Bootstrap Tooltip Content
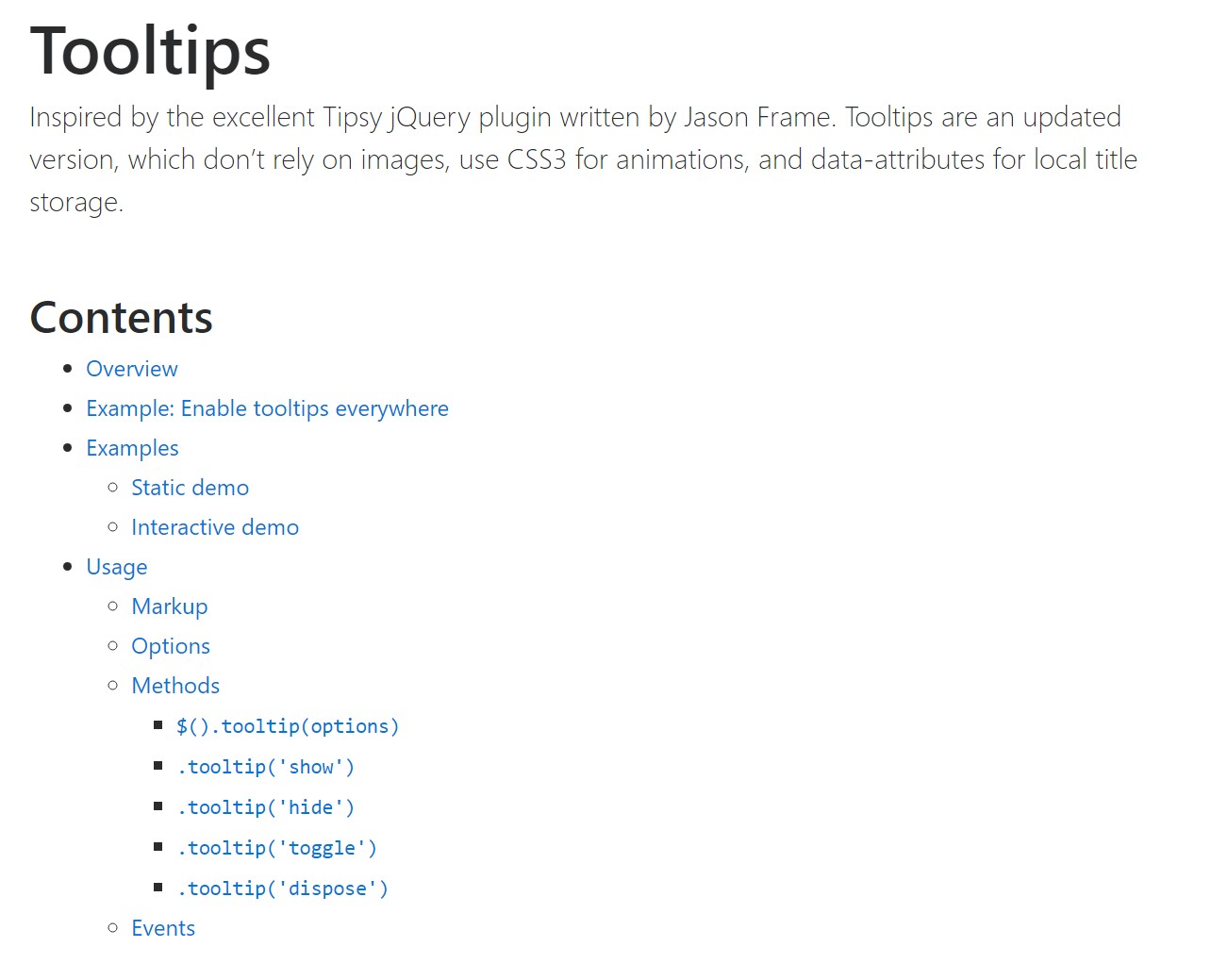
Overview
Sometimes, most especially on the desktop it is a great idea to have a subtle callout along with several hints coming out when the visitor positions the computer mouse pointer over an element. By doing this we ensure the appropriate info has been offered at the correct time and eventually greatly improved the visitor practical experience and comfort when applying our web pages. This behaviour is handled by tooltip element which has a constant and cool to the whole entire framework styling look in current Bootstrap 4 version and it's truly convenient to incorporate and configure them-- let's discover how this gets accomplished .
