Bootstrap Clearfix Grid
Intro
Power in our expression indicates and greater adaptability-- that is really what's certainly never enough every time we're designing the very next style for our brand-new project given that there always is a bold visual appeal strategy or maybe couple of them we leave behind to attempt performing next time. Yet the feeling something isn't quite complete continue to stays as far as we try to find a method actually applying this excellent idea we had while the project was still being actually sketched on a notepad.That is simply the way in which several smart workarounds just like the Bootstrap Clearfix Grid get to life in order to deliver perhaps not the most ideal in all times yet still functioning services and really help us perform just what we originally were had in mind.
How you can make use of the Bootstrap Clearfix Usage:
Usually just what Clearfix performs is dealing with the zero height container complication whenever it approaches containing floated elements-- for example-- supposing that you possess simply two elements in a container one floated left and the other one - right and you wish to style the element containing them with a special background color without the assistance of the clearfix plugin the entire workaround will end up with a thin line in the required background color going on over the floated components nevertheless the background colored element is actually the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin provided therefore to accomplish the desired final result coming from the mentioned earlier scenario everything you need to have is simply putting the class .clearfix to the parent component keeping it spread behind its floated content as it instinctive seems it should be-- as simple as that-- the Bootstrap Clearfix Using doesn't come with any flexible options or maybe additional classes for different behaviour-- it completes a single thing but completes it effectively each and every time.
For examples
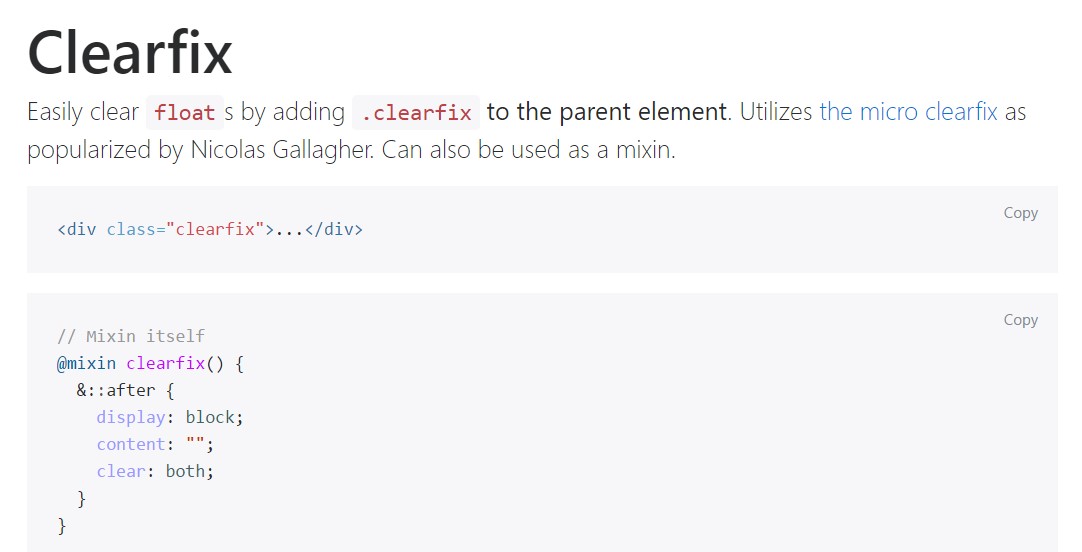
Easily clear float- s by adding in .clearfix to the parent component. Implements the micro clearfix as maded popular by means of Nicolas Gallagher. Are able to also be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
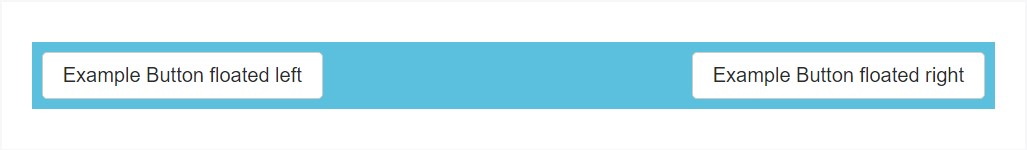
@include clearfix;The following good example displays precisely how the clearfix can possibly be used. With no the clearfix the wrapping div would not actually span around the buttons which would lead to a damaged format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Capabilities
In recent version of the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported yet eventually will most likely obtain less and less worked with and very likely -- even left because the dev team has made a decision embracing the flexbox layout for many of the standard page parts-- it is definitely a far more strong and contemporary approach for sizing, positioning and distributing a particular element's children without having the need of floats and therefore-- the .clearfix class applied for helping make the parent elements act.
This approach is bright new for the latest alpha 6 of Bootstrap 4 and might possibly be thought about rather a bold step given that it additionally implies releasing the IE9 service for and ideal visual aspect of the pages created on modern-day web browsers only yet as the innovation progression goes this does not feel like a potential trouble at all. Naturally there still be various scenarios when we are going to also need to have the great classic float methods hence if we perform that-- we additionally have the .clearfix class in order to help us build our elements show best.
Final thoughts
So now you know what the # in Bootstrap 4 mean-- do have it in your mind when you encounter unexpected appearance of certain wrappers incorporating floated elements but the most ideal thing to do is in fact putting in com time checking out at the way the new star in town-- flexbox creates the things carried out considering that it provides a variety of convenient and pretty neat layout sollutions to make our webpages to the very next level.
Take a look at a few youtube video short training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative records

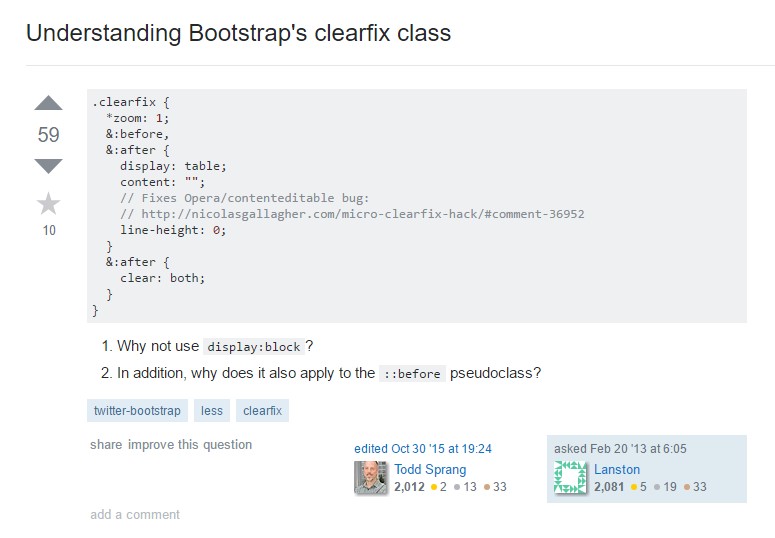
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes
