Bootstrap Toggle Collapse
Overview
Nonetheless the attractive illustrations fantastic functionality and striking effects near the bottom line the web site pages we generate purpose narrows down to relaying certain material to the website visitor and for that reason we may call the web the new type of document container because a growing number of facts obtains published and accessed on the net instead as data on our local computers or the classic method-- imprinted on a hard copy media.
Everything decreases to content however in the environment where the visitor awareness becomes taken from nearly everywhere simply just presenting what we need to give is definitely not far sufficient-- it ought to be structured and showcased this way that even a huge quantities of dry helpful simple text message search for a way keeping the site visitor's awareness and be really convenient for browsing and looking for simply just the needed part simply and swiftly-- if not the site visitor might actually get annoyed and frustrated and browse away nonetheless someplace around in the content's body get concealed a number of valuable jewels.
And so we require an element which takes much less space feasible-- extensive plain text areas press the site visitor away-- and ultimately several activity and interactivity would undoubtedly be likewise highly admired because the target audience became quite used to clicking on buttons all around.
Luckily the Bootstrap 4 system has exactly that-- useful collapsible control panels capable of carrying huge quantity of information showing just a heading line in order to help us more effective get around and enlarging to show what is simply desired upon clicking on the header. These are the accordion and toggle control panels that perform almost the very same having a one difference-- as the name proposes in the accordion section growing a particular collapsible material collapses all of the rest as long as inside of the toggle component you can have as many expanded areas just as you require to-- it all depends on the specific web content of the big message hidden inside the collapsible panels and the way you're imagining the site visitor will at some point utilize it.
The way to utilize the Bootstrap Toggle Value:
The factual execution of a toggle block is really simple in the current version of the Bootstrap framework-- it uses the newly suggested .card element and straightforward and quite easy design. To set up an accordion or a toggle control panel we need to wrap the whole thing up in a parent element which in turn might just have certain format designing-- like in case you would intend to made a few of them side by side as well as an exceptional id = " ~element's unique name ~ " attribute that you'll receive applied if you would undoubtedly really want a single section increased-- in the case that you require more of them the ID can actually be omitted except if you do not have something else in mind -- like attaching a part of your page's navigation to the block we're about to create for example.
The actual execution of a Bootstrap Toggle Modal block is pretty uncomplicated in the most recent version of the Bootstrap framework-- it employs the newly offered .card element plus quite basic and straightforward structure. To design a toggle or else an accordion panel we need to wrap all stuff up in a parent component which may perhaps gain some format designing-- just like in the event you would wish to made a few of them alongside and an exceptional id = " ~element's unique name ~ " attribute that you'll receive used in the event you would definitely desire a single section increased-- in the event that you need to have more of them the IDENTIFICATION can actually be taken out except if you don't have something else in thoughts -- like attaching a aspect of your page's navigation to the block we're about to create for example.
Next it is certainly time for making the special button element-- we'll utilize the bright brand-new for Bootstrap 4 .card class and put on it to this one. Within it we'll need to find an .card-header component along with some <h1>–<h6> wrapped around an <a> element with href = " ~ the collapsed element ID here ~ " attribute suggesting the IDENTIFICATION of the collapsed component keeping the content which will get showcased when the site visitor selects the url. The contrast amongst the toggle and accordion sections comes in the attributes of this specific <a> element-- supposing that you would like to have a single collapsible expanded at a time you (accordion behavior) you must as well designate data-parent = " ~ the main wrapper ID ~ " attribute here-- in this manner supposing that another element gets extended in this parent element this one particular will also collapse. But we're creating a Bootstrap Toggle Button group here and so this attribute have to really be left out.
Now once the trigger has been created it's time for building the collapsing component-- to begin make a <div> feature with the .collapsed class appointed and a special id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show supposing that you would want it initially increased upon web page load. This last one is a little tricky factor-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Lastly inside of the collapsing component we need to put a container for our material carrying the .card-block class presenting us with several appealing paddings around the content in itself.
