Bootstrap Button Disabled
Overview
The button features along with the hyperlinks covered inside them are maybe some of the most important components allowing the users to have interaction with the web pages and move and take various actions from one webpage to another. Specially currently in the mobile first universe when at least half of the web pages are being watched from small touch screen gadgets the large convenient rectangle places on display very simple to locate with your eyes and tap with your finger are even more necessary than ever. That's the reason why the brand new Bootstrap 4 framework evolved delivering extra pleasant experience dropping the extra small button sizing and providing some more free space around the button's captions to get them a lot more easy and legible to apply. A small touch providing a lot to the friendlier appearances of the brand new Bootstrap Buttons Javascript are also just a little more rounded corners that coupled with the more free space around making the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Hover
Here in this version that have the very same amount of cool and easy to use semantic styles bringing the feature to relay explanation to the buttons we use with simply just incorporating a specific class.
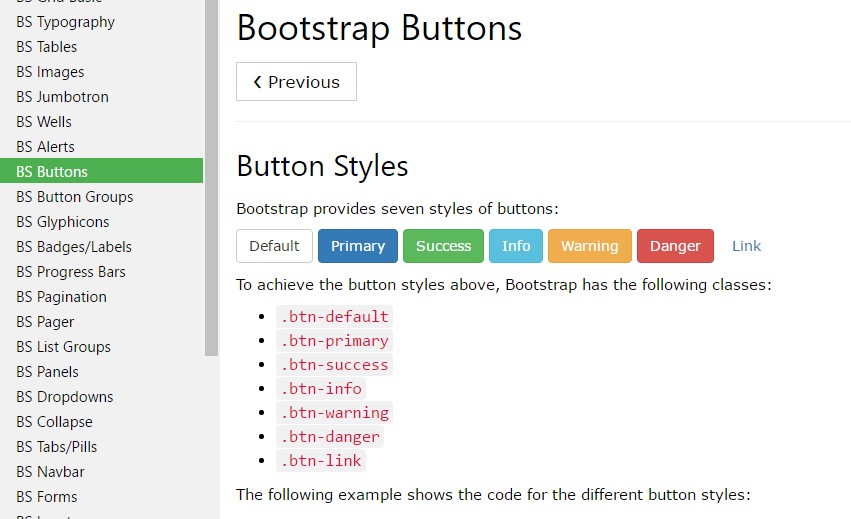
The semantic classes are the same in number as in the latest version however with a number of renovations-- the rarely used default Bootstrap Button Dropdown basically having no meaning has been dismissed in order to get removed and replace by the a lot more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary .btn-primary - colored in soft blue;
Info .btn-info - a little bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that comes to be red;
And Link .btn-link which in turn comes to design the button as the default link element;
Just assure you first add the main .btn class just before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
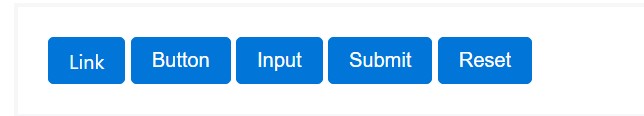
When using button classes on <a> components that are used to provide in-page functionality ( such as collapsing content), instead of relating to new webpages or sections within the current webpage, these links should be given a role="button" to effectively convey their objective to assistive technologies like display screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable looks you can enhance your buttons in Bootstrap 4 due to the fact that the updated version of the framework additionally brings us a brand-new suggestive and beautiful method to style our buttons helping keep the semantic we currently have-- the outline procedure.
The outline setting
The solid background without border gets changed by an outline along with some text with the equivalent color option. Refining the classes is truly quick and easy-- just add outline right before committing the right semantics just like:
Outlined Major button comes to be .btn-outline-primary
Outlined Secondary - .btn-outline-secondary and so on.
Very important fact to note here is there really is no such thing as outlined hyperlink button so the outlined buttons are actually six, not seven .
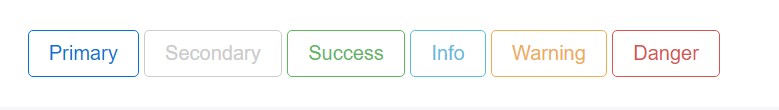
Take the place of the default modifier classes with the .btn-outline-* ones to take down all of the background pics and colors on any sort of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so certainly anyone might get the impression you seek.
Buttons scale
Just as we mentioned before the brand-new version of the framework angles for legibility and simplicity so when it comes to button scales together with the default button scale that needs no extra class to get assigned we also have the large .btn-lg and also small .btn-sm sizings and yet no extra small option because these are far extremely hard to target with your finger-- the .btn-xs from the older version has been rejected. Surely we still have the practical block level button element .btn-block spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action when you need it.

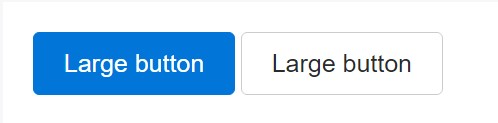
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons look out of action by putting the disabled boolean attribute to any type of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the <a> element behave a little different:
- <a>-s do not support the disabled feature, so you will need to provide the .disabled class to make it visually appear disabled.
- A few future-friendly styles are featured to turn off all pointer-events on anchor buttons. In browsers which assist that property, you won't find the disabled cursor anyway.
- Disabled buttons really should include the aria-disabled="true" attribute to reveal the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caveat
The .disabled class puts to use pointer-events: none to try to disable the link useful functionality of <a>-s, but such CSS property is not still standard. Additionally, even in browsers that do support pointer-events: none, computer keyboard navigation stays unaffected, saying that sighted keyboard users and users of assistive technologies will still be able to activate these urls. So for being safe, put in a tabindex="-1" attribute on these web links ( to avoid them from getting key-board focus) and put into action custom JavaScript to disable their capability.
Toggle function
Provide data-toggle=" button" to toggle a button's active form. In the case that you're pre-toggling a button, you have to by hand add in the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
Bootstrap's .button styles may possibly be related to other types of elements, for example, <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those changed buttons to set up toggling in their respective styles. The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons demand you to manually put in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle') - toggles push condition. Grants the button the looks that it has been switched on.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a few on-line video information about Bootstrap buttons
Linked topics:
Bootstrap buttons official records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button