Bootstrap Modal Page
Introduction
Occasionally we absolutely should fix the attention on a individual data keeping everything rest lowered behind to get certain we have definitely got the targeted visitor's consideration or even have tons of info required to be readily available directly from the webpage still, so extensive it undoubtedly would bore and push the person browsing the webpage.
For these events the modal component is practically invaluable. Precisely what it works on is demonstrating a dialog box operating a vast zone of the display diming out every thing other things.
The Bootstrap 4 framework has everything required for generating this kind of component along with minimum efforts and a simple intuitive structure.
Bootstrap Modal Page is streamlined, still, flexible dialog assists powered by JavaScript. They maintain a quantity of help samplings starting with user notice to completely customized material and present a variety of useful subcomponents, sizes, and even more.
Tips on how Bootstrap Modal Transparent operates
Before getting started having Bootstrap's modal component, make sure to read through the following as Bootstrap menu options have recently switched.
- Modals are constructed with HTML, CSS, and JavaScript. They're located over anything else located in the document and remove scroll from the <body> so that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to immediately close the modal.
- Bootstrap only holds one modal pane at a time. Embedded modals usually are not supported as we consider them to be unsatisfactory user experiences.
- Modals application position:fixed, that have the ability to occasionally be a little bit specific with regards to its rendering. When it is achievable, put your modal HTML in a high-level setting to prevent possible intervention coming from other elements. You'll probably encounter issues while nesting a.modal just within another framed component.
- One again , because of the position: fixed, certainly there are a number of cautions with using modals on mobile gadgets.
- In conclusion, the autofocus HTML attribute has no impact within modals. Here is actually how you can probably obtain the similar effect with custom-made JavaScript.
Continue checking out for demos and usage instructions.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To obtain the equal result, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to get a switch on-- an anchor or button to be clicked on so the modal to become demonstrated. To achieve so simply assign data-toggle=" modal" attribute followed through defining the modal ID like
data-target="#myModal-ID"
Instruction
And now why don't we develop the Bootstrap Modal Events itself-- first we want a wrapping element incorporating the whole aspect-- select it .modal class to it.
A great idea would undoubtedly be also putting in the .fade class for purchase great developing transition upon the present of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might possibly need to include a close button within the header specifying it the class .close as well as data-dismiss="modal" attribute but it is not actually a must considering that if the user clicks on away in the greyed out part of the display screen the modal becomes dismissed in any event.
Essentially this id the design the modal parts have within the Bootstrap framework and it practically has kept the equivalent in both Bootstrap version 3 and 4. The brand new version comes with a bunch of new solutions though it seems that the developers team thought the modals work all right the manner they are and so they made their consideration off them so far.
And now, lets take a look at the other types of modals and their code.
Modal elements
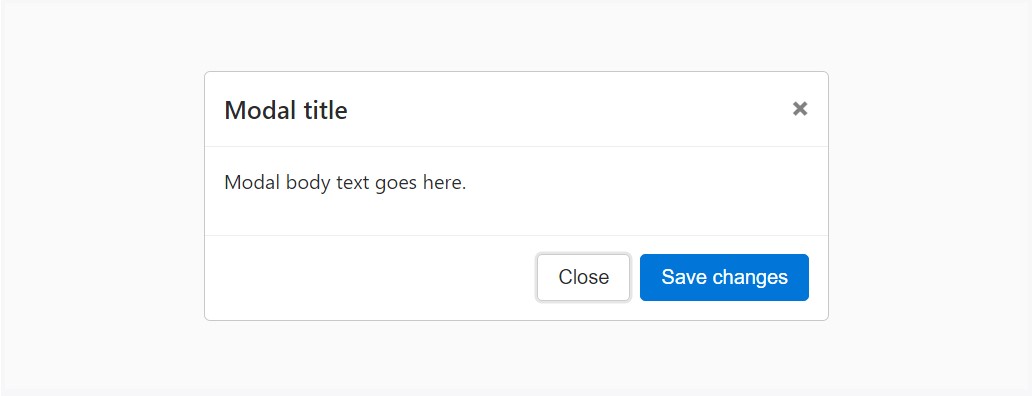
Below is a static modal illustration ( indicating the position and display have been overridden). Included are the modal header, modal body (required for padding), and modal footer ( optionally available). We suggest that you include modal headers along with dismiss actions when attainable, or else deliver one other explicit dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
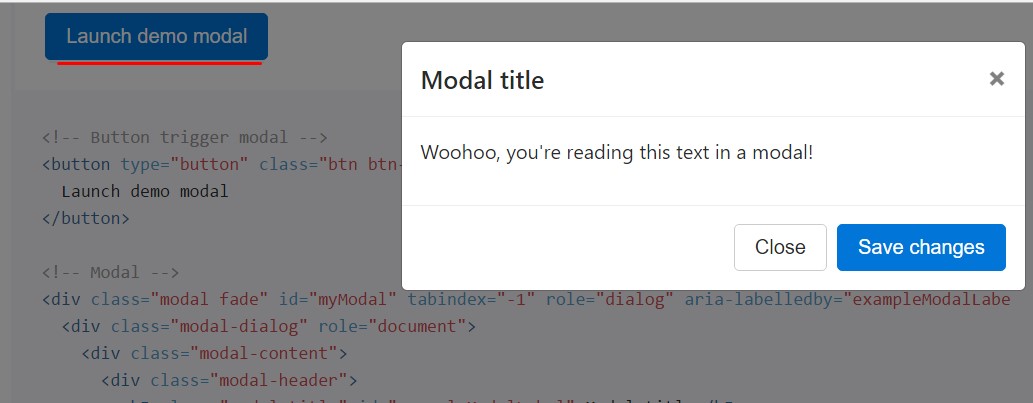
In the case that you are going to apply a code listed below - a training modal demonstration is going to be switched on as showned on the picture. It will definitely go down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling expanded web content
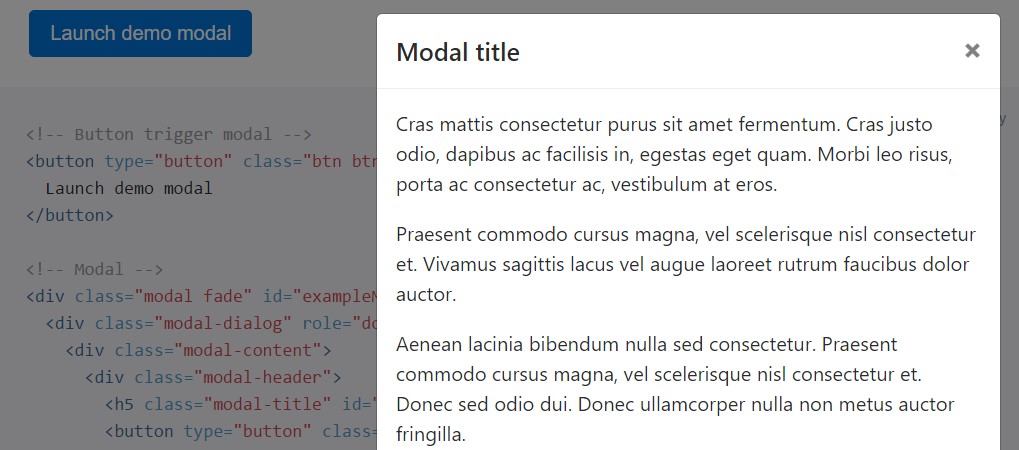
When modals end up being way too extensive with regard to the user's viewport or device, they scroll independent of the page itself. Go for the demonstration below to view what we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
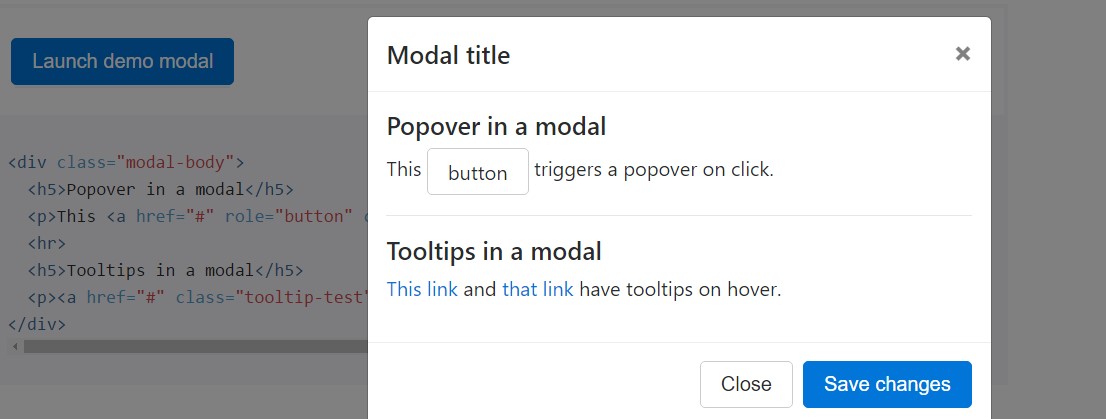