Factors to notice when applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips depend on the 3rd party library Tether for positioning . You must include tether.min.js before bootstrap.js so as for tooltips to perform !
- Tooltips are opt-in for performance factors, in this way you need to initialize them yourself.
- Bootstrap Tooltip Class together with zero-length titles are never displayed.
- Identify container: 'body' to steer clear of rendering troubles in additional complicated
components ( such as input groups, button groups, etc).
- Activating tooltips on covert components will not work.
- Tooltips for .disabled or else disabled features must be caused on a wrapper element.
- Once set off from web page links that span several lines, tooltips will be focused. Employ white-space: nowrap; on your <a>-s to avoid this activity.
Got all that? Excellent, let us see exactly how they deal with several good examples.
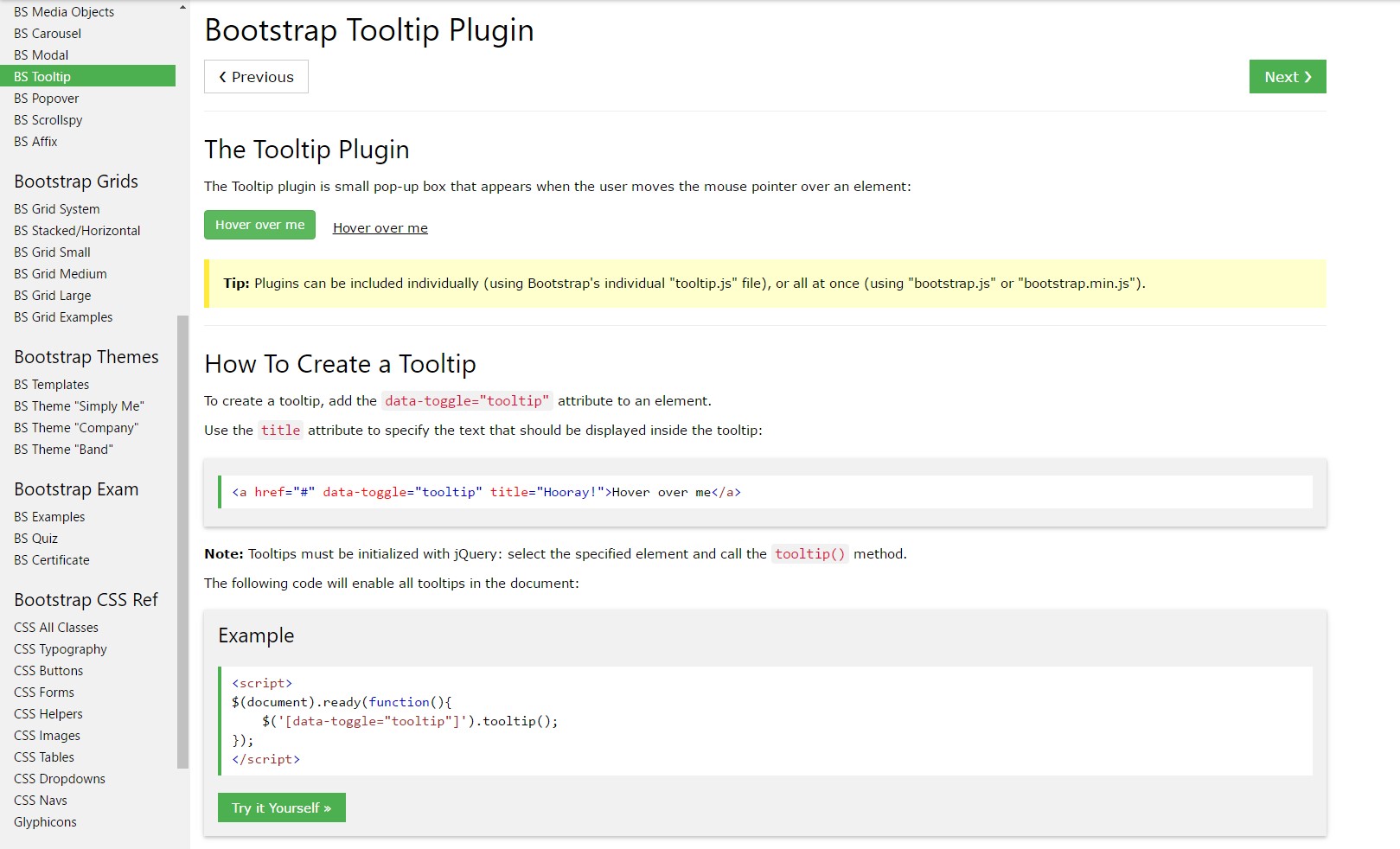
Efficient ways to make use of the Bootstrap Tooltips:
To begin in order to get use of the tooltips capability we really should enable it considering that in Bootstrap these particular elements are not allowed by default and call for an initialization. To do this add a basic <script> element somewhere at the end of the <body> tag making certain it has been maded after the the call to JQuery library since it applies it for the tooltip initialization. The <script> element should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will switch on the tooltips functionality.
