Bootstrap Button groups
Introduction
Throughout the webpages we generate we frequently possess a number of possible solutions to introduce or else a few actions which may be eventually required pertaining to a specific product or a topic so it would be pretty helpful supposing that they got an practical and straightforward solution designating the controls causing the user having one path or a different during a compact group with common visual appeal and designing.
To manage this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has complete support to the so knowned as Bootstrap Button groups dropdown which in turn ordinarily are exactly what the label explain-- sets of buttons wrapped just as a specific component along with all of the components inside seeming nearly the very same so it is really convenient for the website visitor to decide on the right one and it's a lot less troubling for the sight since there is actually no free area in between the particular features in the group-- it looks as a individual button bar with numerous selections.
The way to employ the Bootstrap Button groups dropdown:
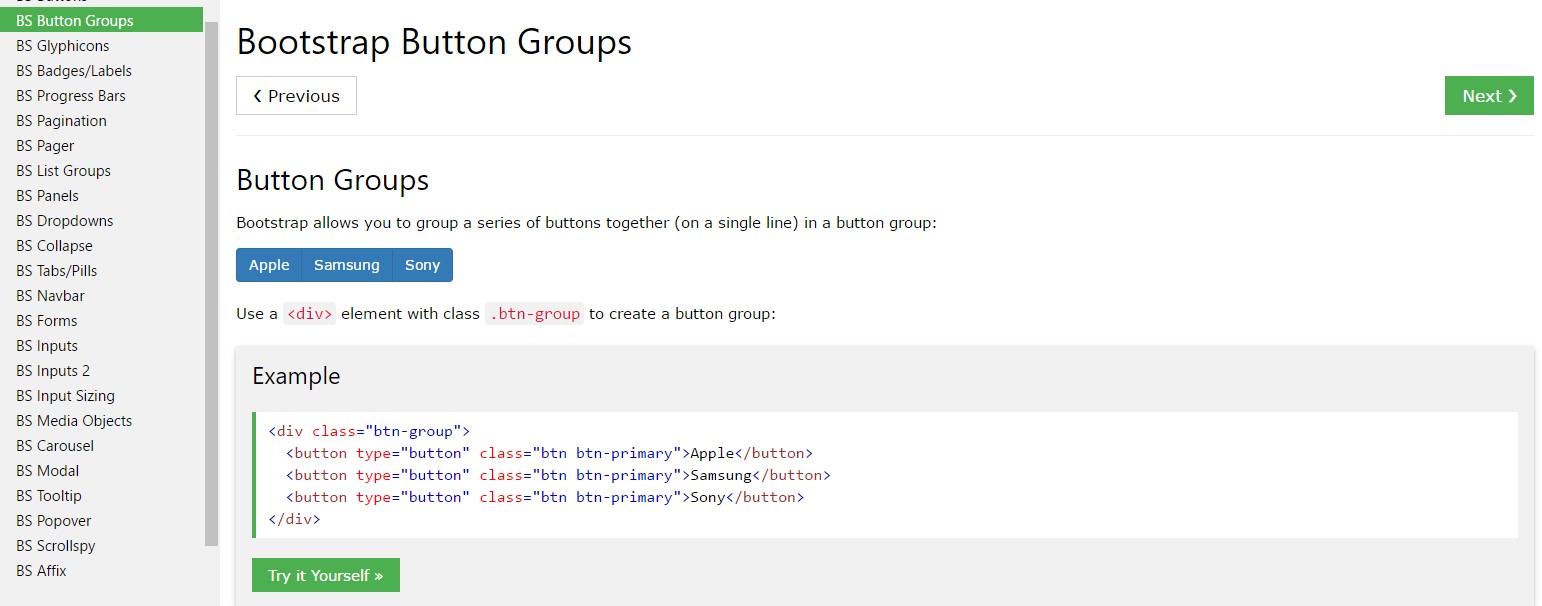
Building a button group is really uncomplicated-- everything you require is an element using the class .btn-group to wrap in your buttons. This particular makes a horizontally coordinated group of buttons-- in case you desire a upright loaded group apply the .btn-group-vertical class as an alternative.
The size of the buttons in a group may possibly be widely dealt with so utilizing selecting a single class to all group you can certainly receive either small or large buttons in it-- simply just incorporate .btn-group-sm for small-sized or else .btn-group-lg class to the .btn-group element and all the buttons inside will take the specified sizing. Unlike the former version you aren't able to tell the buttons in the group to display extra small since the .btn-group-xs class in no longer sustained by the Bootstrap 4 framework. You have the ability to eventually incorporate a handful of button groups into a toolbar just wrapping them in a .btn-toolbar element or nest a group within another just to insert a dropdown element in the child button group.
