Bootstrap Columns Tutorial
Overview
In the past several years and absolutely the next ones to come the whole world of world wide web spread more and more largely throughout every sort of machines in this degree these days almost half of the views of the pages online are carried out not really on personal computer and notebook display screens however, from various mobile products having every types of small-scale display screen dimensions. In this degree in the event that a web page will not reveal correctly-- indicating to resize and systematically find its own greatest shape on the gadget employed its most likely will get explored away to be switched out by a mobile friendly webpage providing quite similar service or product.
On top of that-- the indexing engines like Google perform the so called mobile-friendly test and indicate far down your web pages in the search results. This lowering is even further in the case that the search is made by a mobile phone-- the internet search engines take this particular issue quite seriously. So not featuring a mobile friendly webpage practically means not having a page in any way.
Tips on how to utilize the Bootstrap Columns HTML:
However just what really a web page occurring responsive implies-- usually-- fitting the entire width of the display screen that gets showcased on presenting the elements in clear and practical approach at any scale. To deal with this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are actually predefined display screen widths at which a shift takes place and the Bootstrap Columns Example turn transposed to simply fit much better. The prior edition worked with 4 breakpoints and the most new Bootstrap 4 framework presents one more so they get actually five. Here they are having the max value they stretch to. The exact boundary number in itself is fitting to the following screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Extra ideas
The horizontal zone in Bootstrap 4 framework gets distributed into 12 components identical in width-- these are the so called columns-- they all have the .col- prefix. Later runs the display scale infix which in turn identified down to what screen size the column element will span the defined quantity of columns. Assuming that the display sizing is smaller -- the column element utilizes the whole display width-- like it was appointed .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any variety of unit-less classes for each breakpoint you need and every Bootstrap Columns Mobile will definitely be the same width.
