Bootstrap Icons Social
Introduction
In the webpages we create sooner or later comes the moment when we really want to declare sometime a whole concept with least symbols possible or using a isolated perfect symbol eventually. At this point the symbols we can't without are the icons - small in weight these vector symbols resize freely to display alike in small and even full display screen sizes and a lot of them are so well thought so a solitary icon can really be utilized for presenting a whole concept. And to make things even better - there are lots of free libraries with hundreds of these useful things around the internet free of cost.
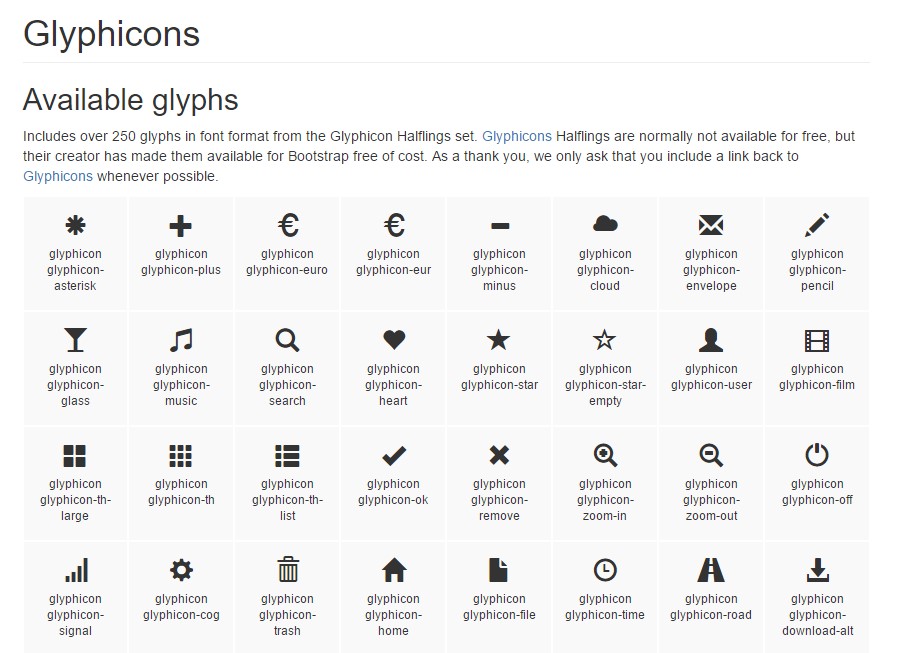
Even the Bootstrap framework used to come with about 250 symbols provided and for some time they can be noticed in actually every 3rd website or blog nearby but this disappears. With the growing acceptance of many cost-free icon selections , the dev team has decided there is no need of a fixed in number icon libraries because our team could practically obtain the unrestricted variety of various symbols and include just the ones we really want for our projects. With its next fourth version the Bootstrap framework went down the included in the previous Bootstrap Icons Class (also known as Glyphicons) and rather of including one or many of the receiving recognition iconfonts just got built in a way to work along smoothly having any of them giving the web designers the opportunity to employ whatever they want still maintaining low the server load - only the iconfonts needed get loaded and even better many of them have own CDNs.
One other effective feature
Whenever it goes to exterior icon fonts , another good aspect is that along with the CDN links most of them (or at least the most popular ones) occur well packed with detailed information, examples, and the best aspect is several valuable tables, or Cheat Sheets, showing all the accessible Bootstrap Icons Using along with their matching classes, or in some cases - whole snippets to get simply copy/ pasted at the suitable location in your projects.
While we had a detailed look at the most popular iconfonts in the Glyphicons theme, in addition to the methods of installing them and putting some of their symbols in our sites, here we're going to take a brief look at them, along with the links to the sites you can surely get them from.
What do we offer to work with
Font Awesome - the undoubted favorite with a number of symbols with a tailor made CDN solution - you will view it following this link - http://fontawesome.io
Material Design - around 900 signs and a CDN provided by Google -
https://material.io
Normally, all of these get used by a wrap inside a <span> fragment along with the appropriate icon class applied and with the use of the Cheat Sheets people don't have to make an effort remembering things but only copy and paste some codes. This is the way Bootstrap 4 possibly simplifies the iconfonts insertion without any narrowing people by a predefined catalogue of symbols to pick from.
Mobirise Bootstrap Icons List are actually yet another iconfont given by the crew that produces the Mobirise Website Constructor. This pack offers 124 well-designed, pixel-perfect line symbols. Available as internet iconfont and also SVG symbols, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Take a look at some youtube video training relating to Bootstrap Icons
:Related topics:
Bootstrap Icons authoritative documentation