Bootstrap Menu Styles
Introduction
Even the easiest, not discussing the more difficult webpages do require special form of an index for the website visitors to simply navigate and identify precisely what they are searching for in the very first couple of secs avter their coming over the webpage. We need to usually have in mind a customer could be in a hurry, visiting several web pages quickly scrolling over them looking for a specific product or else choose. In these particular instances the understandable and effectively specified navigating list might bring in the contrast when comparing one unique website visitor and the webpage being clicked away. So the construction and behavior of the webpage site navigation are crucial definitely. On top of that our websites get more and more seen from mobile phone in this way not having a web page and a navigation in special acting on smaller sreens basically matches not owning a page in any way or even a whole lot worse.
Luckily the brand new fourth edition of the Bootstrap system supplies us with a efficient solution to handle the problem-- the so called navbar component or the list bar we got used viewing on the high point of the majority of the webpages. It is certainly a practical yet efficient tool for wrapping our brand's identification relevant information, the pages building and even a search form or else a handful of call to action buttons. Let's see just how this whole thing gets done within Bootstrap 4.
The best way to work with the Bootstrap Menu Using:
First we need to have a <nav> element to wrap the items up. It must additionally bring the .navbar class and in addition a number of designing classes specifying it one of the predefined in Bootstrap 4 looks-- like .navbar-light mixed with .bg-faded or else bg-inverse with .navbar-inverse.
You have the ability to additionally employ one of the contextual classes such as .bg-primary, .bg-warning and so on which all included the new version of the framework.
One more bright new element introduced in the alpha 6 of Bootstrap 4 framework is you have to additionally appoint the breakpoint at which the navbar should collapse in order to get shown as soon as the menu button gets clicked. To perform this add in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following move
Next we require to make the so called Menu button which in turn will show up in the location of the collapsed Bootstrap Menu Using and the site visitors will definitely use to bring it back on. To work on this make a <button> element along with the .navbar-toggler class and certain attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default positioning of the navbar toggle button is left, so assuming that you prefer it right straightened-- likewise utilize the .navbar-toggler-right class-- also a bright fresh Bootstrap 4 function.
Promoted material
Navbars taken place having incorporated assistance for a variety of sub-components. Choose from the following as needed :
.navbar-brand for your product, project, or company name.
.navbar-nav for a lightweight and full-height site navigation ( featuring assistance for dropdowns).
.navbar-toggler use together with Bootstrap collapse plugin as well as additional navigation toggling behaviors.
.form-inline for each and every form regulations and acts.
.navbar-text for putting in vertically centered strings of message.
.collapse.navbar-collapse for organizing and concealing navbar contents by means of a parent breakpoint.
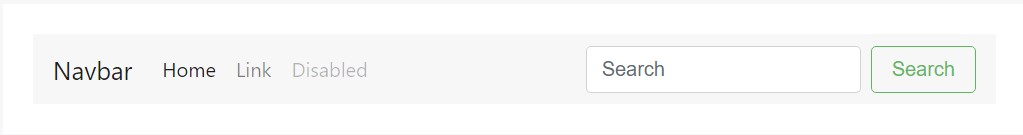
Here's an instance of all of the sub-components provided in a responsive light-themed navbar that immediately collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can surely be added to most components, however an anchor performs best given that certain components might probably call for utility classes or custom formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
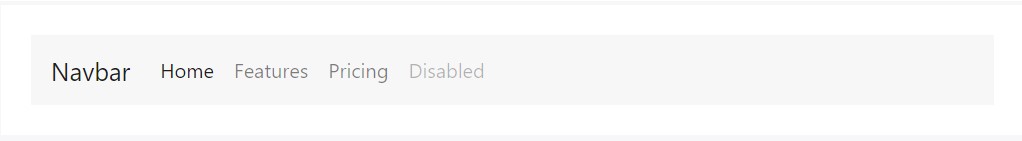
Navbar navigation links build on Bootstrap .nav options with their special modifier class and demand the usage of toggler classes for correct responsive designing. Site navigation in navbars are going to additionally expand to involve as much horizontal space as possible to keep your navbar materials securely coordinated.
Active forms-- with .active-- to indicate the recent webpage may possibly be employed straight to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
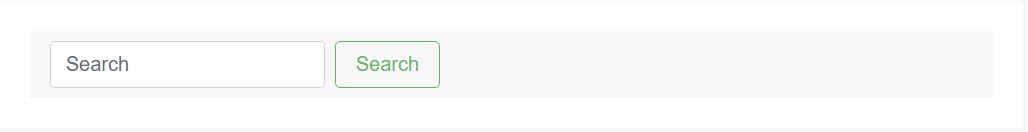
Apply different form controls and elements inside of a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may incorporate pieces of content with the help of .navbar-text. This particular class corrects vertical arrangement and horizontal space for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
One other bright new capability-- in the .navbar-toggler you should insert a <span> together with the .navbar-toggler-icon to actually establish the icon inside it. You have the ability to in addition place an element with the .navbar-brand here and display a little relating to you and your company-- like its name and symbol. Additionally you might just decide wrapping the whole thing into a link.
Next we require to create the container for our menu-- it will widen it in a bar together with inline objects over the determined breakpoint and collapse it in a mobile view below it. To accomplish this develop an element using the classes .collapse and .navbar-collapse. Assuming that you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes system you will most likely realize the breakpoint has been attached just once-- to the parent feature yet not to the .navbar-toggler and the .collapse component itself. This is the brand-new manner the navbar will certainly be created by Bootstrap 4 alpha 6 in this way take note what edition you are currently using if you want to design things appropriately.
Last part
Finally it is actually time for the real navigation menu-- wrap it inside an <ul> element with the .navbar-nav class-- the .nav class is no longer involved. The certain menu things have to be wrapped within <li> elements having the .nav-item class and the real urls in them should have .nav-link used.
Conclusions
And so generally speaking this is certainly the construction a navigating Bootstrap Menu Styles in Bootstrap 4 need to carry -- it is actually intuitive and pretty practical -- promptly all that's left for you is planning the right building and beautiful titles for your content.
Look at several online video tutorials regarding Bootstrap Menu
Linked topics:
Bootstrap menu official information