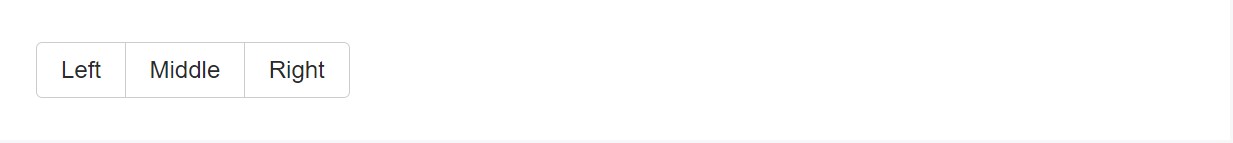
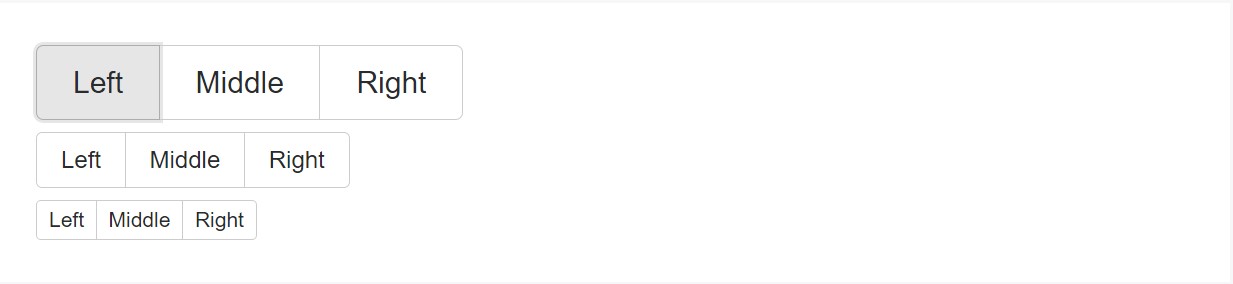
General illustration
Cover a group of buttons having .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
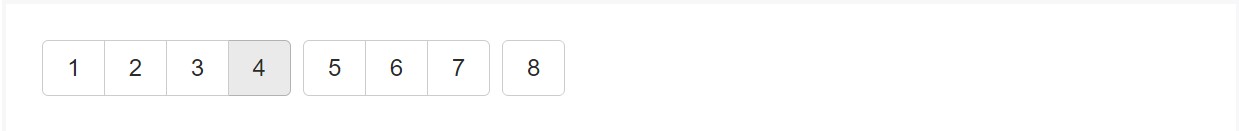
</div>Illustration of the Button Toolbar
Merge packs of Bootstrap Button groups set into button toolbars for extra complicated elements. Utilize utility classes like demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
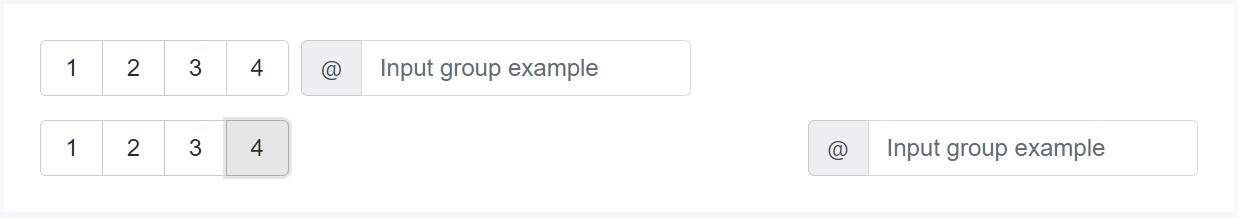
</div>Do not hesitate to mix up input groups together with button groups within your toolbars. The same as the good example mentioned earlier, you'll very likely need special utilities though to place features efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Rather than employing button sizing classes to every button within a group, simply just include .btn-group-* to each .btn-group, incorporating every one when nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
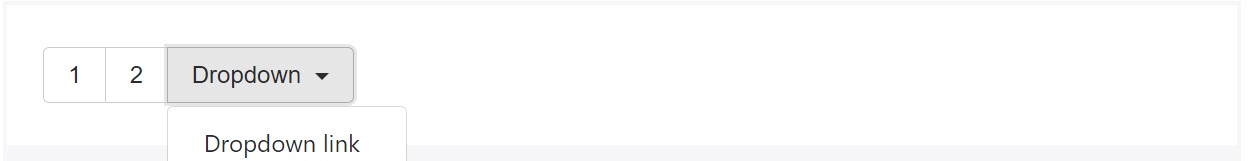
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a .btn-group in one more .btn-group if you want dropdown menus mixed up with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
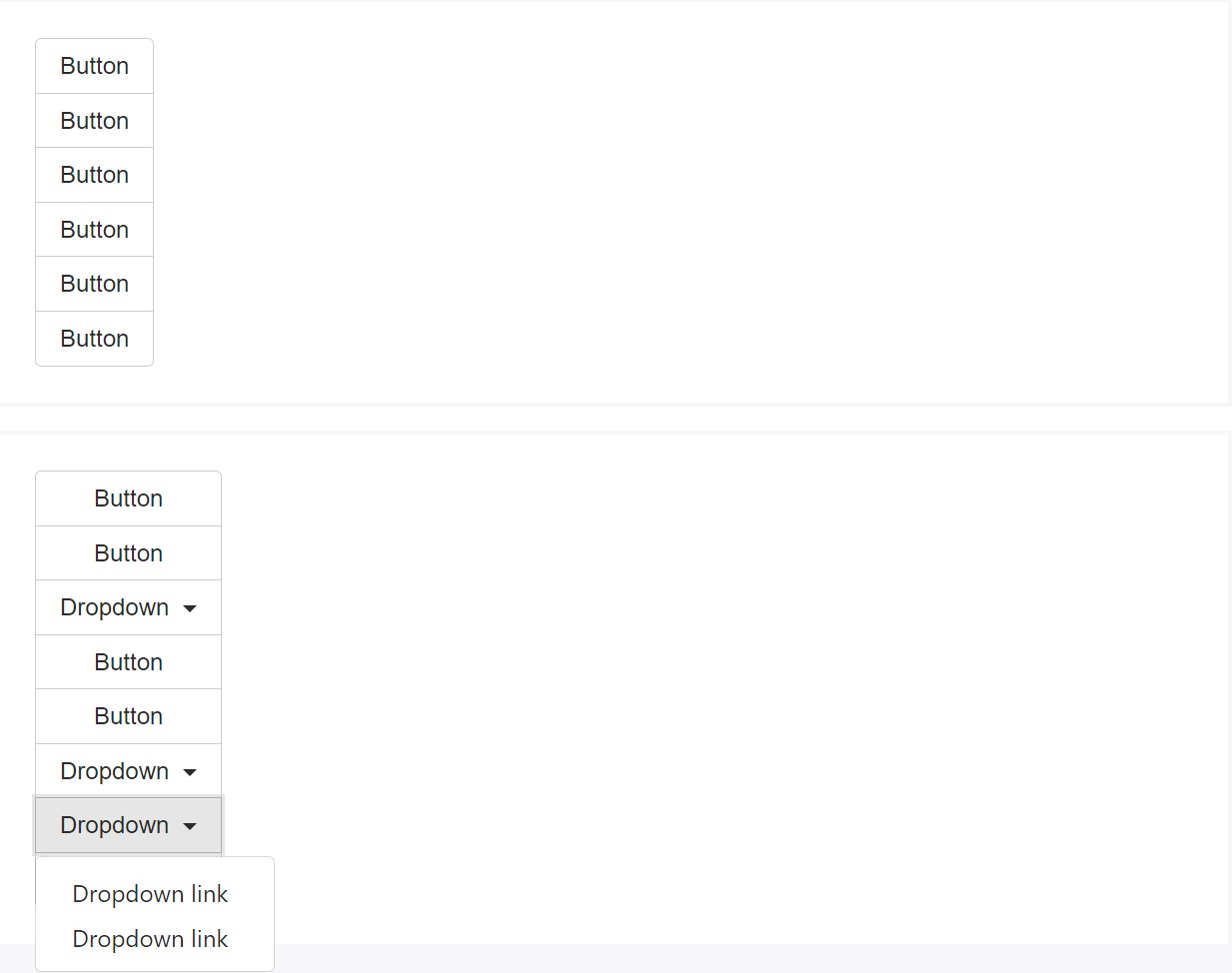
</div>Vertical version
Develop a set of buttons appear vertically loaded instead of horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain setup ( plus additional components), a piece of specific casing is needed for tooltips and popovers within button groups. You'll need to determine the option container: 'body' to stay away from unwanted side effects ( for example, the element increasing wider and/or getting rid of its own round corners the moment the tooltip or else popover is triggered).
One more issue to consider
In order to get a dropdown button within a .btn-group generate one more element holding the same class in it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next with this <button> set a <div> with the class .dropdown-menu and produce the hyperlinks of your dropdown within it ensuring you have certainly assigned the .dropdown-item class to each and every one of them. That is really the quick and very simple way creating a dropdown within a button group. Optionally you are able to generate a split dropdown following the identical routine simply just setting one more regular button before the .dropdown-toggle element and cleaning out the text inside it with the result that simply just the small triangle pointer remains.
Conclusions
Basically that's the way the buttons groups get designed with help from probably the most famous mobile friendly framework in its newest edition-- Bootstrap 4. These may possibly be fairly practical not only presenting a few attainable selections or a paths to take but also as a secondary navigation items taking place at specific places of your web page having consistent appearance and easing up the navigation and whole user appearance.
Inspect a number of youtube video tutorials regarding Bootstrap button groups:
Related topics:
Bootstrap button group official information

Bootstrap button group article

Maintain buttons utilizing Bootstrap v4