Bootstrap Row Inline
Introduction
Exactly what do responsive frameworks complete-- they provide us with a handy and working grid environment to place out the content, ensuring if we specify it appropriate so it will operate and showcase appropriately on any sort of device despite the sizes of its display. And like in the construction each framework featuring one of the most favored one in its newest edition-- the Bootstrap 4 framework-- feature just a handful of basic features that set and combined efficiently have the ability to assist you develop almost any sort of beautiful appearance to suit your layout and vision.
In Bootstrap, in general, the grid setup becomes designed by three basic features which you have most likely actually seen around looking into the code of some pages-- these are simply the .container and its variation .container-fluid, the .row element and a huge selection of column components - each one of them having the .col- class prefix-- these are actually the containers in which - when the layout for a certain part of our webpages has presently been developed-- we can run the true content within.
When you're quite new to this entire thing and at times can wonder which was the appropriate way these three needs to be inserted inside your markup right here is a practical method-- everything you require to always remember is CRC-- this abbreviation comes for Container-- Row-- Column. And as you'll quickly get used to watching the columns as the inner feature it is certainly not differ likely you would certainly mistake what the first and the last C stands for.
Several words with regards to the grid system in Bootstrap 4:
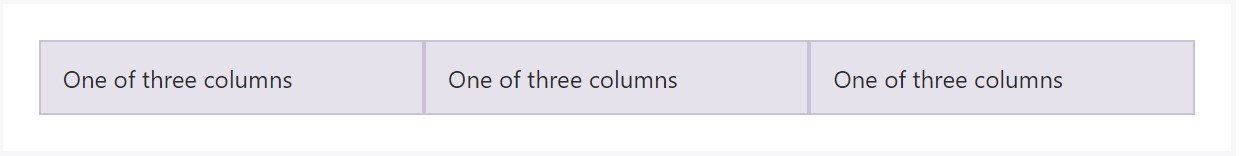
Bootstrap's grid system utilizes a variety of columns, containers, and rows to structure plus align material. It's built having flexbox and is fully responsive. Below is an example and an in-depth look at exactly how the grid comes together.

The mentioned above example generates three equal-width columns on little, normal, big, and extra large size devices using our predefined grid classes. Those columns are focused in the webpage together with the parent .container.
Here is actually how it does work:
- Containers provide a methods to focus your website's elements. Employ .container for concentrated width or else .container-fluid for total width.
- Rows are horizontal sets of columns which provide your columns are aligned correctly. We utilize the negative margin method on .row to assure all your web content is fixed effectively down the left side.
- Web content should really be inserted within columns, also simply just columns may possibly be immediate children of Bootstrap Row Inline.
- Because of flexbox, grid columns free from a fixed width is going to automatically design using same widths. For example, four instances of
.col-sm will each automatically be 25% big for small breakpoints.
- Column classes indicate the several columns you need to employ from the possible 12 per row. { Therefore, if you desire three equal-width columns, you can work with .col-sm-4.
- Column widths are set in percentages, in such manner they are actually always fluid and also sized about their parent component.
- Columns feature horizontal padding to create the gutters within specific columns, however, you have the ability to clear away the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, standard, big, and extra huge.
- Grid tiers are built on minimal widths, meaning they concern that tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You may employ predefined grid classes or else Sass mixins for additional semantic markup.
Be aware of the restrictions and also errors about flexbox, like the inability to employ some HTML features as flex containers.
Though the Containers give us fixed in max size or spreading from edge to edge horizontal area on display screen with slight handy paddings across and the columns grant the means to distributing the screen area horizontally-- again with some paddings about the actual web content providing it a territory to take a breath we're going to aim our interest to the Bootstrap Row component and all of the awesome approaches we can surely utilize it for styling, aligning and distributing its materials working with the bright brand-new to alpha 6 flexbox utilities which are actually a number of classes to put in to the .row element. And because it's a responsive framework we're speaking about each of the styling classes we're going to review can possibly be used to a individual range of the display screen widths together with the grid tiers infixes just like -sm-, -md- and so on-- we'll observe precisely how in the very following good example.
Steps to put into action the Bootstrap Row Panel:
Flexbox utilities can be utilized for setting up the order of the elements maded inside a .row - you can easily make the show up horizontally installed one after another as ordinary with the .flex-row class, reverse the method they appear inside the markup with .flex-row-reverse, pace them stacked over one another through the .flex-column class or maybe stack them backwards employing .flex-column-reverse
Here is how the grid tiers infixes get used-- for instance to stack the .row's child aspects simply just on large displays and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities placeded on a .row certain extremely useful justification can possibly be realized too-- you can certainly either straighten all of the elements left with .justify-content-start or right employing .justify-content-end flexbox classes or else you are able to select to place what's inside of the row in the perfect center of the container with the .justify-content-center class. Some other possibilities are distributing the free space equally among the elements or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts as well to the upright placement which in Bootstrap 4 flexbox utilities has been actually dealt with as .align- element. Placing all of the components lined up to the very top edge of their container component is performed simply by .align-items-start designated to the .row incorporating them, straightening them with the lowest part-- with .align-items-end, centralizing-- by .align-items-center.
Some other alternatives are lining up the objects by their baselines being aligned the class is .align-items-baseline - quite useful for legibility reasons-- and spreading all the elements in height so they match the height of the container or in other terms-- get as tall as the highest one-- gets attained with the .align-items-stretch - very practical for cards with details differing in length of descriptions for example.
Each of the flexbox utilities mentioned so far support separate grid tiers infixes-- place them right before the final word of the equivalent classes-- like .align-items-sm-stretch, .justify-content-md-between and so forth.
Conclusions
Here is simply precisely how this necessary however at first look not so customizable component-- the .row element comes to present us pretty a few impressive styling possibilities along with the brand new Bootstrap 4 system embracing the flexbox and canceling the IE9 service. Everything's left for you presently is thinking of an attractive new methods using your brand-new solutions.
Take a look at a couple of video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: authoritative documentation