Mobirise Bootstrap menu

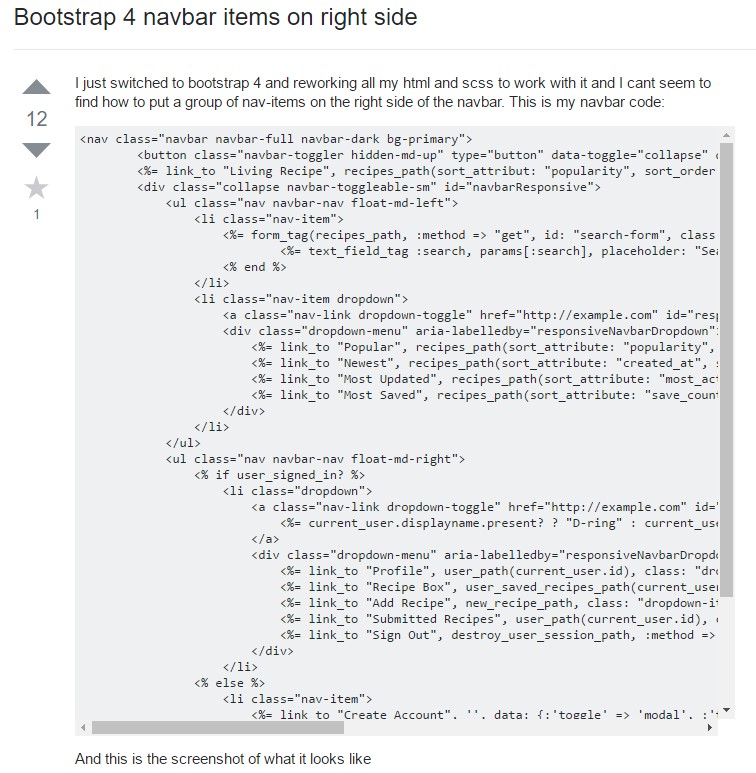
Bootstrap Menu on the right side

Responsive Bootstrap Responsive Menu Compilation
CSS Bootstrap Nav Menu Templates