Bootstrap Glyphicons Buttons
Intro
In the last couple of years the icons gained a notable portion of the websites we got used to equally visiting and crafting. By having the good and suggestive instinctual interpretations they practically instantly deliver it got much easier to set a concentration area, display, support or else clarify a full element without loading taking lots of time explore or designing appropriate pictures and providing them to the load the web browser needs to take every time the webpage gets featured on website visitor's display screen. That is generally reasons why eventually the so popular and handily included in one of the most prominent mobile friendly framework Bootstrap Glyphicons Css got a continuing location in our approach of thinking when even depicting up the very following page we're about to develop.
Brand-new options
Although some things do progress and not really back and with the most recent Bootstrap 4 the Glyphicons got left as so far there are plenty of worthy alternatives for all of them giving a lot higher assortment in shapes and designs and the same ease of use. And so why limit your creativeness to merely 250 icons when you are able to have many thousands? In this degree the settler went back to enjoy the developing of a great varieties of free iconic fonts it has evoked.
In such wise in order to get use of some excellent looking icons together with Bootstrap 4 all you desire is picking up the catalogue fitting best for you plus feature it inside your web pages as well through its own CDN link or simply by downloading and having it locally. The most recent Bootstrap version has being actually thought wonderfully work along with all of them.
The best ways to use
For performance causes, all icons call for a base class and separate icon class. To utilize, put the following code pretty much any place. Be sure to leave a living space in between the icon and message for proper padding.
Do not put together by having some other elements
Icon classes can not be straight away combined together with some other components. They should not actually be applied in addition to various classes on the same feature. Instead, provide a nested <span> and utilize the icon classes to the <span>.
Only possible for application on blank components
Icon classes should only be used in relation to features that consist of no message material and provide no child features.
Substituting the icon font location
Bootstrap presumes icon font information should be positioned in the ./ fonts/ directory, relative to the organized CSS files. Transporting or else relabeling all those font files indicates modifying the CSS in one of three solutions :
- Turn the @icon-font-path and/or @icon-font-name variables within the source Less files.
- Apply the related URLs opportunity delivered by the Less compiler.
- Change the url() ways within the compiled CSS.
Use just about any alternative best suits your individual development setup.
Practicable icons
The latest models of assistive technologies will definitely announce CSS developed information, as well as particular Unicode characters. To evade unexpected and confusing end result in screen readers ( specially once icons are applied only for design ), we cover them together with the aria-hidden="true" attribute.