What the tooltips really do is getting what is generally inside an component's title = ”” attribute and demonstrating it within a stylizes pop-up component. Tooltips may possibly be used for a variety of components yet are usually more suitable for <a> and <button> components due to the fact that these particular are actually applied for the site visitor's conversation with the webpage and are much more likely to be really needing certain information relating to what they actually perform when hovered with the computer mouse-- just prior to the eventual clicking on them.
When you have activated the tooltips functionality in order to specify a tooltip to an element you require to put in two required and a single one extra attributes to it. A "tool-tipped" elements need to have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are actually quite enough for the tooltip to work out surfacing over the wanted feature. If nonetheless you desire to define the positioning of the tip message referring to the component it concerns-- you are able to also perform that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values like very self-explanatory. The data-placement default value is top and when this attribute is actually omitted the tooltips show up over the defined element.
The tooltips visual appeal as well as activity has stayed literally the very same in each the Bootstrap 3 and 4 versions because these truly perform work pretty well-- absolutely nothing much more to get demanded from them.
Some examples
One method to initialize all of tooltips on a webpage would undoubtedly be to pick them by means of their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
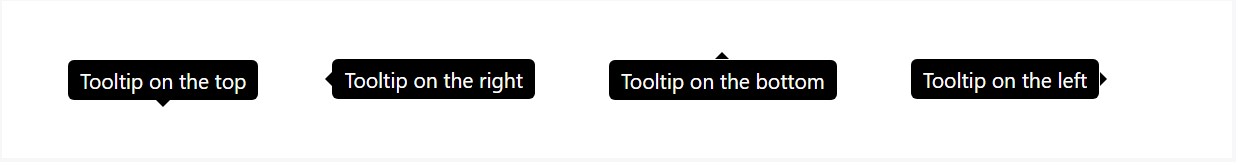
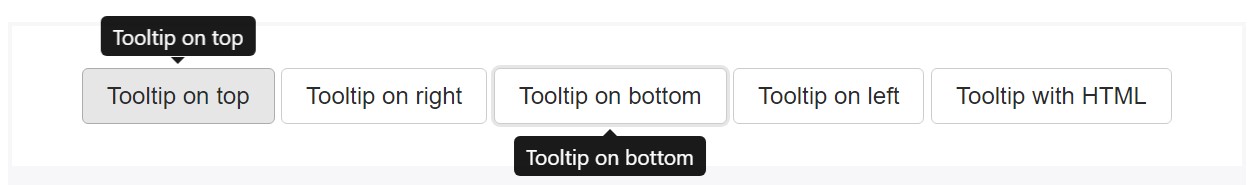
Four options are readily available: top, right, bottom, and left adjusted.

Interactive
Hover over the switches beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin brings in content and markup as needed, and by default places tooltips after their trigger component.
Set off the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is basically only a data attribute and title on the HTML component you desire to have a tooltip. The obtained markup of a tooltip is pretty easy, even though it does call for a setting (by default, established to top due to the plugin).
Helping make tooltips work with computer keyboard and assistive technology users.
You need to simply just bring in tooltips to HTML features that are definitely interactive and traditionally keyboard-focusable ( just like urls or form controls). Despite the fact that arbitrary HTML components ( like <span>-s) can possibly be developed focusable by simply adding the tabindex="0" attribute, this are going to include difficult and essentially bothersome tab stops on non-interactive components for key board users. Additionally, most assistive technologies actually do not actually declare the tooltip in this particular scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Opportunities
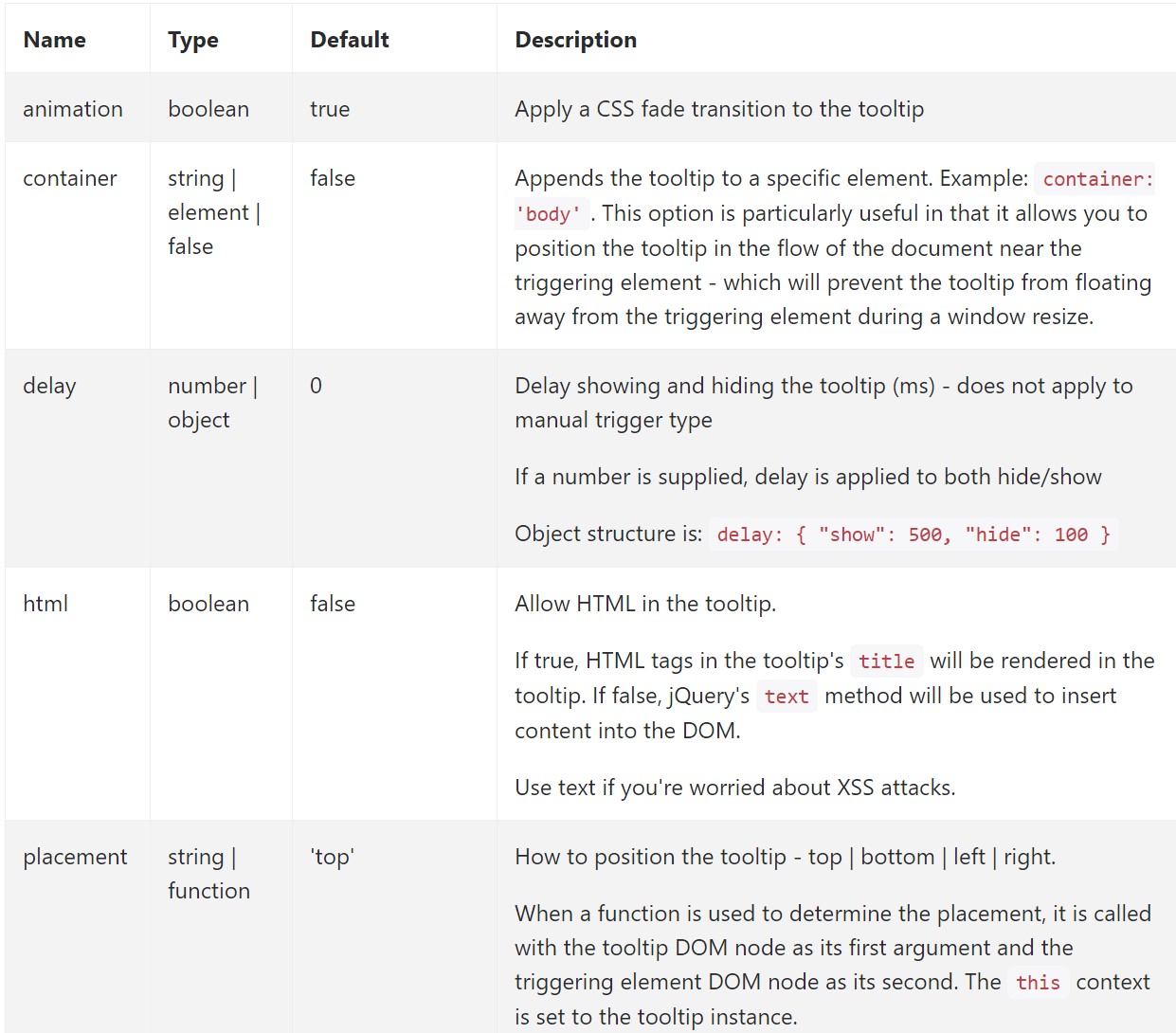
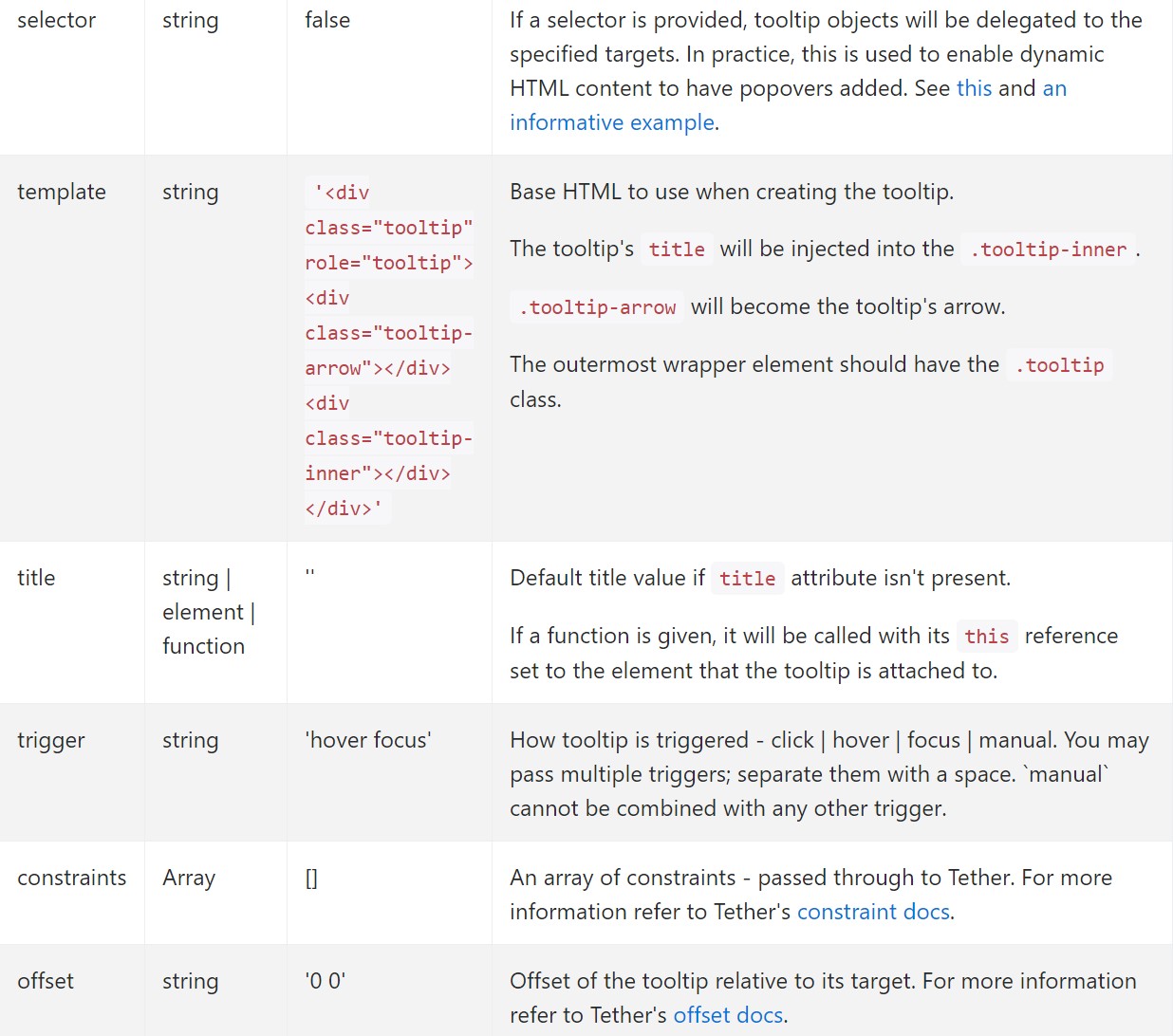
Alternatives may possibly be pass on via data attributes or else JavaScript. For data attributes, add the option name to data-, like in data-animation="".


Data attributes for special tooltips
Alternatives for particular tooltips can alternatively be defined through making use of data attributes, like revealed aforementioned.
Tactics
$().tooltip(options)
Attaches a tooltip handler to an element collection.
.tooltip('show')
Uncovers an component's tooltip. Goes back to the customer right before the tooltip has really been shown (i.e. prior to the shown.bs.tooltip activity occurs). This is considered a "manual" triggering of the tooltip. Tooltips with zero-length titles are never ever revealed.
$('#element').tooltip('show').tooltip('hide')
Conceals an element's tooltip. Goes back to the customer before the tooltip has in fact been concealed (i.e. before the hidden.bs.tooltip activity happens). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Goes back to the caller just before the tooltip has actually been shown or covered ( such as prior to the shown.bs.tooltip or hidden.bs.tooltip event occurs). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and wipes out an element's tooltip. Tooltips that apply delegation (which are produced applying the selector solution) can not be individually destroyed on descendant trigger elements.
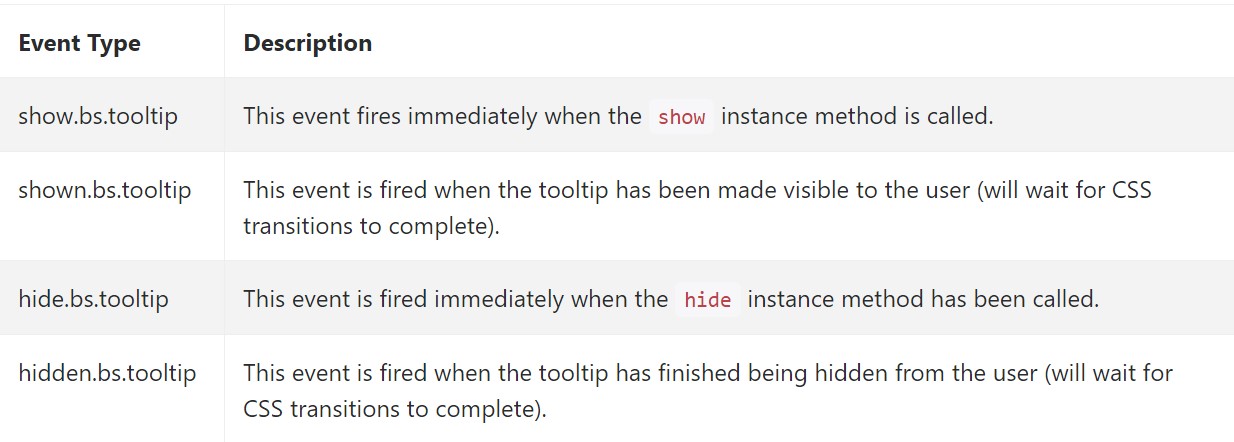
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into consideration right here is the quantity of details which happens to be inserted in the # attribute and at some point-- the position of the tooltip depending on the location of the major feature on a display. The tooltips should be exactly this-- short significant ideas-- installing far too much info might actually even confuse the visitor instead of help getting around.
Also in case the main element is extremely close to an edge of the viewport placing the tooltip alongside this very side might trigger the pop-up message to flow out of the viewport and the information inside it to end up being practically pointless. Therefore, when it comes to tooltips the balance in utilizing them is crucial.
Check out some youtube video guide about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main information

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh