Bootstrap Slider Usage
Intro
Mobility is among the most spectacular thing-- it gains our attention and manages to keep us evolved at least for some time. For how much time-- well all of it accordings to what's certainly flowing-- supposing that it is definitely something awesome and eye-catching we look at it even longer, in case that it is truly uninteresting and dull-- well, there usually is the shut down tab button. So once you presume you possess some excellent material available and desire it incorporated in your pages the picture slider is typically the one you primarily consider. This component got definitely so famous in the latest several years so the internet basically go drowned along with sliders-- just search around and you'll discover almost every second webpage starts off with one. That's exactly why the current web site design orientations requests show more and more designers are actually attempting to change out the sliders with additional expression signifies just to add in a bit more charm to their web pages.
Maybe the great true remains someplace in between-- just like employing the slider component but not with the good old packing the complete component area pictures but possibly some with opaque places to make them it just like a special components and not the entire background of the slider moves-- the option is wholly right up to you and needless to say is various for every project.
In any case-- the slider component continues to be the simple and highly handy resolution when it concerns providing some shifting pictures accompanied with strong text message and call to action tabs to your webpages.
Efficient ways to use Bootstrap Slider Template:
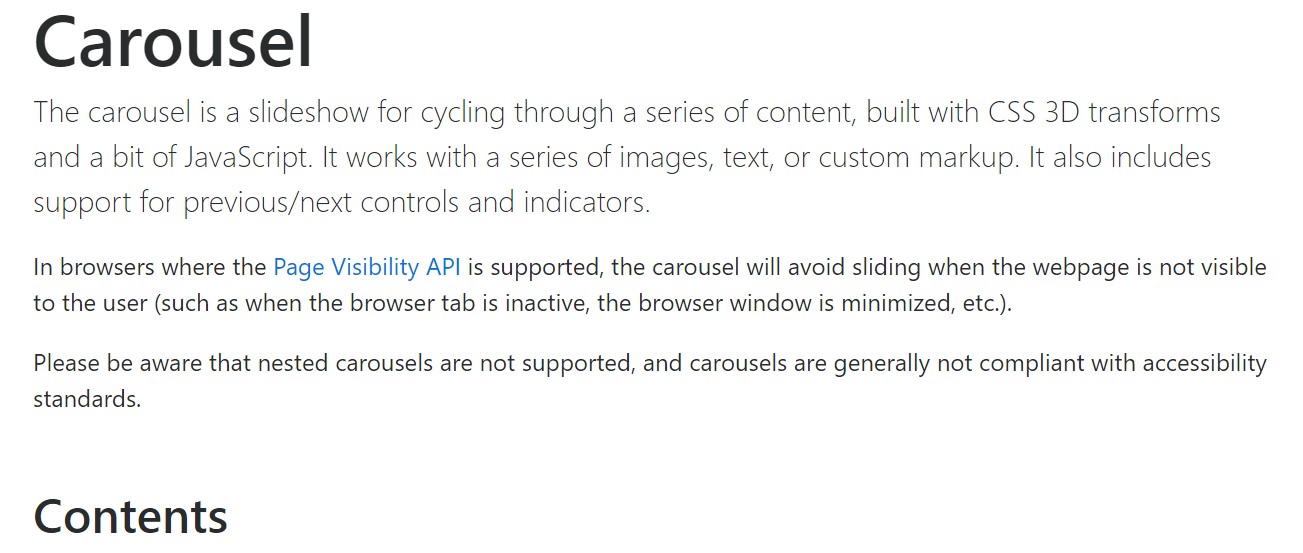
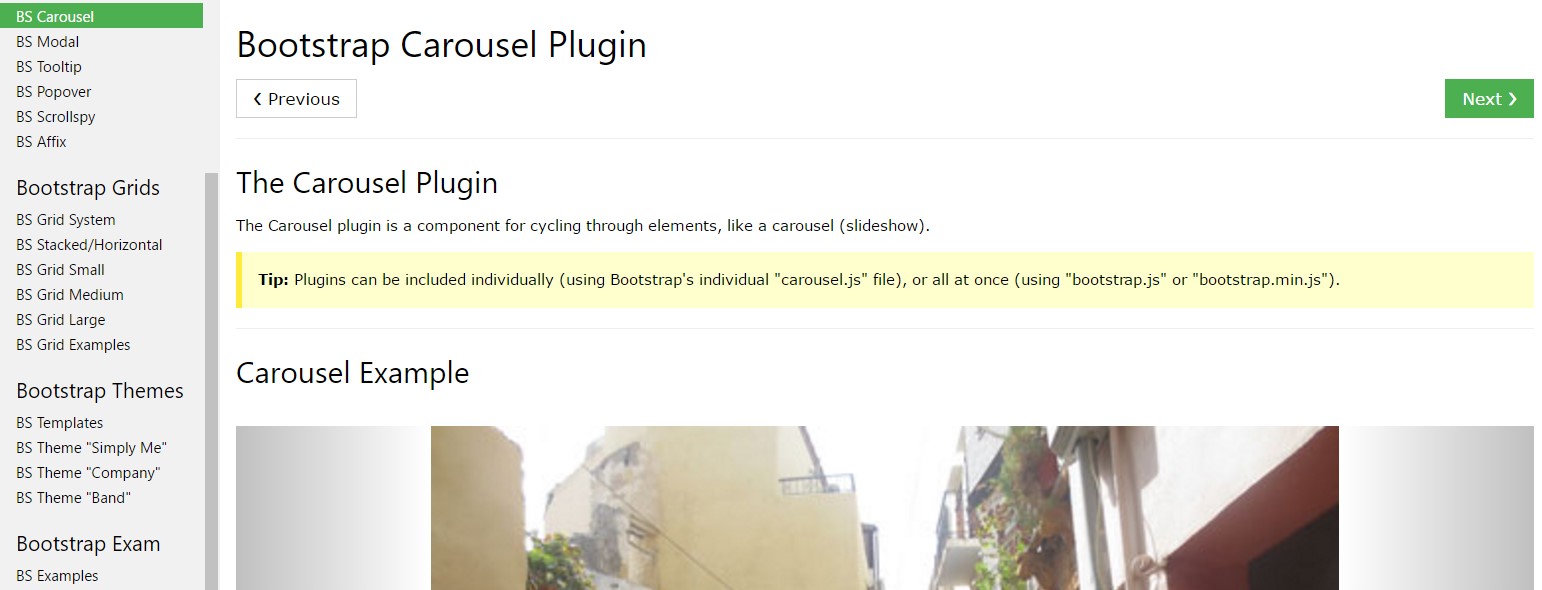
The illustration slider is a component of the main Bootstrap 4 framework and is completely assisted by equally the style sheet and the JavaScript files of current version of still the absolute most popular responsive framework around. When we talk about picture sliders in Bootstrap we essentially address the component such as Carousel-- that is exactly the same thing simply just having a different name.
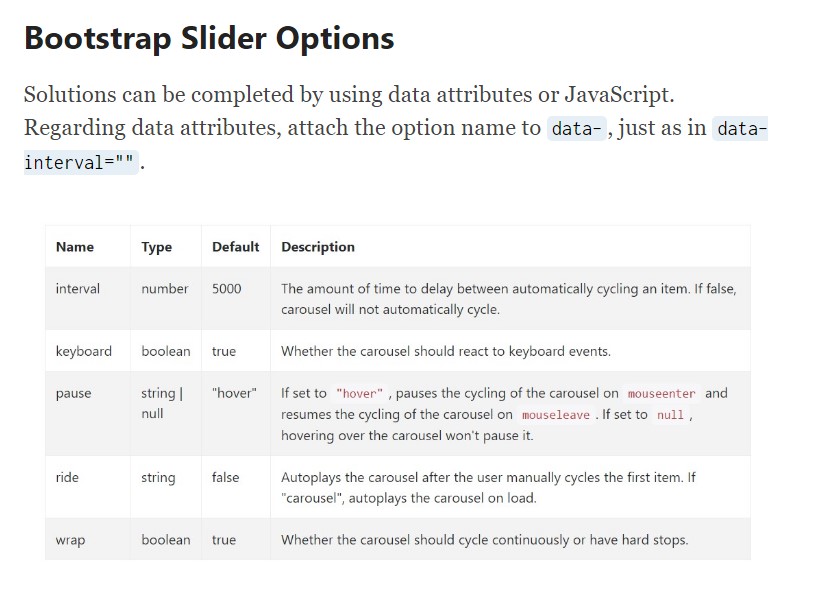
Building a carousel component with Bootstrap is pretty easy-- all you require to do is follow a straightforward structure-- to start wrap the whole item within a <div> with the classes .carousel and .slide - the second one is optional describing the subtle sliding change among the illustrations as an alternative when simply jumpy modifying them soon after a few seconds. You'll additionally ought to designate the data-ride = “carousel” to this in case you want it to auto play on page load. The default timeout is 5s or else 5000ms-- if that's too fast or way too slow for you-- adapt it by the data-interval=” ~ some value in milliseconds here ~ “ attribute assigned to the main .carousel element. This really should additionally have an unique id = “” attribute defined.
