Bootstrap Switch Toggle
Overview
Each day| Every day} we pay pretty much comparable time applying the Internet on our computers and mobile phones. We became so used to them so even several standard concerns coming from the frequent dialogues get transported to the phone and receive their responses since we go on contacting a different real life person-- like it is intending to rain today or exactly what time the movie starts. So the mobile phones with the comfort of holding a bunch of answers in your pocket inevitably got a component of our life and along with this-- their system for delivering easy touch navigating through the web and regulating several configurations on the gadget in itself with much like the real world things visual interface just like the hardware switches designated switch controls.
These particular are simply just traditional checkboxes under the hood but styling in a way closer to a real life hardware keeps it far more natural and pleasant to employ given that there really could perhaps possibly exist a man or woman unknowning what the thick in a box implies still, there is practically none which have never ever turned the light turning up the Bootstrap Switch Button.
Ways to work with the Bootstrap Switch Toggle:
Since when anything goes validated to be working in a sphere it usually gets in addition transferred to a similar one, it's sort of natural from a while the necessity of implementing this sort of Bootstrap Switch Class appearance to the checkboxes in our regular HTML web pages too-- naturally in more or less restricted cases when the whole form line arrives through this certain element.
The moment it comes down to the most popular framework for building mobile friendly website page-- its fourth version which is still in alpha release will possibly contain some natural classes and scripts for accomplishing this job however as far as knowned this is however in the to do checklist. Nevertheless there are certainly some helpful third party plugins which in turn can help you get this appeal readily. Additionally a number of developers have delivered their solutions just as markup and designing scenarios all over the web.
Over here we'll check out at a third party plugin consisting of straightforward style sheet and a script file which is quite customizable, user-friendly and most importantly-- very effectively recorded and its webpage-- loaded with certain good example snippets you can absolutely utilize like a initiating stage for learning more about the plugin much better and subsequently-- reaching precisely just what you intended for styling your form controls initially. Yet as usually-- it is truly a give and take scheme-- similar to the Bootstrap 4 framework itself you'll require to pay some time being familiar with the thing, discovering its options just before you finally make a decision of it is certainly the one for you and ways exactly to employ the things you need with its help.
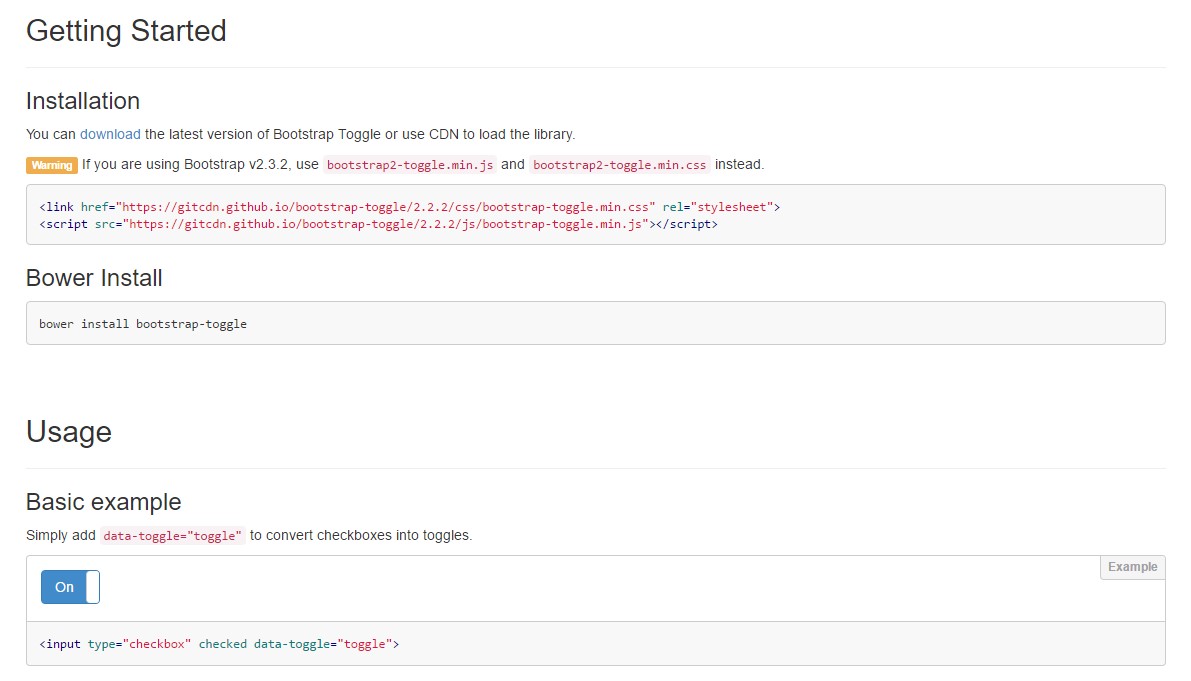
The plugin is knowned as Bootstrap Toggle and go back form the very first editions of the Bootstrap system developing together with them so in the primary web page http://www.bootstraptoggle.com you will certainly additionally find some prehistory Bootstrap versions standards together with a download hyperlink to the styles heet and the script file required for providing the plugin in your projects. Such files are actually also presented on GitHub's CDN so if you select you can absolutely also employ the CDN links which in turn are in addition delivered.
