Bootstrap Navbar Toggle
Introduction
Regardless how tricky and well-thought site structure we make, it doesn't concern a great deal if we do not generate the visitor a comfortable and easy-to-use way accessing it and getting to the exact web page wanted without delay and with least efforts no matter the screen size of the gadget showing the website. As soon as it arrives to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal above it looks and user experience. Here is how:
The best way to work with the Bootstrap Navbar Dropdown:
Here's the things you require to know before beginning along with the navbar:
- Navbars demand a covering .navbar with .navbar-toggleable-* to get responsive collapsing as well as color scheme classes.
- Navbars and their elements are certainly adjustable by default. Utilize optionally available containers to limit their horizontal width.
- Navbars as well as their elements are constructed with flexbox, offering quick and easy alignment possibilities with utility classes.
- Navbars are certainly responsive by default, however you can simply customize all of them to change that. Responsive behaviour relies on Collapse JavaScript plugin.
- Insure access by operating a <nav> element or, if utilizing a much more simple component such as a <div>, add in a role="navigation" to each and every Bootstrap Navbar Dropdown to explicitly determine it like a landmark zone for users of assistive technologies.
First we need a <nav> aspect to wrap the whole point up - assign it the . navbar class to start, a .navbar-fixed-top in order to have it stick at the top of the page whatsoever times or .navbar-fixed-bottom if for a reason you would want it repaired near the bottom. Right here also is the location to care for the whole element's color-- in Bootstrap 4 you have some new cool clesses for that like .navbar-dark, .navbar-light or the courses connecting the history to the contextual colors in the framework-- like .bg-info, .bg-success and so forth. Of course generally you might have a predefined color pattern to comply with - like a brand name's color or something-- after that just add a straightforward design =" background-color: ~ your shade ~" characteristic or define a bg-* course and also assign it to the <nav> element.
Since the responsive behavior it the soul of the Bootstrap framework we'll concentrate on creating flexible navbars as nearly these are actually the ones we'll mostly demand.
Statin details by doing this the next step in designing the navbar is creating a <div> element to hold the complete navbar and its items and collapse at the demanded screen width-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size in which you want it be hidden ~ for example - .navbar-toggleable-sm
Within this component, you may optionally include a wrapper with the .navbar-brand to share some information on the owner of the site and also the necessary navbar part-- the one holding the navigation construction of your site. It can be wrapped in an unordered list or <ul> carrying the .nav and .navbar-nav classes. The <li> elements in it should be assigned the .nav-item class and the actual links in them - .nav-link class.
Yet another point to mention
A fact to keep in mind is that in the fresh Bootstrap 4 framework the ways of selecting the alignment of the navbar elements has been altered a bit in order different looks to be possibly assigned to different screen dimensions. This gets accomplished by the .pull- ~ screen size ~ -left and also .pull- ~ screen size ~ -right classes-- assign them to the .nav component to get the needed positioning in the set size and above it. There also is a .pull- ~ screen size ~ -none removing the positioning if needed. These all come to replace the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are not required.
You can eventually make a decision to put a plain form part inside your navbar-- typically just after the .nav element. To make it display correctly you can utilize the placement classes stated above also assigning .form-inline to it. The .navbar-form class the forms needed to carry in the old version has been dropped in Bootsrtap 4.
Read on for an illustration and selection of assisted sub-components.
Representations
Promoted information
Navbars featured built-in support for a selection of sub-components. Choose from the following as wanted:
.navbar-brand for your product line, organization, or project name.
.navbar-nav for a light-weight and full-height site navigation ( providing assistance for dropdowns)..
.navbar-toggler for usage along with collapse plugin and some other navigation toggling activities.
.form-inline for any kind of form controls and also acts.
.navbar-text for adding vertically located strings of text message.
.collapse.navbar-collapse for getting together and hiding navbar materials by a parent breakpoint.