Representation of toggle states
Provide data-toggle=" button" to toggle a button's active state. If you're pre-toggling a button, you have to by hand add in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is simply the way in which a single collapsible component becomes developed in Bootstrap 4. In order to generate the whole section you need to repeat the moves directly from above designing as many .card components as needed for providing your strategy. Assuming that you are actually intending the visitor to be analyzing certain parts from the messages it likewise could be a great idea having benefit of bootstrap's grid system putting pair of toggle sections side by side on greater viewports to ideally getting the process easier-- that is really entirely to you to make a choice.
Examine a number of online video information regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documentation

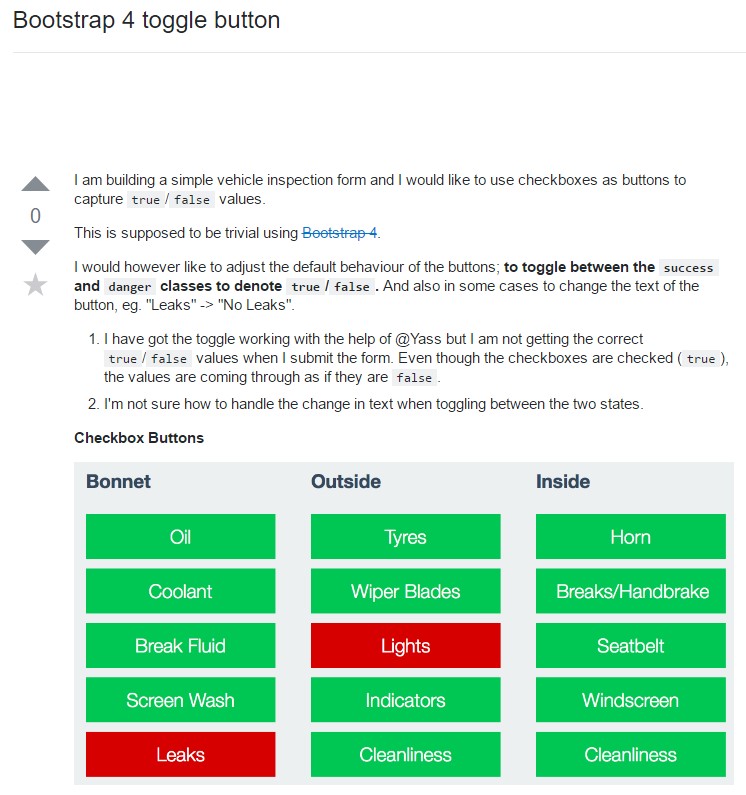
Bootstrap toogle difficulty

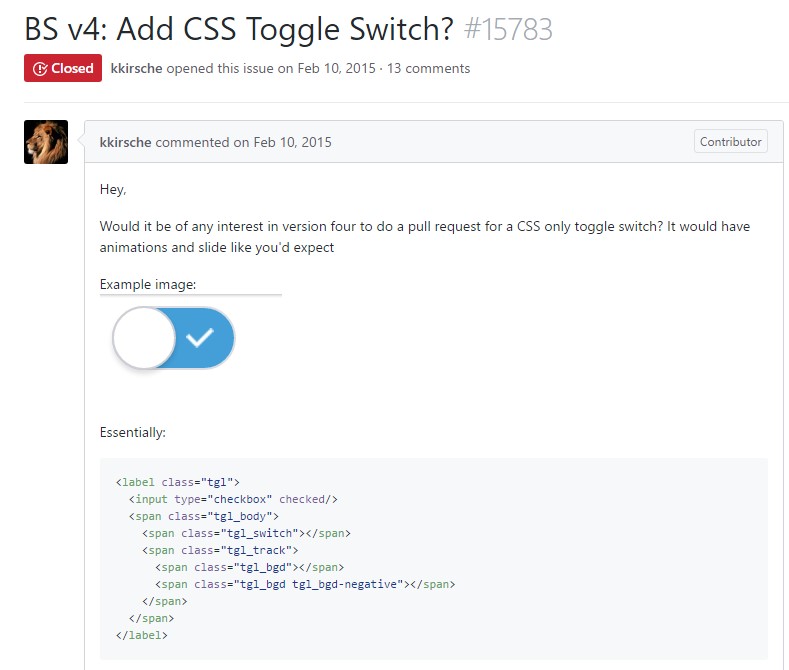
How to bring in CSS toggle switch?