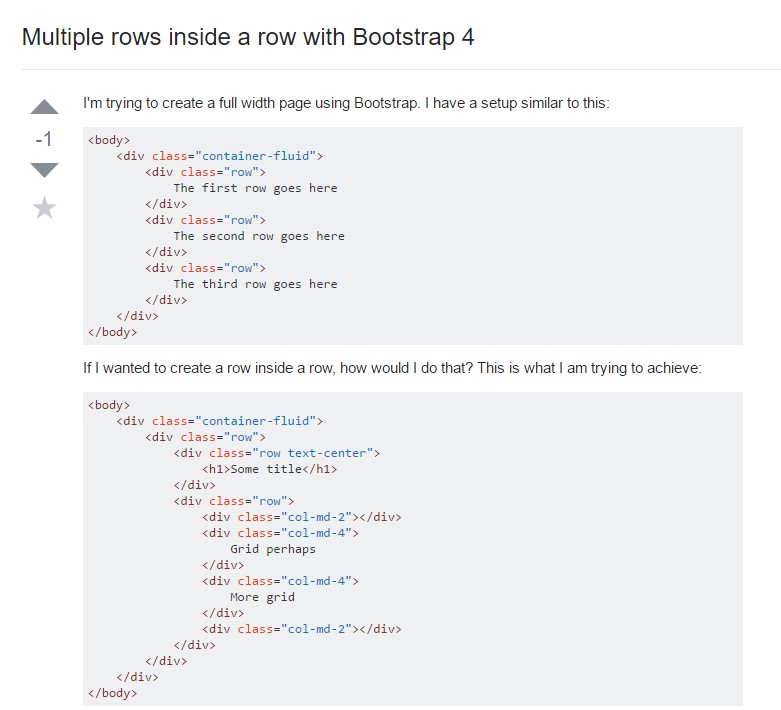
Multiple rows inside a row with Bootstrap 4

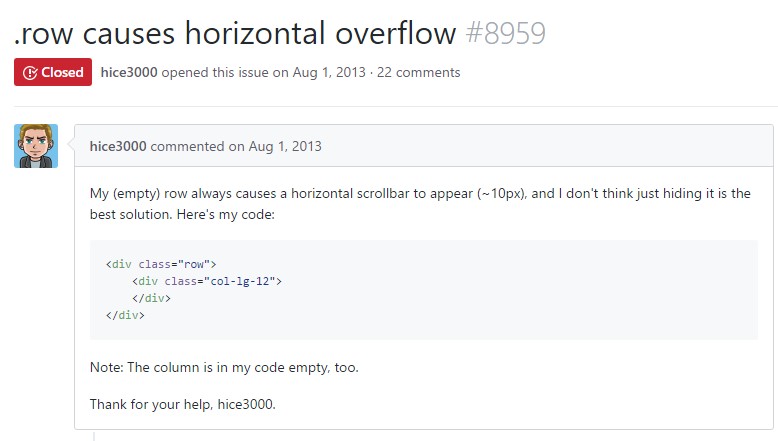
Yet another issue: .row causes horizontal overflow