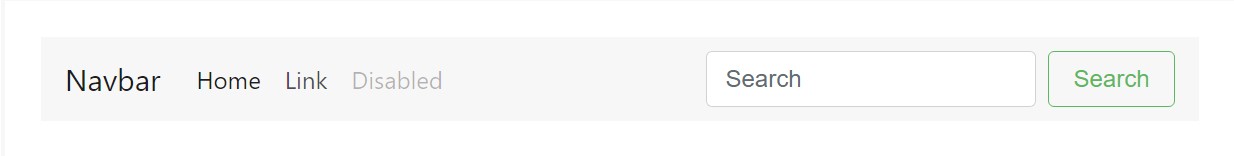
Here's an instance of all the sub-components provided in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
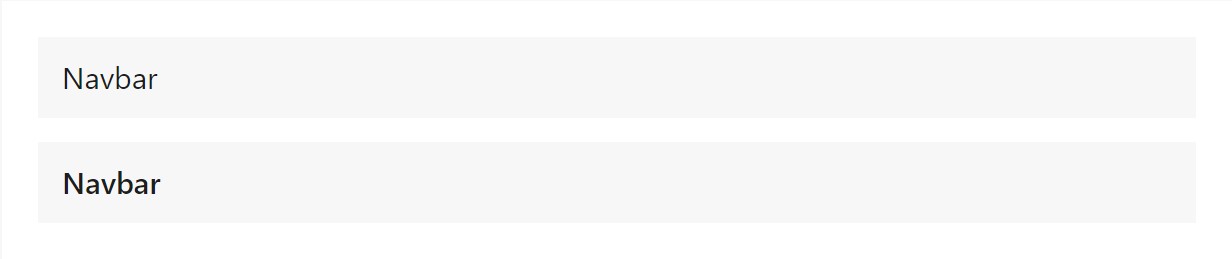
The .navbar-brand can possibly be concerned a large number of features, still, an anchor trainings best as a number of elements might want utility classes or personalized formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Putting in pics to the .navbar-brand will very likely typically require custom formats or utilities to appropriately size. Listed here are various good examples to illustrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating urls founded on .nav options with their personal modifier class and require the application of toggler classes for appropriate responsive styling . Site navigation in navbars will also grow to occupy as much horizontal space as available to maintain your navbar materials completely adjusted.
Active forms-- with .active-- to signify the current webpage can possibly be employed straight to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And due to the fact that we use classes for our navs, you have the ability to prevent the list-based method absolutely if you desire.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may additionally utilize dropdowns in your navbar nav. Dropdown menus need a wrapping element for installing, thus make sure to utilize individual and embedded components for .nav-item and .nav-link like demonstrated below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Install a variety of form controls and components in a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Fix the contents of your inline forms along with utilities just as wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups work, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Numerous buttons are assisted just as item of these navbar forms, as well. This is additionally a great reminder that vertical alignment utilities may possibly be worked with to adjust different sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
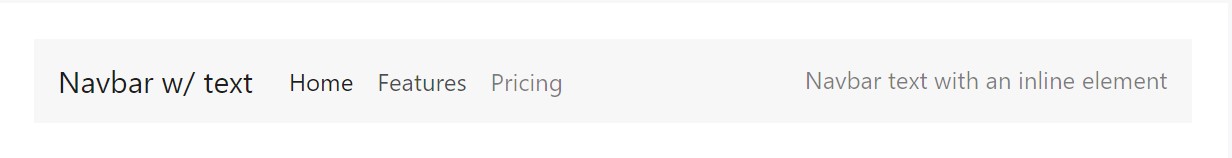
</nav>Message
Navbars may likely include bits of content with help from .navbar-text. This specific class adjusts vertical placement and horizontal spacing for strings of content.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and match-up with various other elements and utilities as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
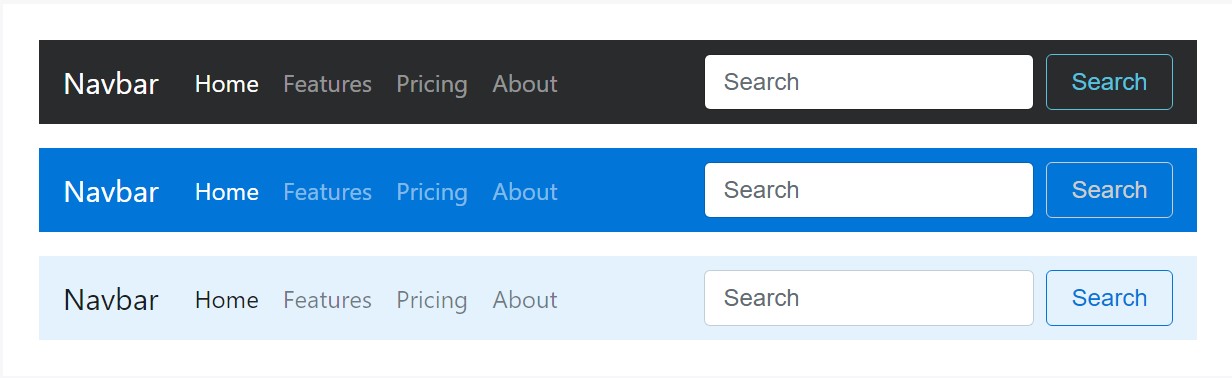
</nav>Color schemes
Style the navbar has certainly never been actually easier thanks to the combination of style classes and background-color utilities. Pick from .navbar-light for usage with light background color schemes , or .navbar-inverse for dark background color schemes. After that, customize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Even though it is simply not needed, you can easily cover a navbar in a .container to centralize it on a webpage or else include one just within to only center the contents of a fixed or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As the container is inside your navbar, its horizontal padding is taken away at breakpoints below your pointed out
.navbar-toggleable-* class. This makes sure that we're not doubling up on padding totally on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Positioning
Employ setting utilities to put navbars in non-static placements. Choose from placed to the top, fixed to the bottom, or else stickied to the top . Bear in mind that position: sticky, used for .sticky-top, actually isn't absolutely carried in each internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviours
Navbars can certainly employ .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to alter anytime their information collapses behind a button . In consolidation with various utilities, you are able to quickly choose when to display or conceal specific components.
Toggler
Navbar togglers can possibly be left or right lined up using .navbar-toggler-left or .navbar-toggler-right modifiers. These are without a doubt set up just within the navbar to stay clear of disturbance with the collapsed state. You can surely likewise utilize your personal formats to place togglers. Shown below are examples of various toggle designs.
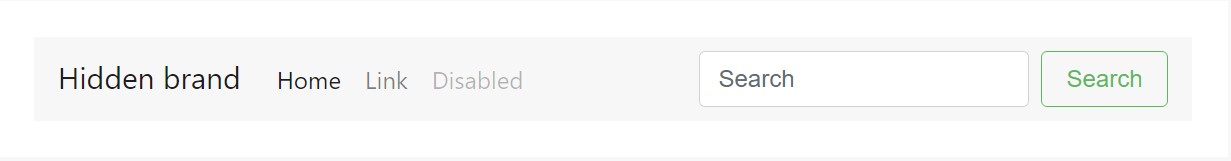
With no .navbar-brand demonstrated in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
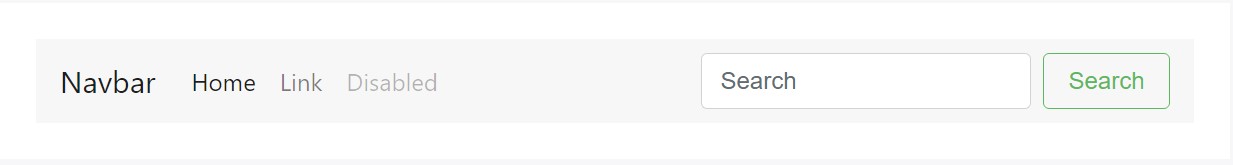
</nav>Having a brand name presented on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
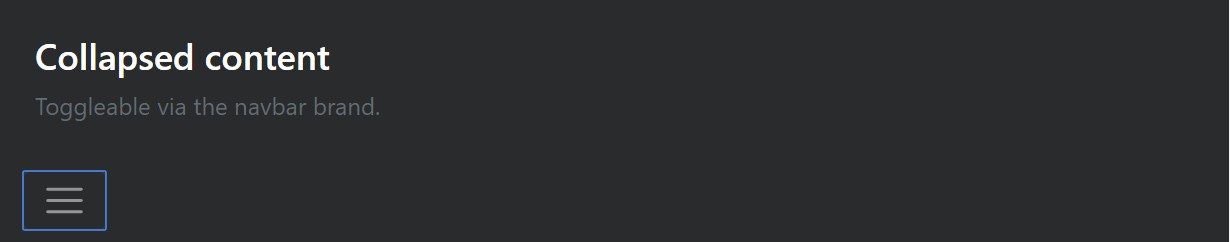
</nav>External material
In certain cases you wish to apply the collapse plugin to activate hidden material elsewhere on the web page. Because plugin works with the id and data-target matching, that is certainly conveniently done!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So essentially these are the way a navbar need to be constructed in Bootstrap 4 and the new cool changes arriving with the latest version. What's left for you is thinking of as cool page system and web content.
Check out some video clip guide regarding Bootstrap Navbar:
Linked topics:
Bootstrap Navbar formal information

Coordinate navbar item to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise

Responsive Bootstrap Navigation Menu Examples
HTML5 Bootstrap Responsive Menu Templates