Tooltips and popovers have the ability to be placed in modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
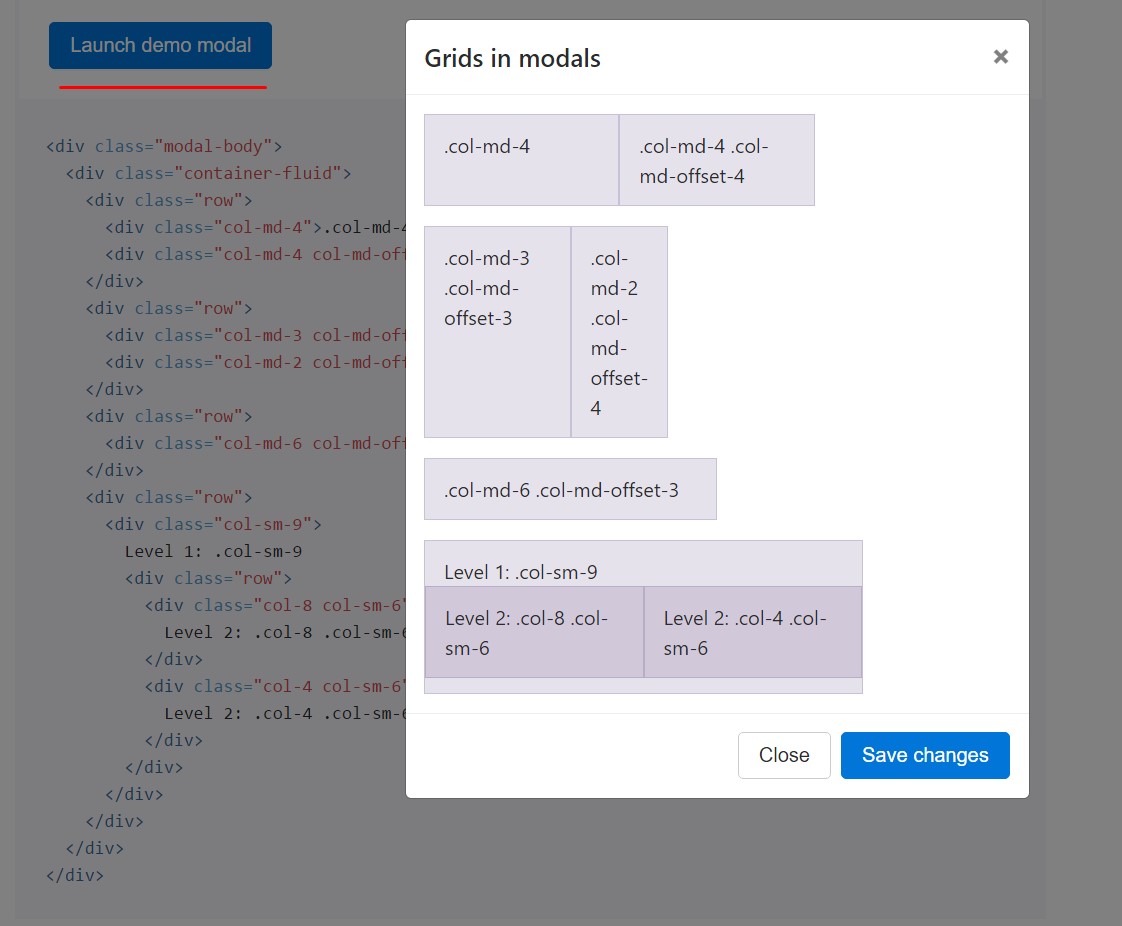
</div>Putting to work the grid
Employ the Bootstrap grid system inside a modal by nesting .container-fluid inside of the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal information
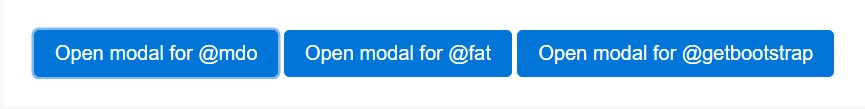
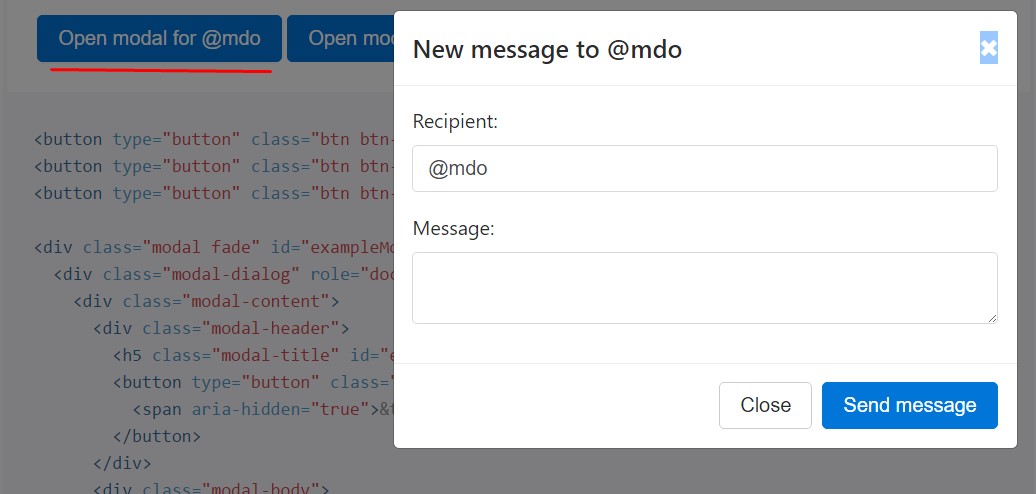
Contain a couple of tabs that all generate the identical modal along with just a bit different contents? Put into action event.relatedTarget and HTML data-* attributes ( most likely with jQuery) to vary the information of the modal according to which button was clicked on.
Below is a live test nexted by example HTML and JavaScript. For more details, read through the modal events docs for information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just come out in lieu of fade into view, eliminate the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the event that the height of a modal switch even though it is exposed, you can summon $(' #myModal'). data(' bs.modal'). handleUpdate() to adapt the modal's position when a scrollbar appears.
Availableness
Ensure to provide role="dialog" and aria-labelledby="...", referencing the modal headline, to .modal, as well as role="document" to the .modal-dialog itself. On top of that, you may provide a detail of your modal dialog through aria-describedby on .modal.
Implanting YouTube videos clips
Inserting YouTube video clips in modals demands added JavaScript not with Bootstrap to automatically put an end to playback and even more.