Carousel signs-- these are the compact features displaying you the setting each illustrations gets in the Bootstrap Slider Menu-- you have the ability to also click them to jump to a special image. If you want to put in indicators component create an ordered list <ol> selecting it the .carousel-indicators class. The <li> components just within it ought to have two data- attributes appointed like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Important detail to note here is the first image from the ones we'll include in just a moment has the index of 0 still not 1 as if expected.
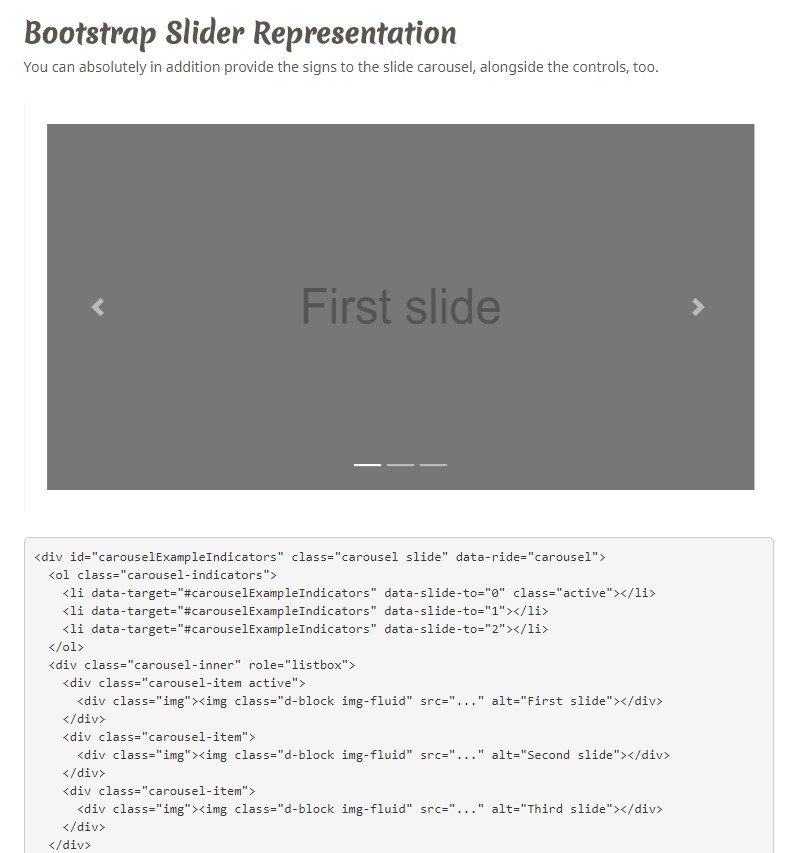
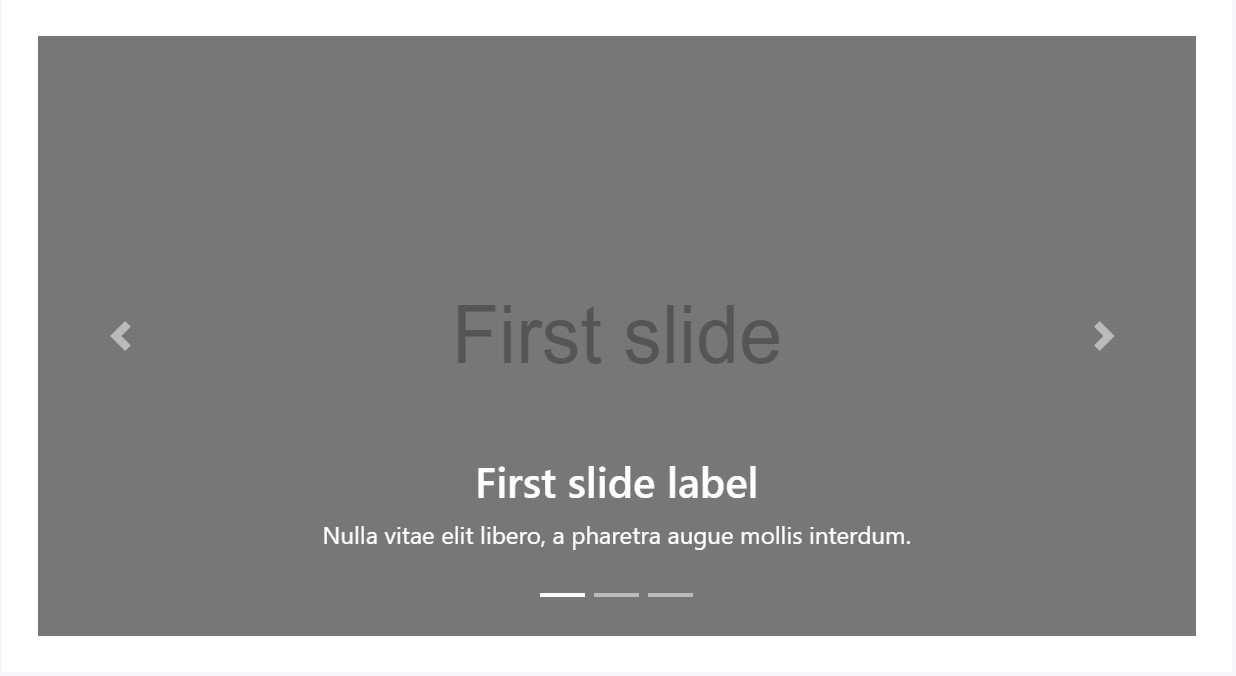
For example
You can additionally incorporate the hints to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The .active class should be included in one of the slides. Otherwise, the carousel will certainly not be in sight.
Images container-- this one particular is a ordinary <div> element with the .carousel-inner class delegated to it. Within this particular container we have the ability to start putting in the appropriate slides in <div> features each one of them coming with the .carousel item class utilized. This one particular is new for Bootstrap 4-- the former system employed the .item class for this particular objective. Very important factor to keep in mind here along with in the carousel indicators is the initial slide and sign which by the way must additionally be related to one another additionally carry the .active class because they will certainly be the ones being actually showcased upon page load.
Explanations
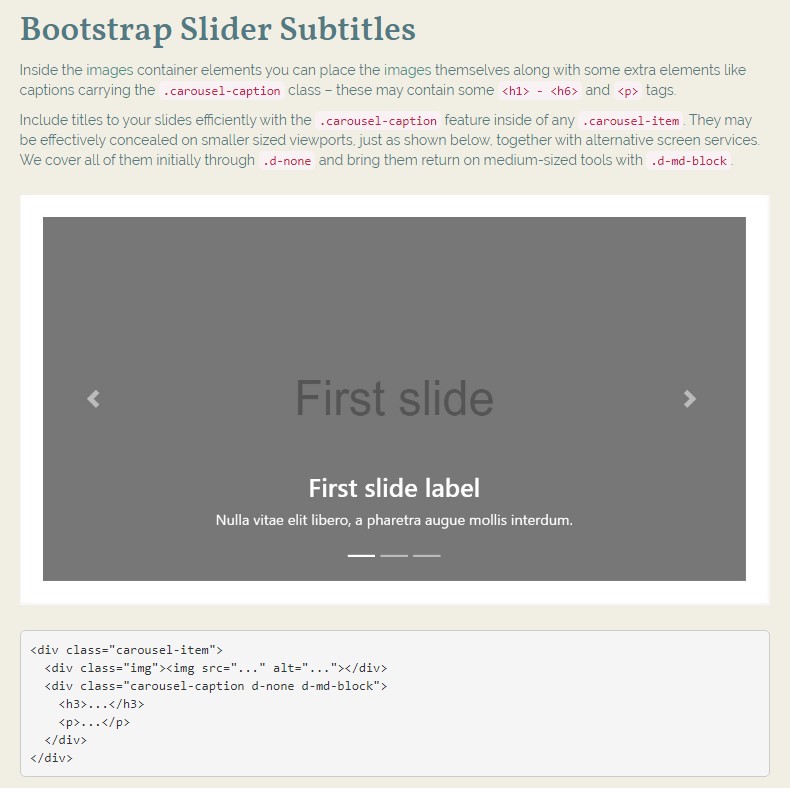
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add in subtitles to your slides efficiently with the .carousel-caption element just within any .carousel-item. They can surely be effectively hidden on smaller sized viewports, just as shown below, having alternative display utilities. We conceal them first by using .d-none and provide them back on medium-sized gadgets by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the major .carousel component we must likewise put some markup generating the arrows on the edges of the slider helping the site visitor to browse around the pics presented. These along having the carousel guides are obviously an option and can possibly be left out. However, supposing that you choose to put in such what you'll need to have is two <a> tags each holding .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They should also have the href attribute guiding to the basic carousel wrapper like href= “~MyCarousel-ID“. It is actually a good idea to also incorporate some type of an icon in a <span> so the customer actually has the ability to view them considering that so far they will appear as opaque components over the Bootstrap Slider Menu.
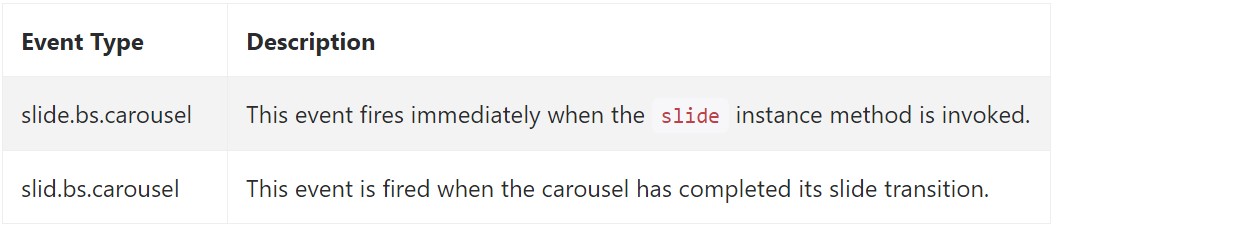
Activities
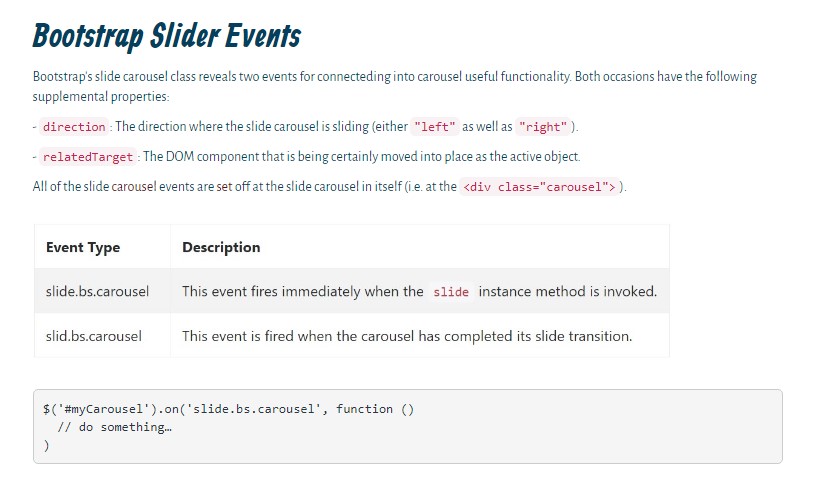
Bootstrap's slide carousel class uncovers two activities for connecteding into slide carousel functionality. Both of these events have the following additional properties:
- direction: The direction where the carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM element which is being really moved right into place just as the active thing.
All of the carousel occurrences are set off at the slide carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is really the system an pic slider (or carousel) should have with the Bootstrap 4 framework. Currently all you desire to do is think of several attractive pictures and message to place in it.
Review some youtube video training regarding Bootstrap slider:
Connected topics:
Bootstrap slider main records

Bootstrap slider guide

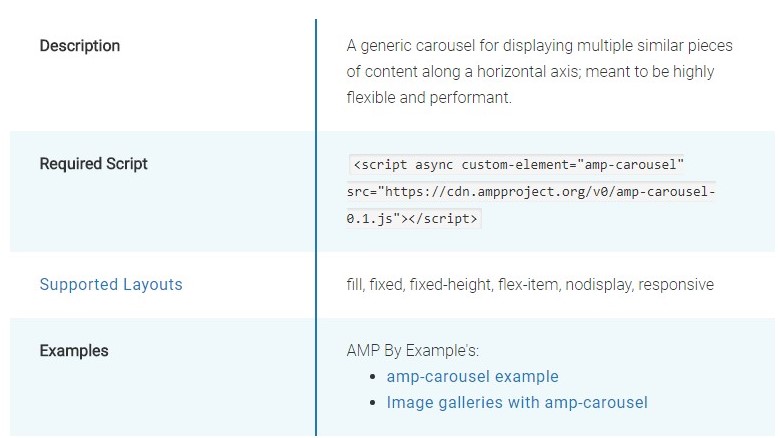
Why don't we view AMP project and AMP-carousel component

HTML Bootstrap Image Slider with Autoplay
Responsive Bootstrap Slider with Swipe
Bootstrap Slider with Options
CSS Bootstrap Image Slider Template
Responsive Bootstrap Slider with Thumbnails
jQuery Bootstrap 4 Slider Slide
CSS Bootstrap 4 Slider Example
Responsive Bootstrap 4 Slider Template