Bootstrap Label Checkbox
Overview
Being examined before, located in the webpages that we are generating, we often desire including simple or else more difficult forms to consult with the site visitor for a position, feedback, some personal information or perhaps preferences. We accomplish that incorporating the proper regulations in our forms thoroughly considering the form design and the exact commands that really should be utilized regarding the relevant information we want and the particular circumstance involved-- like we just can't have an order for a single colored phone case that is both white and blue , an individual cannot be both male and female in gender or a product must be followed with multiple attachments which in turn do not really exclude one another so clicking each should bring it not rejecting the others currently selected. In certain cases, undoubtedly, we do want a precise web mail delivered or a telephone number that in turn needs to have the input that needs to comply with particular format just to be correct and surely at particular cases we exactly need to have site visitor's ideas on a subject the way they experience it-- in their own words.
For all these types of instances we use the suitable controls-- such as radio buttons, checkboxes, input sectors, text message area aspects and so forth however there is definitely an necessary component tied each of these types of areas that develops our forms conveniently clear and pleasant for the visitor to navigate through knowing at all times what is really wanted and effectively managing even the small regulations like radio switches and checkboxes. Most especially these days when the web turns much more mobile along with webpages presented on numerous small sized screens this element is essential in providing efficiency and swiftness in submitting our form.This element is a Bootstrap Label Button.
Tips on how to employ the Bootstrap Label Group:
What already has been simply stated concerns the <label> component which is entirely provided inside of the last version of the absolute most well-known mobile friendly framework-- Bootstrap 4. The <label> element does not stand apart with eye-catching look or else multiple features yet it performs the most likely most basic goal in our forms-- lets the users learn exactly what communicating using a particular form control will lead to and including a number of clickable space for activating the control in itself which in cases of small controls like radio or checkboxes and mobile device display screens is crucial.
The system is pretty easy-- just insert a <label> element within your markup attaching it the for =" ~ labeled form control ID ~ " attribute and write the necessary text message you require to be shown within it. The for="" attribute says to the browser what form regulation to become turned on whenever the user selects the <label> element and has the ability to be rejected maintaining the identical behaviour if you simply just wrap the required command in the <label> in itself.
Nonetheless covering form commands within labels is quite difficulting the code and it is simply much better to omit it-- also with the for ="" attribute you get some freedom in designing your form's design and so it is definitely the better approach to go for.
Together with common text message inside the <label> you can likewise place some basic HTML tags just like a heading or a compact section maybe-- that is really not a common situation but is achievable and certainly all of it bases on the certain objective of the form you're working with.
Representation of form without any label
Should you provide no content inside the <label>, the input is set up as you 'd expect. Currently only performs on non-inline checkboxes and radios. Keep in mind to still supply some form of Bootstrap Label Class for assistive modern technologies ( as an example, putting into action aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting matter to bear in mind
Informative detail to keep in mind regarding labels in Bootstrap 4 in case that in the recent version of the framework this variety of element's designing has been actually modified a bit. The <label> components now are not featured just as inline-block which acquires more desirable flexibility inside arrangement allowing several margins to be established.
Final thoughts
And so currently you understand what the # elements are for and precisely how they function in Bootstrap 4-- the only thing that's left is thinking of the most suitable form areas you ought to attach them to.
Review a few video training relating to Bootstrap label
Connected topics:
Usage of the label inside in Bootstrap Forms: approved documentation

Bootstrap label tutorial

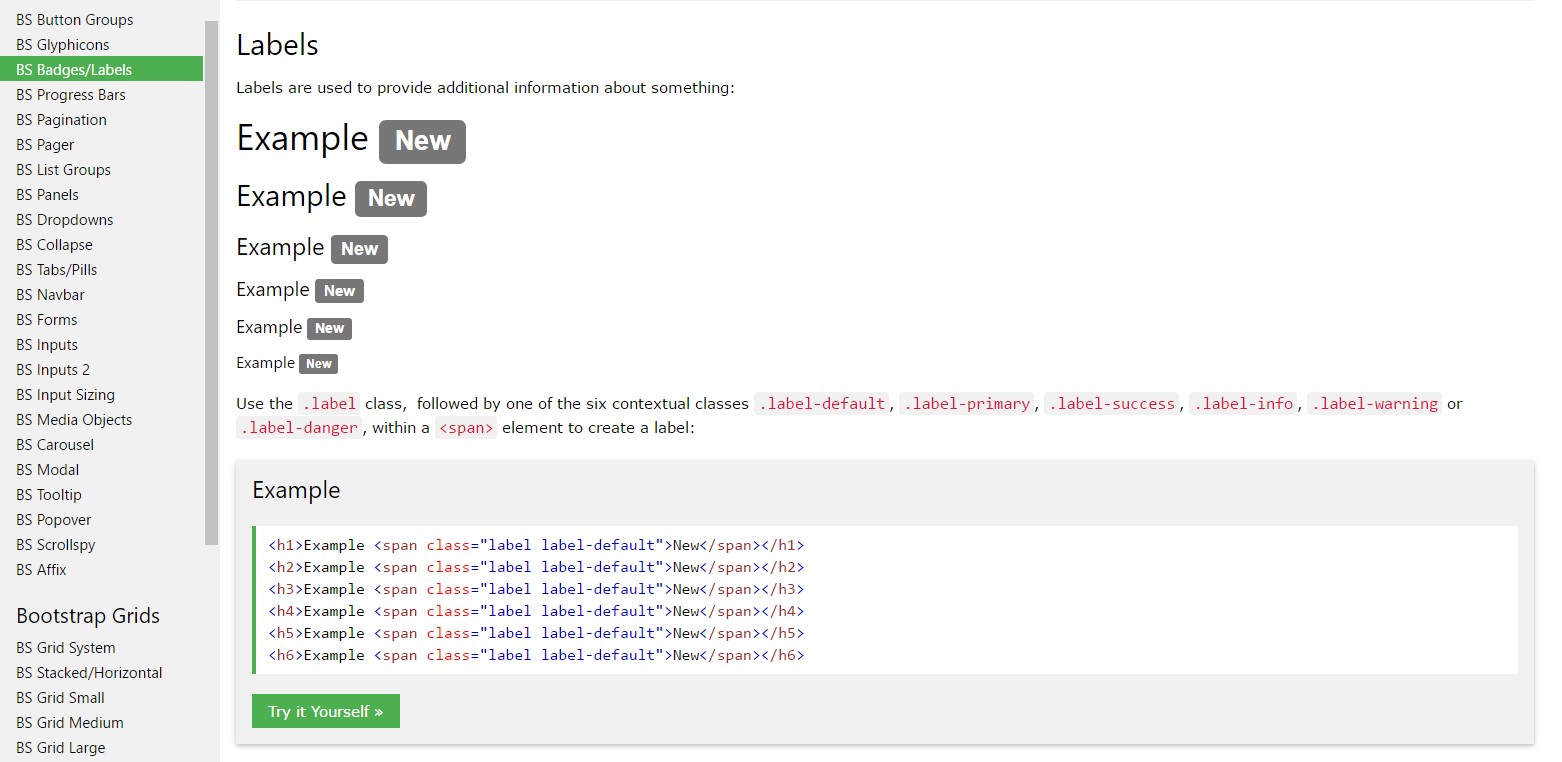
Taking away label in Bootstrap 4