Bootstrap Radio Working
Intro
In some cases the little features turn out to be certainly the very important because the complete picture is actually a whole including plenty of mini features finished and stacked to view and show just as a well-oiled bright machine. These types of strong words might just sound a little bit too much whenever it goes to develop commands yet in the event that you just consider about it for a little there is certainly just a single element helping the visitor to pick up one amongst a several available solutions. And so if you are actually featuring some forms using this form of selections controls over your various websites does this guarantee they are going to all look identical?And most significantly-- would you agree to that?
Happily for us the latest version of one of the most popular mobile phone friendly framework - Bootstrap 4 comes entirely packed with a bright new method to the responsive attitude of the Bootstrap Radio Button controls and what exactly is bright new for this edition-- the so called custom form controls-- a combination of predefined visual appeals you can certainly simply just bring and use in order to incorporate the so preferred these days variety in the graphical presentations of quite uninteresting form items. In this degree let's take a look precisely how the radio switches are suggested to be described and styled in Bootstrap 4.
Exactly how to put into action the Bootstrap radio button:
To establish a radio tab we first really need a <div> element to cover it into by the .form-check as well as .form-check-inline employed. The 1st class will appoint the Bootstrap Radio Css a block appearance and the 2nd will coordinate the element inline along with ultimately a few more others similar to it. These are actually new classes for Bootstrap 4-- in the earlier editions they used to get defined as .radio and .radio-inline. In the case that you wish the radio button to arrive on web page however to be disabled for clicking-- make sure you've as well added the .disabled class here.
Within the .form-check element we should really initially add a <label> with the .form-check-label class selected and in it an <input> with the .form-check-input class and a number of attributes employed such as type = “radio”, name = “ ~ same name for all the options ~ ” in case you feature a handful of radio buttons detailing a few methods a user should get from they need to come with the exact same name but different special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. Lastly in case that you're aiming to disable the control -- also put in the disabled attribute to the <input> element.
This is also the location to characterize in the event that you want the radio control to primarily load like checked the moment the web page gets loaded. In the event that this is what you're looking for-- in place of disabled include the checked attribute to the <input>. In case you happen to on purpose or else accidentally add a few radio buttons along with the checked attribute-- the last one read will certainly be as well the one presenting as reviewed webpage load.
Checkbox and Bootstrap Radio Button as an examples
Bootstrap's .button styles may possibly be applied to various other elements, just like <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those modified buttons to allow toggling in their relevant styles. The examined status for all of these buttons is only up-dated by using click event on the button. If you work with another option to improve the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll should toggle .active on the <label> manually.
Note that pre-checked buttons demand you to manually add the .active class to the input's <label>.
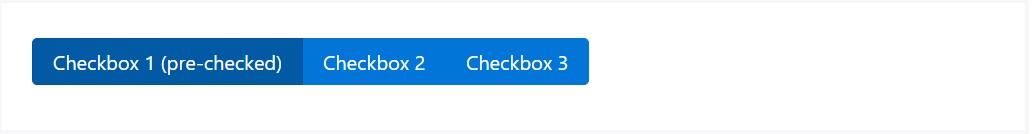
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
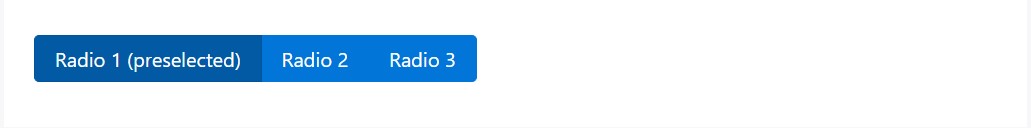
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
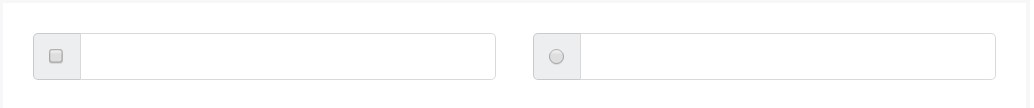
We can use input components of the radio option when we want the user to select only one of a variety of opportunities.
As soon as there is much more than a single component of this particular type together with the exact same value with the name attribute, only one may be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the approach the default radio buttons get specified and do a job throughout within Bootstrap 4-- now all you need are certain solutions for the site visitors to pick from.
Check a few on-line video guide about Bootstrap Radio Button:
Related topics:
Bootstrap buttons authoritative documents

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling