Bootstrap Select Value
Introduction
Bootstrap is one of the most famous framework for setting up absolutely responsive internet sites for the numerous couple of years currently and it becomes more and more impressive, easy to use and very well thought with each and every brand new edition aiming to stay up to date with the web design movements and web developer's concerns. The brand new Bootstrap 4 edition is much faster and less complicated to employ compared to its predecessor that turned into the absolute favorite once it relates to mobile friendly. It is of course still just a fantastic thought set of designating regulations and classes and not a magical stick capable of offering almost anything a website professional might possibly consider or a site visitor could potentially need to have-- no framework might ever execute that.
That is certainly the reason that eventually several plugins become developed in order to complete the little distances satisfying the goal of specific appearance and behavior in this unusual instances while the basic framework cannot get the job done. This certainly is a great solution due to the fact that generally we only involve the main framework information for best appeal and capability and the plugins arrive and become loaded via browser only when really needed delivering the optimal web server load and speed for our web pages.
Over here we're planning to have a quick look at one of those plugins-- the Bootstrap Select Placeholder. It delivers a notable growth to the default <select> component dealing with just about any way you could think of operating it. It likewise comes with a good documentation, examples and also a CDN hyperlink so adding and employing it is actually a breeze.
The way to put into action the Bootstrap Select Style Plugin:
The web page you can attain it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it only a bot you can spot the CDN urls just in case you make a decision not to self-host. When you have actually related it in your web page you can easily have use of it assigning the class .selectpicker to a <select> element which offers the component a good and great Bootstrap 4 appearace. The achievable usefulness is fairly huge so we'll try out covering a number of the primary components just like:
You are able to single out the achievable opportunities in the dropdown menu to a several groups-- just cover the <option> features you require in a <optgroup> and appoint an appropriate label= “ “ attribute which in turn will turn up like a title of the group;
A few selections might be selected at the same time-- a thick appears near the ones you want inside of the web page-- assuming that you need such behavior just put in the multiple property to the .selectpicker component; To control the variety of achievable solutions likewise include data-max-options = “ ~ number of selections ~ ” property together with multiple so once the user goes over the permitted number of chosen options a message prompt will come out on every new select effort.
Another marvelous function is adding in a handy search box on the peak of the dropdown-- by doing this in cases of a definitely large selection of selections the visitor can conveniently narrow the list down by simply just inputting a handful of letters of the name of the desired one-- the selection quickly becomes filtered. To acquire his functionality you need to select the feature data-live-search=”true” to the .selectpicker. Or else you might actually want to reduce the search to a predefined list of keywords for each possibility-- to carry out that ensure that you've in addition added in the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> component you ought to.
Final thoughts
These are just a several uncomplicated cases to present you the entire thought the way you can easily get things completed-- usually, through just adding in a few words for custom-made attributes to the .selectpicker element and leaving the heavy lifting for the plugin in itself. The good info is it's really efficiently recorded including a complete list of the most basic applications and markup examples so it's really convenient and prompt to get around.
Check out several youtube video tutorials relating to Bootstrap Select Placeholder plugin:
Related topics:
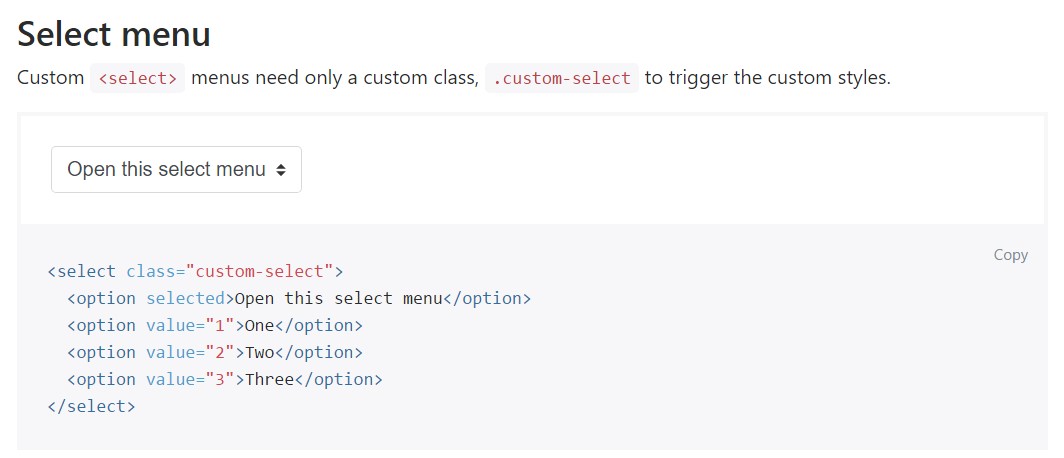
For example of the select menu

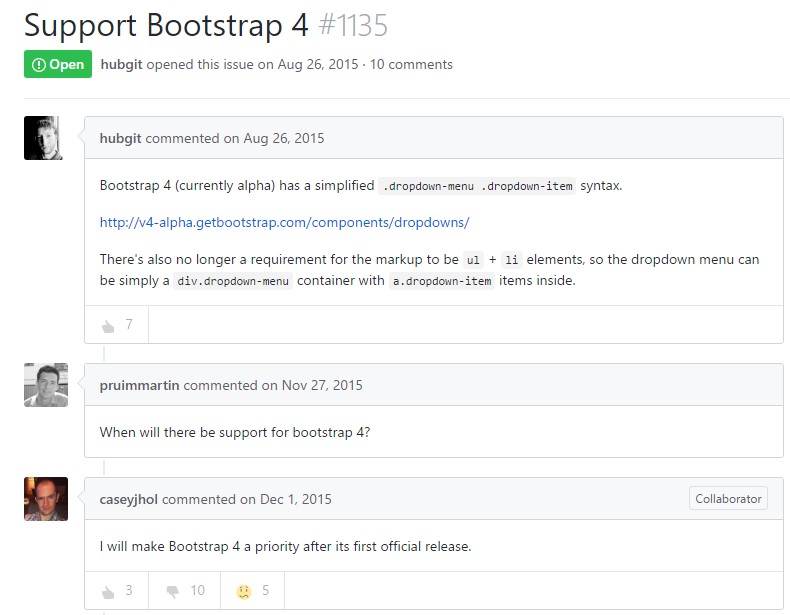
Select plugin problem

Common application of the select plugin