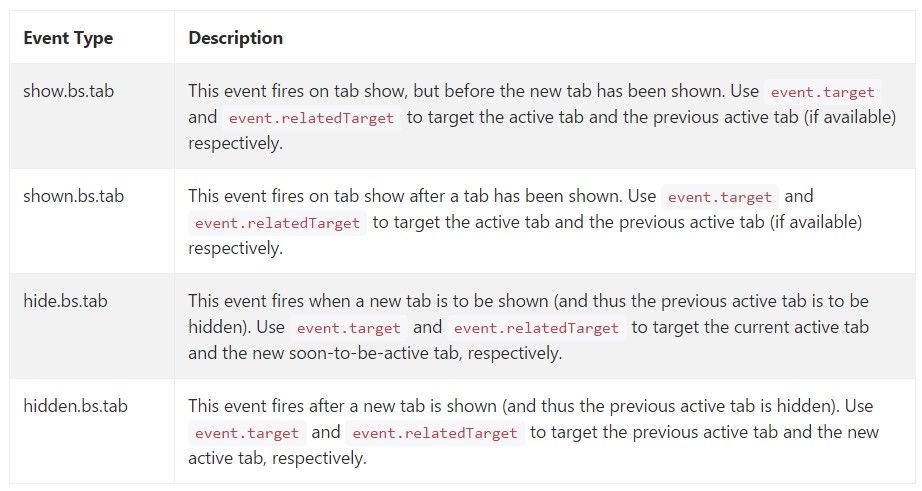
When demonstrating a brand new tab, the events fire in the following order:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the earlier active tab, the same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one when it comes to the show.bs.tab event).
Assuming that no tab was actually active, then the hide.bs.tab and hidden.bs.tab events will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that is simply the approach the tabbed control panels get designed by using the most recent Bootstrap 4 version. A matter to pay attention for when creating them is that the different contents wrapped inside each tab control panel need to be basically the same size. This will definitely assist you avoid several "jumpy" behavior of your web page when it has been actually scrolled to a targeted placement, the visitor has started looking via the tabs and at a special place comes to open up a tab together with extensively additional content then the one being simply viewed right before it.
Review a number of video training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official documents

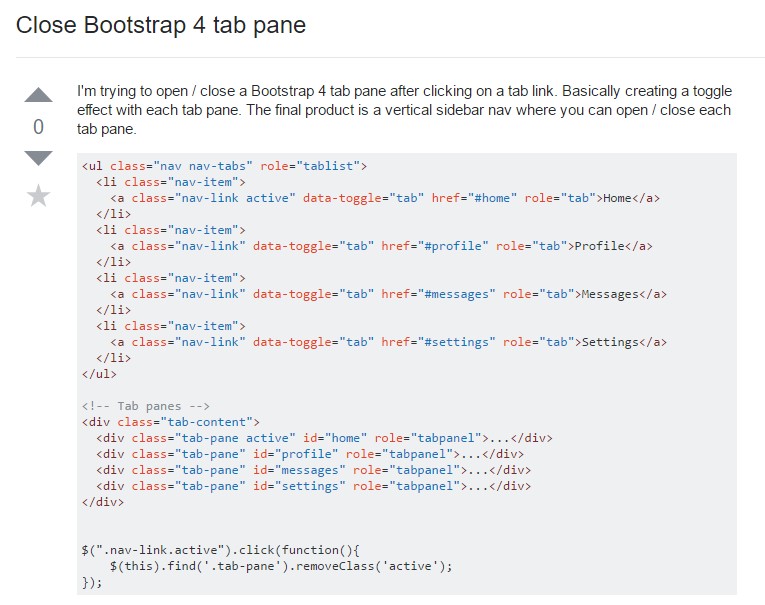
Tips on how to shut off Bootstrap 4 tab pane

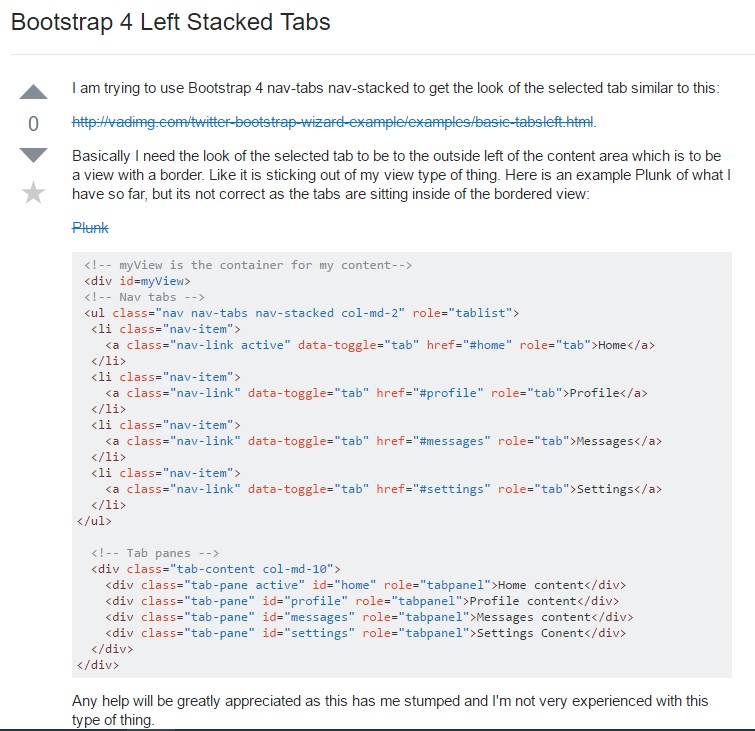
Bootstrap 4 Left Stacked Tabs