Equal width
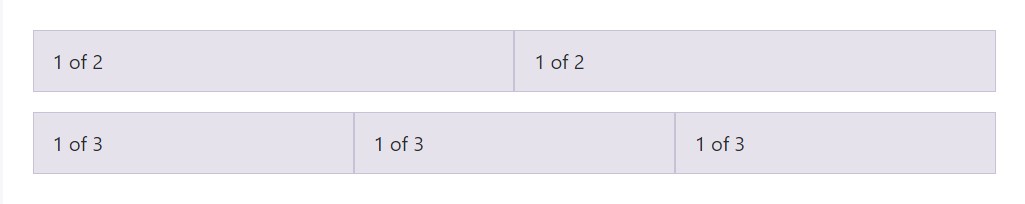
As an example, here are two grid layouts that used on every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
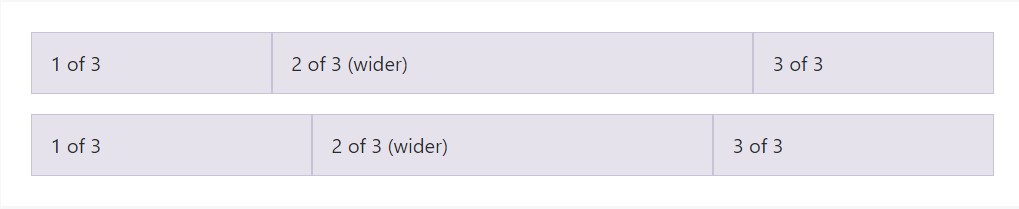
Auto-layout for flexbox grid columns also shows you can establish the width of one column and the others are going to automatically resize all around it. You can work with predefined grid classes (as presented here), grid mixins, or possibly inline widths. Notice that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size material
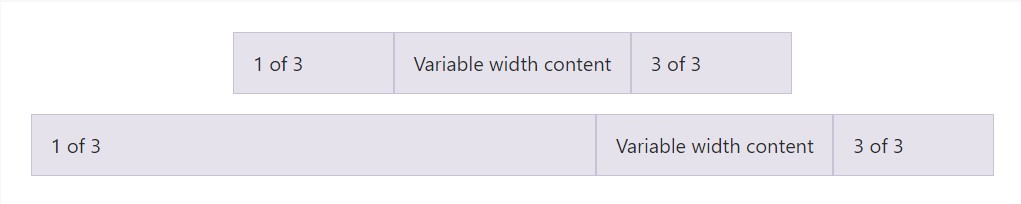
Employing the col- breakpoint -auto classes, columns are able to size itself built upon the common size of its content. This is super convenient having single line web content such as inputs, numbers, and the like. This, coupled with horizontal alignment classes, is incredibly handy for centering designs with irregular column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
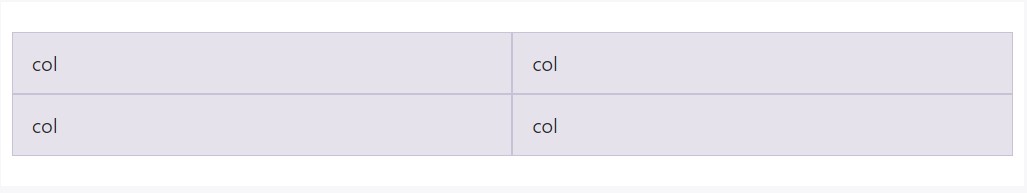
</div>Identical width multi-row
Create equal-width columns which stretch over multiple rows by simply including a .w-100 exactly where you want the columns to break to a new line. Make the gaps responsive with combining the .w-100 with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new detail
Another new thing by the recent Alpha 6 build of Bootstrap 4 is assuming that you incorporate just a handful of .col-~ some number here ~ components spanning less than 12 columns they will really promote proportionally to have all of the zone available on the row and will definitely stay in this way at any display screen width-- also under 32em.
Final thoughts
And so now you know ways in which the column features set up the structure as well as responsive behavior of the Bootstrap system and all that is certainly left for you is setting up something truly great by using them.
Review some on-line video training relating to Bootstrap columns
Connected topics:
Bootstrap columns main information

Responsive columns in Bootstrap

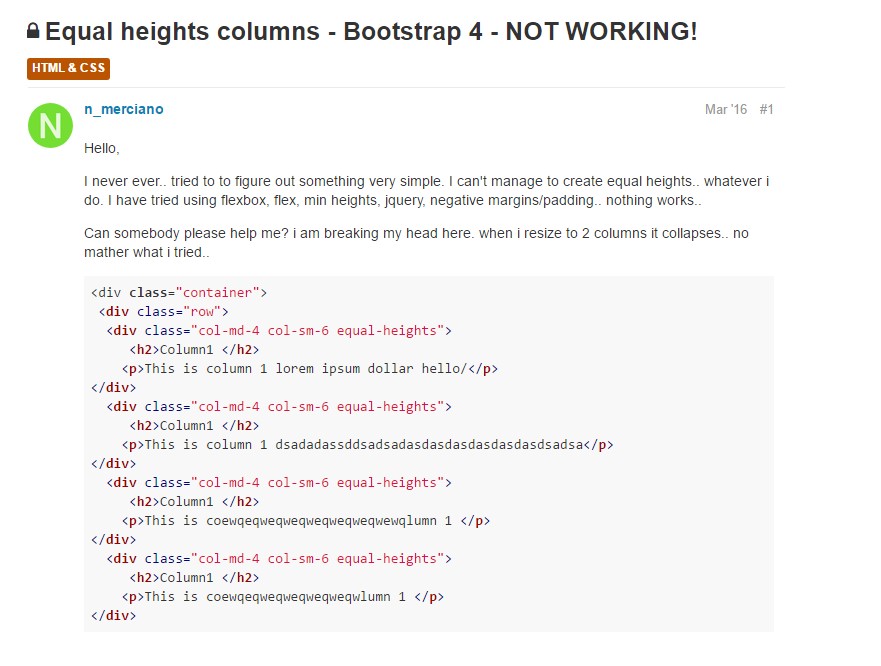
Issue with a heights of the Bootstrap columns