Gorgeous JS Carousel Image Gallery Examples
While making a site look like unexpectedly active and tremendously modern-day, web designers can certainly rely on a few tricks such as an image or video slideshow. However it is a task for most people to make one themselves. This is exactly why many developers utilize a ready-made carousel image gallery example in order to enhance as well as enrich their web pages. This post is actually ready for you to help you off of hassles concerning installing your own website utilizing a retina-ready image carousel.
Below you are going to find the trendiest Bootstrap slider examples presented to you on a silver platter and waiting for you to simply implement them on your site with no problem at all.
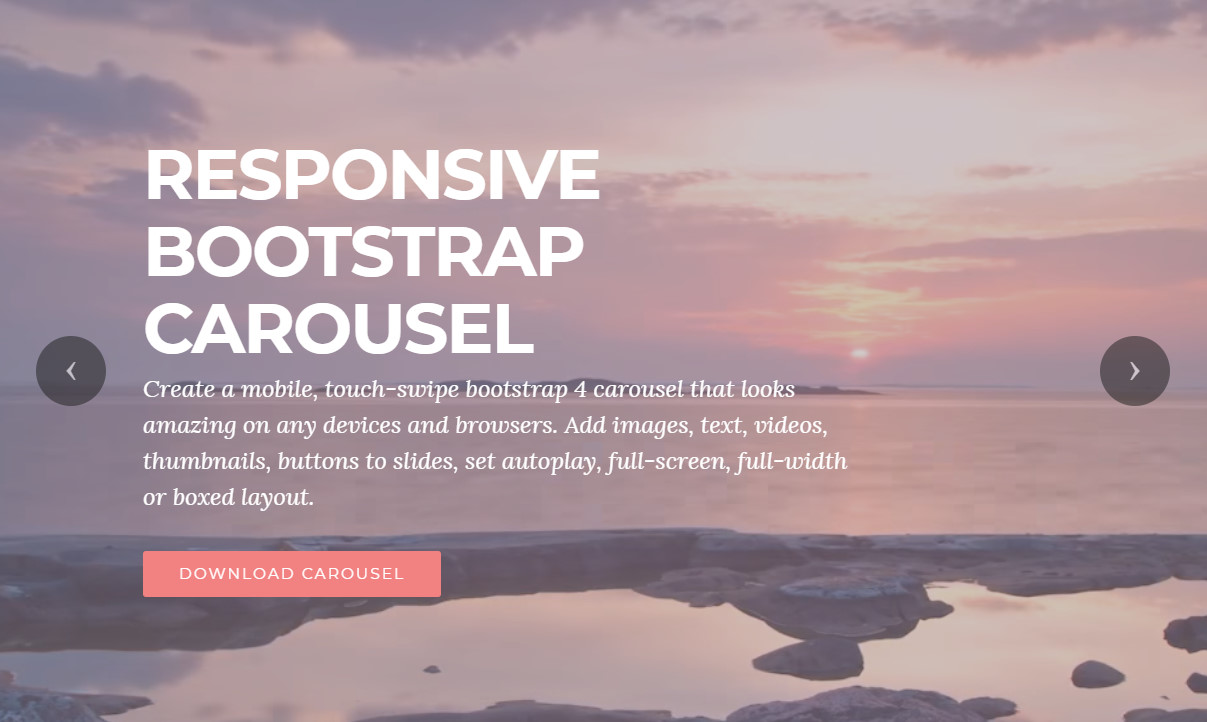
Responsive Bootstrap Image Slider Template
When it's essential not only to choose a trusted beautiful Bootstrap image slider, but also to figure out how you can manage this easily, this specific web page is totally a complete need for you. This provides an innovative slider together with several guides and articles about how to utilize slider in Bootstrap on your webpage.
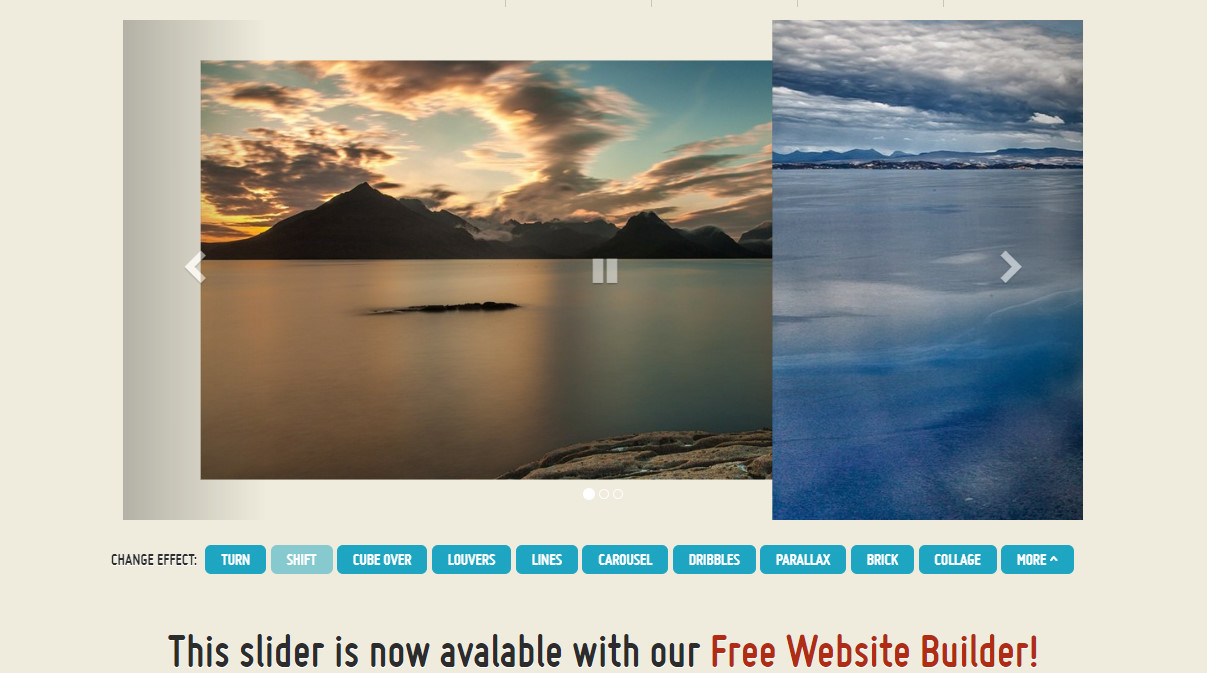
Javascript Bootstrap Carousel Multiple Items Example
That is a different no-coding carousel which could be used as a image carousel having multiple items. You are able to use as many illustrations in there as you prefer. That slider template allows you to set a horizontal photo and an affiliates carousels on your site. Build this slider in an easy Bootstrap editor: change illustrations, show/hide arrows and bullets, add buttons and descriptions.
CSS Bootstrap Carousel Fade Design
If you like to achieve a Bootstrap carousel fade effect for your slider, just examine this one right here. This empowers you to put unrestricted images therein and you won't have to code anything. With this slick and extremely creative image carousel you would excite every person exactly who arrive on your page.
HTML5 Bootstrap Slider Design
It is actually a soft and sleek Bootstrap slider along with cool transition effects. You could pleasantly browse through it making use of bullets and arrows and on top of that this delivers the touch-swipe features once your site client watches that on their cell phones. Regarding smartphones, that changes to suit the screen of any device. And the most valuable fact - this carousel image gallery template is offered for free!
