Bootstrap Offset Usage
Introduction
It is actually fantastic when the content of our pages simply just fluently arranges over the entire width offered and easily updates dimension and also structure when the width of the display screen changes however sometimes we require allowing the components some space around to breath without any extra elements around them because the balance is the key of receiving light and friendly presentation quickly delivering our content to the ones browsing through the webpage. This free area together with the responsive activity of our webpages is truly an important element of the style of our web pages .
In the most recent version of probably the most famous mobile phone friendly framework-- Bootstrap 4 there is a special group of tools assigned to situating our components just exactly where we need to have them and modifying this location and appeal according to the width of the screen page gets presented.
These are the so called Bootstrap Offset Usage and push / pull classes. They work truly quick and easy and in intuitive style being mixed by using the grid tier infixes like -sm-, -md- and so forth.
Tips on how to put into action the Bootstrap Offset Example:
The standard syntax of these is pretty much basic-- you have the activity you have to be brought-- like .offset for example, the smallest grid scale you really need it to add from and above-- like -md and a value for the desired action in variety of columns-- like -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This all stuff produced results .offset-md-3 that are going to offset the wanted column element along with 3 columns to the right coming from its default position on medium display screen sizings and above. .offset classes usually moves its own content to the right.
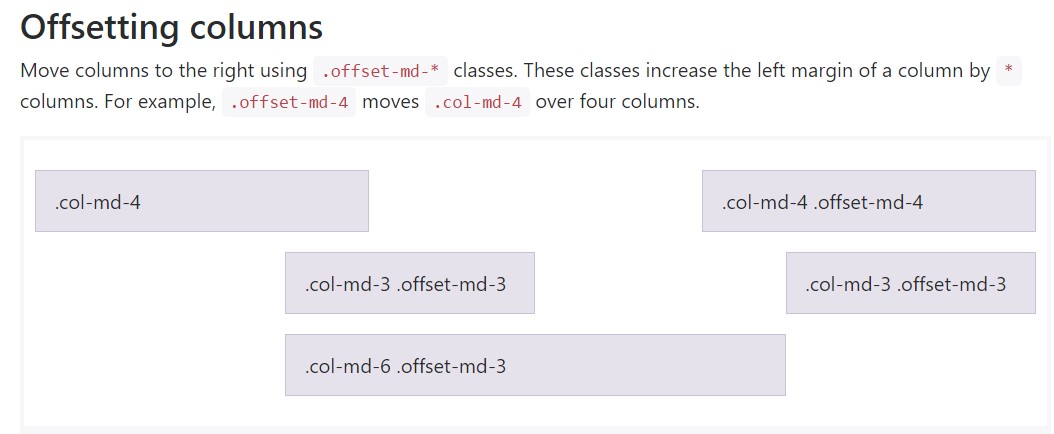
Example
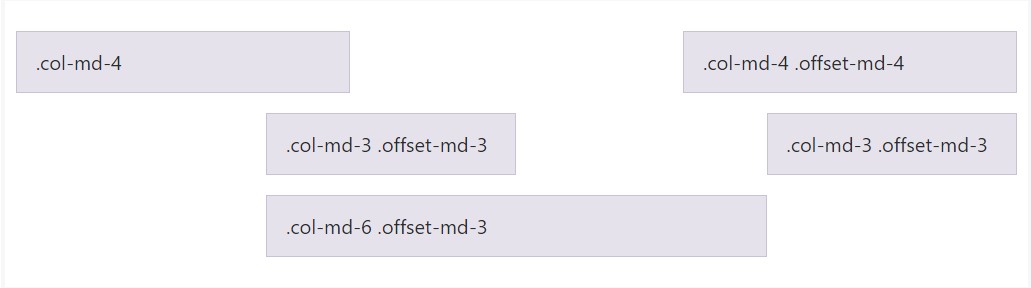
Transfer columns to the right working with .offset-md-* classes. These classes enhance the left margin of a column by * columns. For instance,.offset-md-4 operate .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important factor
Important thing to keep in mind here is up from Bootstrap 4 alpha 6 the -xs infix has been cancelled in this way for the most compact screen dimensions-- under 34em as well as 554 px the grid size infix is deleted-- the offsetting instruments classes get followed by the intended variety of columns. And so the illustration coming from above is going to come to be something such as .offset-3 and will work on all display screen dimensions unless a rule for a larger viewport is determined-- you can certainly do that by simply just appointing the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the very same element.