If you are actually working with an icon to convey symbolism ( besides simply just as a decorative feature), make certain that this interpretation is as well revealed to assistive modern technologies-- example, include added content, visually covered with the . sr-only class.
On the occasion that you're generating controls with no additional text ( for instance a <button> that simply includes an icon ), you should certainly constantly ensure different web content to uncover the function of the control, to make sure that it will definitely make sense to users of assistive systems. In this particular scenario, you could easily incorporate an aria-label attribute on the control in itself.
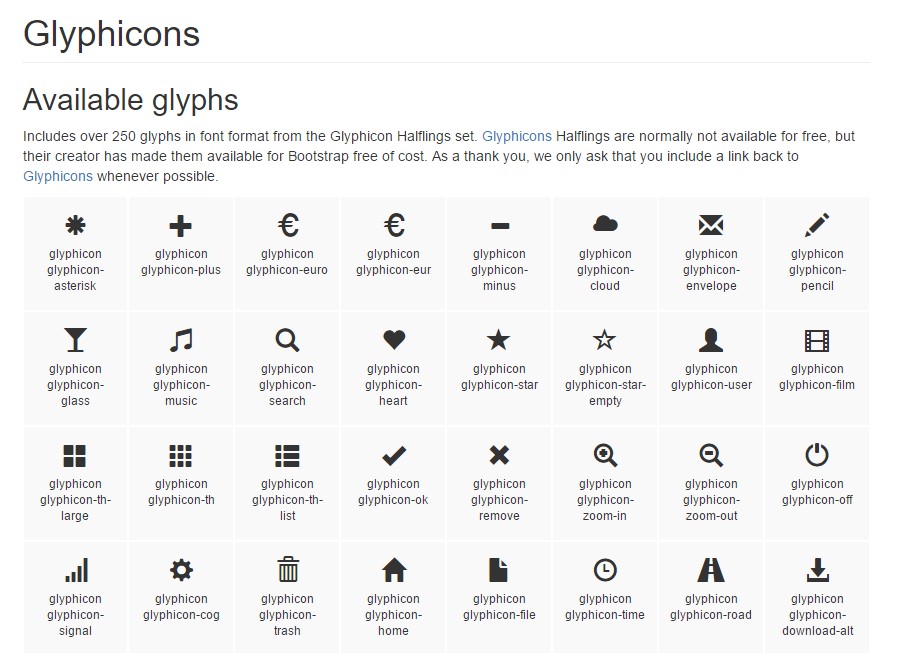
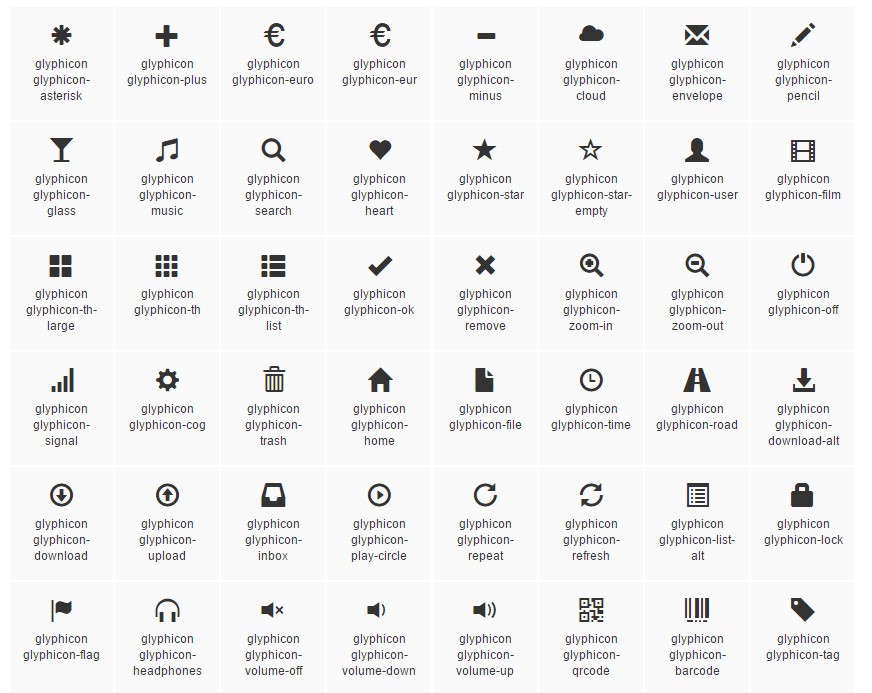
Most common icons
Here is a catalogue of the super popular totally free and magnificent iconic font styles which may possibly be efficiently taken as Glyphicons replacements:
Font Awesome-- providing even more than 675 icons and a lot more are up to appear. These additionally come in 5 added to the default scale and the website delivers you with the solutions of acquiring your own changeable embed web link. The utilization is very easy-- simply include an <i> or <span> component plus use the appropriate classes to it looking from the convenient Cheat Sheet these people have provided over here http://fontawesome.io/icons In addition you are able to choose to either incorporate the fonts library just as js file together with some accessability options or else as a plain stylesheet.
A different catalogue
Material Design Icons-- a collection including over 900 icons using the Google Fonts CDN. In order to provide it you'll need to have simply the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you are able to also view a detailed selection of every bit of the accessible icons over here https://material.io/icons along with the code required for setting each one. The operation technique is almost the exact same except the fact that only the major . material-icons class gets assigned to the span element plus its material actually identifies what icon will definitely get incorporated on your webpage-- pretty much the titles of the icons themselves along with the space switched out by the underline _ character. The option for downloading particular items as pic or else vector file is accessible too.
A bit smaller sized collection
Typicons-- a little bit smaller collection by having nearly 336 items which primary web page is equally the Cheet Sheet http://www.typicons.com/ where you can receive the particular icons classes from. The usage is basically the very same-- a <span> along with the proper classes elected. They are however a self-hosted possession-- you'll ought to get them and have on your personal server.
Conclusions:
And so these are just some of the alternatives to the Bootstrap Glyphicons Buttons coming from the old Bootstrap 3 edition which can possibly be used with Bootstrap 4. Employing them is very easy, the documents-- normally extensive and near the bottom line just these three solutions provide nearly 2k well-maintained appealing iconic pictures that compared with the 250 Glyphicons is nearly 10 times more. So now all that is certainly left for us is having a view at all of them and taking up the most suitable ones-- fortunately the online catalogs do have a easy search component as well.

The way to employ the Bootstrap Glyphicons Css:
Related topics:
Bootstrap Icons official records