Javascript Bootstrap Carousel Slider Responsive Design
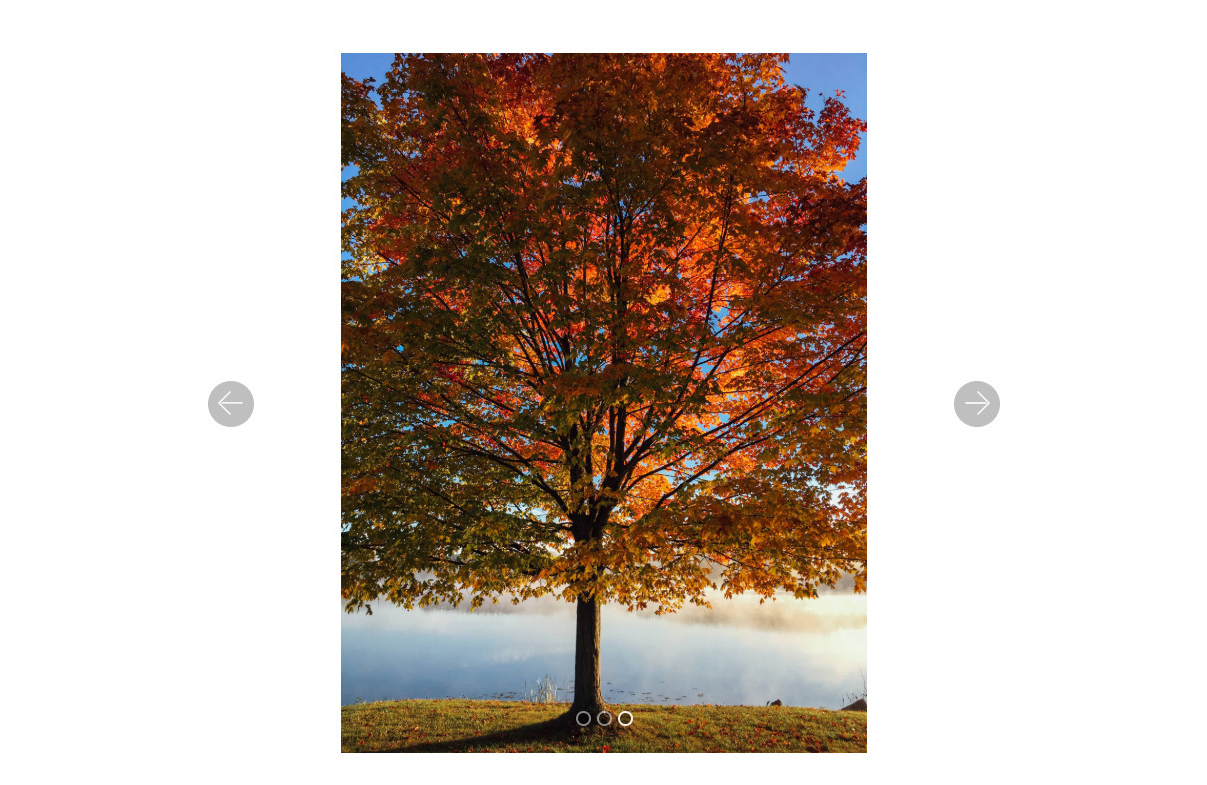
Utilize this particular colorful Bootstrap carousel slider. Responsive, terrific and fashionable. That slider is quick and easy to deal with: correct carousel image gallery height comfortably, write your words straight in your slider and share this to wow your web page clients. By the way, this one is the great solution with regard to freelance photographers and designers.
HTML Bootstrap Carousel Autoplay Example
This specific slider with a bootstrap video carousel autoplay function is actually implied to make your internet site visitors stay on your site for longer. The full width slider attracts with cutting edge photos and easy transitions providing your website an exceptional feel and look. Easy-to-use and mobile-friendly - that is everything you need.
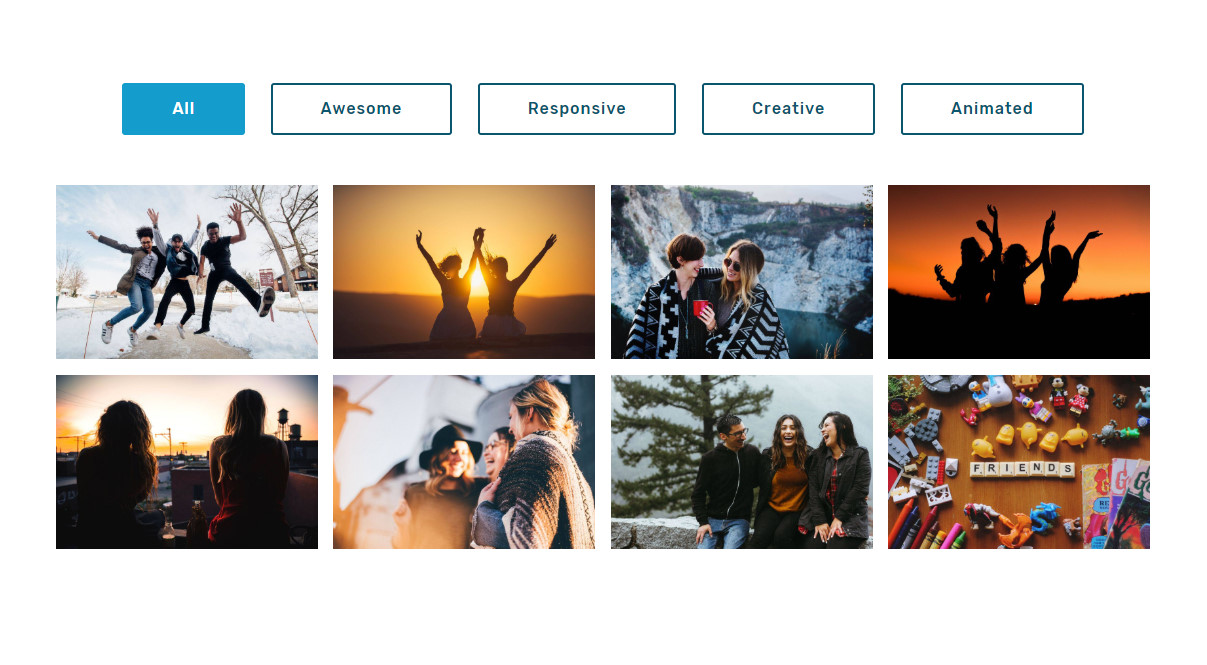
Mobile-friendly Bootstrap Carousel Slider with Thumbnails Demo
The template demonstrates us ways a Bootstrap carousel slider with thumbnails and tabs is going to execute on your site. This carousel image gallery should keep it more convenient to visitors to browse throughout your image gallery and also discover anything these people are searching for efficiently.