This solution performs in case when you require to style a particular element. With the condition that you however for some kind of factor need to exile en element baseding on the ones surrounding it you can work with the .push - plus .pull classes that normally do the same thing yet packing the free living space left with the next component when possible. So for instance assuming that you come with two column components-- the first one 4 columns large and the second one-- 8 columns large (they both stuff the whole entire row) putting on .push-sm-8 to the number one component and .pull-md-4 to the second will really reverse the order in which they get featured on small viewports and above. Taking out the –xs- infix for the most compact display screen dimensions counts here as well.
And at last-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for positioning content you have the ability to additionally use these for reordering your material using classes like .flex-first and .flex-last to insert an element in the starting point or else at the end of its row.
Conclusions
So generally that's the solution one of the most essential elements of the Bootstrap 4's grid structure-- the columns become appointed the intended Bootstrap Offset Grid and ordered precisely as you need them regardless the way they arrive in code. Still the reordering utilities are really effective, what should certainly be shown primarily ought to in addition be defined first-- this will likewise make it a much less complicated for the guys going through your code to get around. However certainly all of it relies on the specific situation and the goals you're focusing to get.
Look at several youtube video training regarding Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative information

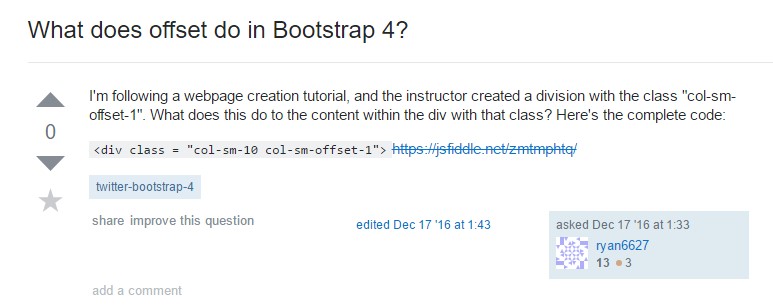
What does offset do in Bootstrap 4?

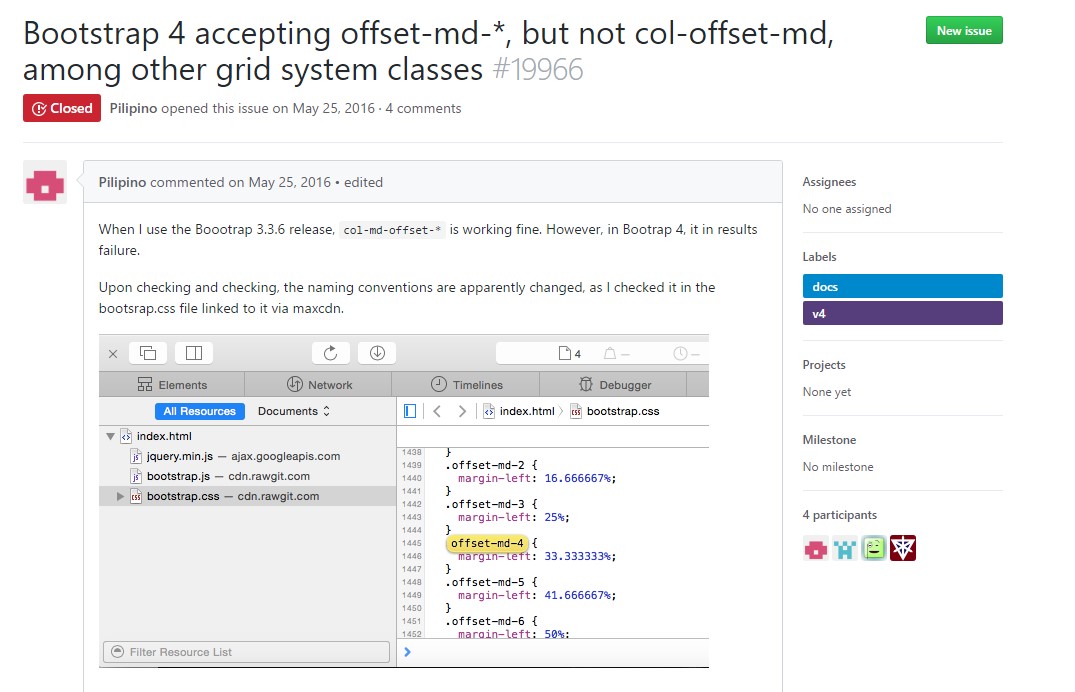
Bootstrap Offset:question on GitHub