Toggle states presented from Bootstrap buttons
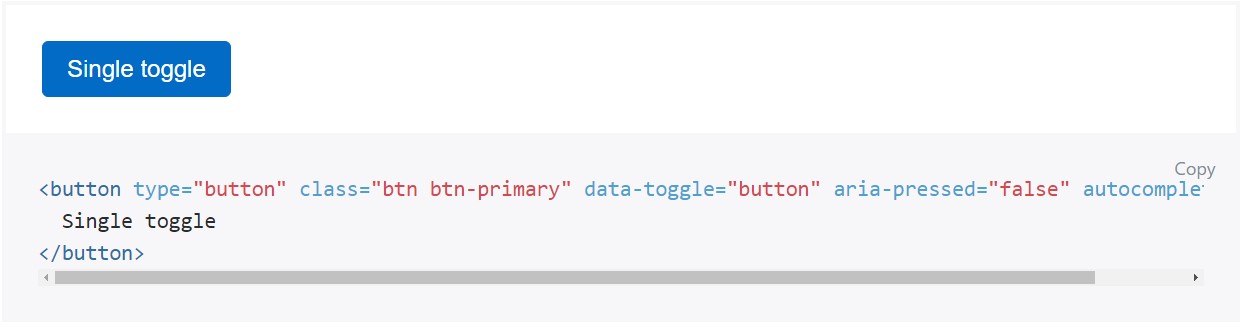
Include data-toggle="button" to toggle a button's active state. If you are simply pre-toggling a button, you need to by hand add the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is certainly a great idea providing the style sheet link in your pages # tag plus the # - at the end of web page's # to ensure them load simply the moment the complete page has read and presented.
Take a look at a number of on-line video guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

How you can provide Toggle Switch

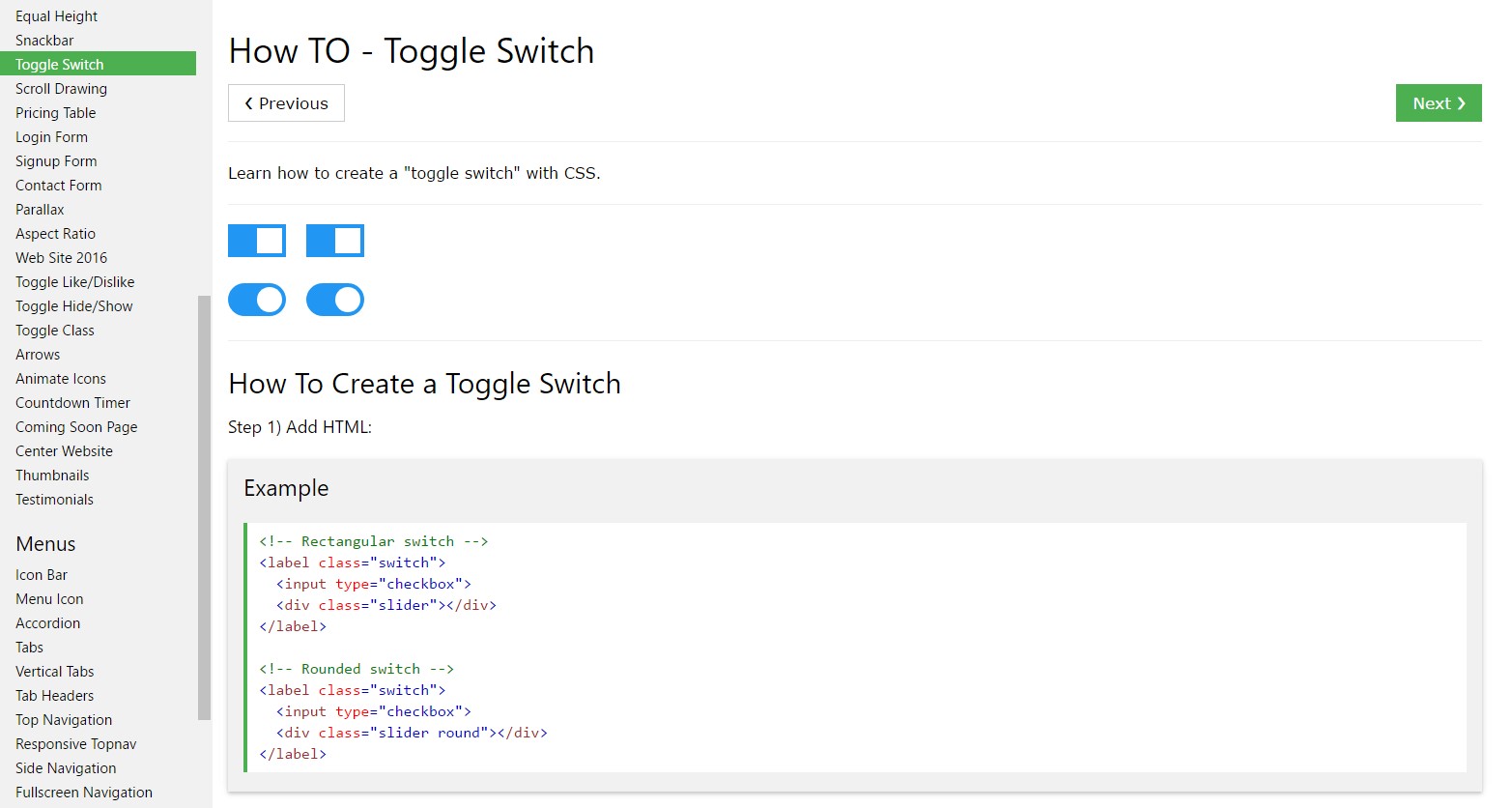
Putting CSS toggle switch in Bootstrap 4