Mobile Bootstrap Full Width Slider Template
In the case that you have to build your web presenсe reliably and draw as much attention of web surfers as possible, you could check out that full width carousel image gallery. The feature is you can handle the total appearance of your slideshow with just certain simple parameters. Not to mention, the slideshow seems actually cutting edge and pleasing.
Free Bootstrap Full Screen Slider Demo
This specific slideshow could easily get to the head of your web page as a leading header. The full screen slider is effective regarding demonstrating various big background images to customers, setting a lot more packages to the top of the site. In addition, slider transitions make your site appear active, therefore this is an exceptional approach in order to advertise or offer your service or products.
CSS Vertical Slider Bootstrap Example
Vertical carousels are actually the absolute most proper approach of showing or perhaps illustrating your pictures, photos and various other creations on the smartphones. Choose that to show a number of phone screenshots, vertical pics and phone-made photographes. The vital feature of this carousel is simply that you are able to generate that for yourself without any coding knowledge.
Mobile-friendly Bootstrap Image Center Example
That is a small carousel which might be positioned in the center of the web page. There's absolutely no desire to make that carousel from scratch: bootstrap video carousel lets you develop your slider simply through replacing images, typing your descriptions and designing buttons. You receive a constant control in regard to how your carousel displays which ever tool you have.
CSS Video Slider Bootstrap Demo
Most of us are aware of image sliders , but what about video carousels? This particular design template showcases how you can utilize a video carousel in your site easily. An appropriately created Bootstrap video carousel will have a very great impact on your web-site visitors, increase your sales because people wouldn't want to go away any longer.
Free Bootstrap Responsive Slider Template
An enticing and simple carousel which is a must-have while setting up a site when it comes to cell phone users. That Bootstrap responsive slider has a touch-swipe functionality assuming that your customers should take a look at that via tablets what's necessary in today's market. Even if the slider uses Javascript, it displays as fast as possible.
HTML5 Bootstrap Slider Design
This carousel image gallery theme can certainly amaze people by the variety of transition effects transforming your web page's visitation right into an excitement. That slider is supported by a simple-to-use editor that lets you create a mobile-ready easily accessible slider without any coding all alone. Make use of certain easy-to-follow tutorials in the photo carousel page in order to be able to create a slider in a matter of minutes.
Responsive Bootstrap Carousel Generator Demo
That is definitely a carousel image gallery generator that allows you to establish any type of Bootstrap carousel in just minutes. Pick from huge amounts of transitions, carousel styles, arrows and bullets layouts and a lot more. That is very easy to find a style you really want your slider to have utilizing that convenient and no charge program.
Javascript Bootstrap Image Slider Template
By having this slide show you will make your web site appear not only a lot more gorgeous and appealing, but also far more powerful and lively. It's not gonna be challenging for one to follow a detailed manual and start an innovative and stylish bootstrap video carousel with ease. This template is absolutely responsive and mobile-friendly and thus it delivers an impressive smartphone user-experience.
Mobile-friendly Bootstrap Carousel Responsive Demo
To have that slideshow, you really don't have to employ a internet designer or maybe some other web professionals. That slider comes with an user-friendly slider carousel editor developed particularly for beginners and also customers who don't have CSS expertise. Everything you need to have are premium quality images and some words for captions and your carousel is ready to get put on the web.
HTML Bootstrap Carousel Slider Example Design
That slider can possibly be applied by coders and web beginners as a classic Bootstrap carousel. This empowers you conveniently to add images and titles and include a straightforward yet amazing transition. You can surely place it everywhere on your web site, despite which case you have: in the informational post, in your online store internet site, in your company landing page and more.
Mobile Bootstrap Carousel Autoplay Demo
An uncomplicated and productive carousel image gallery that has bullets, thumbnails, forth and back arrows, a play button and titles. The layout is created in Bootstrap 4 which makes it fully mobile-ready. As a matter of fact, the Bootstrap slider production is limited just by your creativeness.
HTML5 Bootstrap Carousel Example
To motivate and wow your webpage audience, you undoubtedly need this kind of carousel image gallery example. This is actually free-and-easy to install and utilize. Include additional images and videos, swap out photos, add details to photos or videos, decide on an appropriate style - this all with no coding . As soon as you place it on your site, you would discover that that enhancement is worth it.