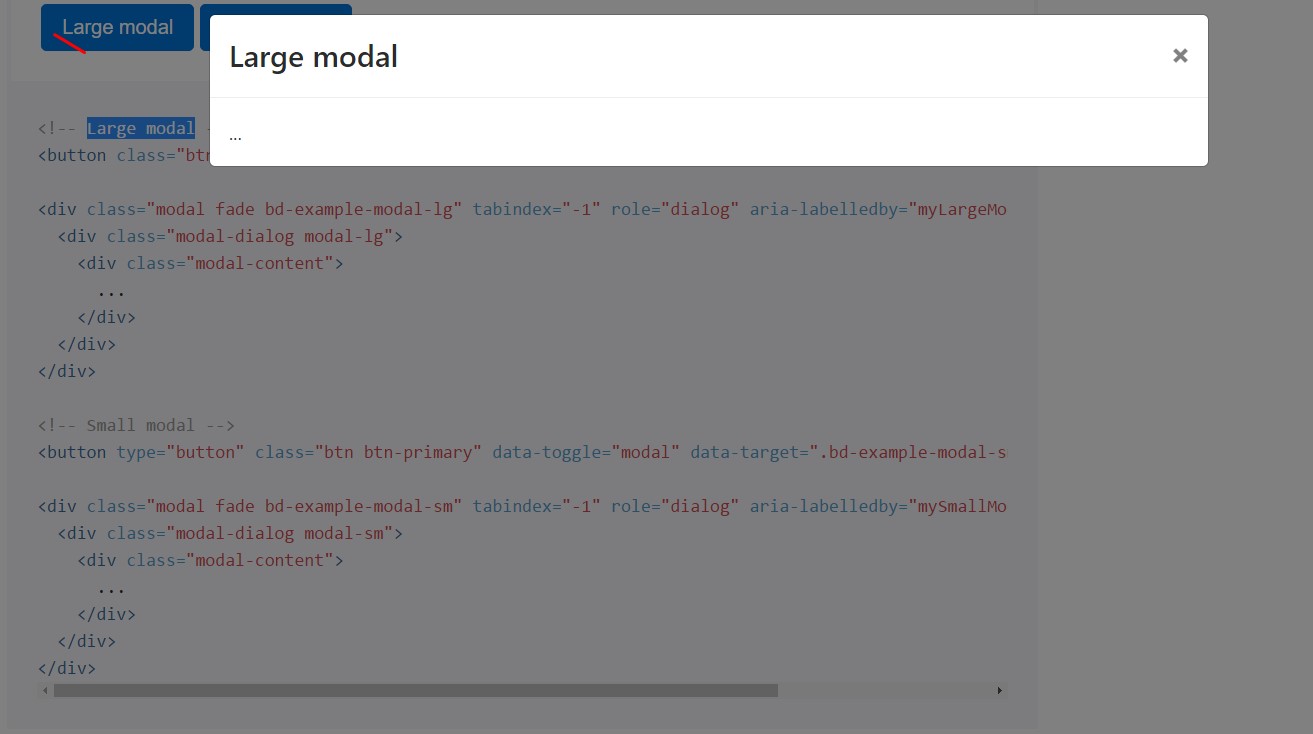
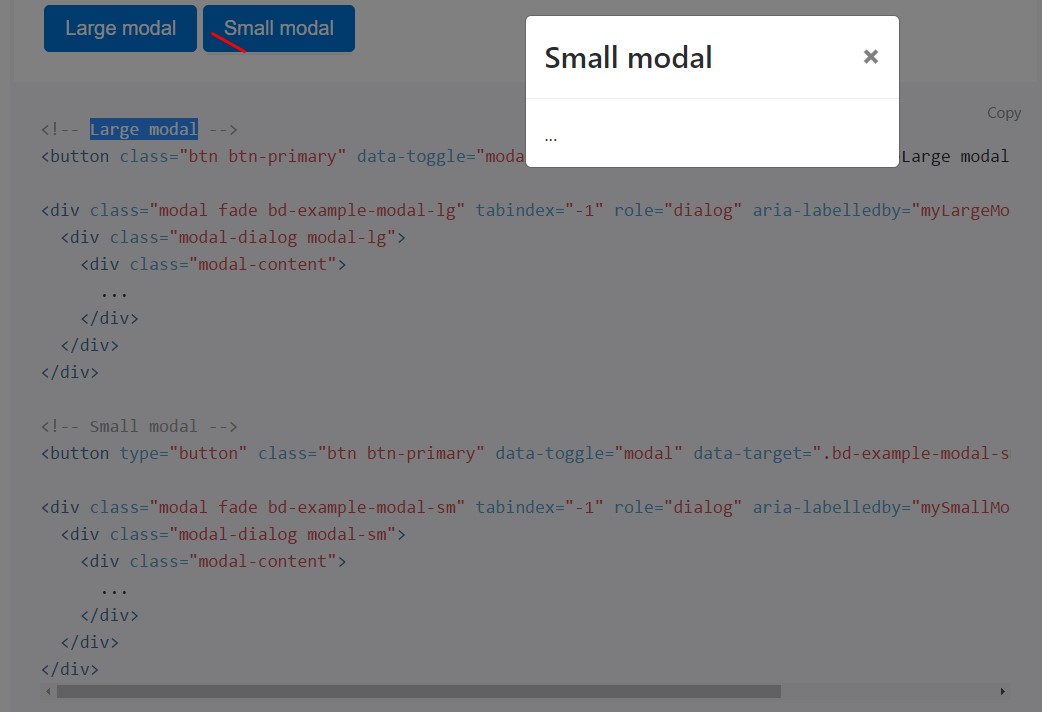
Optional sizes
Modals possess two alternative proportions, available with modifier classes to get put on a .modal-dialog. These sizings kick in at certain breakpoints to keep away from horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal with no writing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim at a certain modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id myModal using a single line of JavaScript:
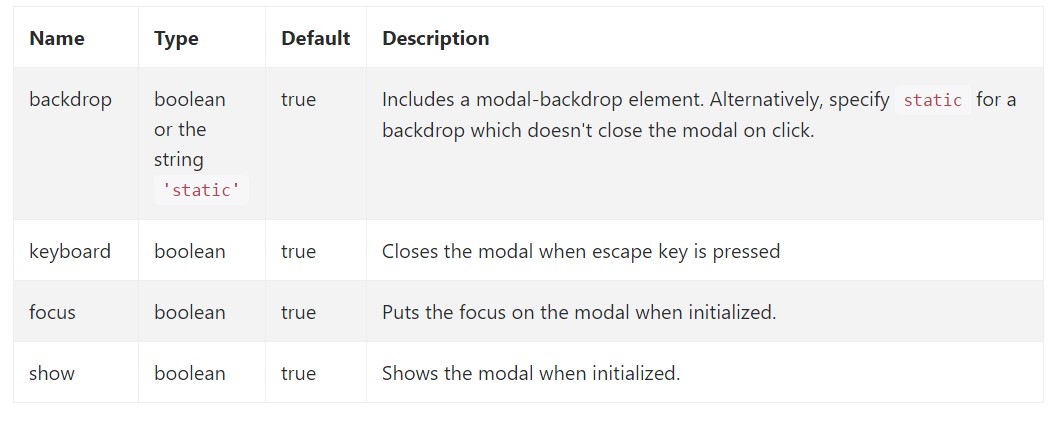
$('#myModal'). modal( options).Opportunities
Opportunities can be passed through details attributes or JavaScript. For information attributes, fix the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Triggers your material as a modal. Approves an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Returns to the caller right before the modal has really been displayed (i.e. before the shown.bs.modal event happens).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Returns to the caller before the modal has truly been covered (i.e. right before the hidden.bs.modal event takes place).
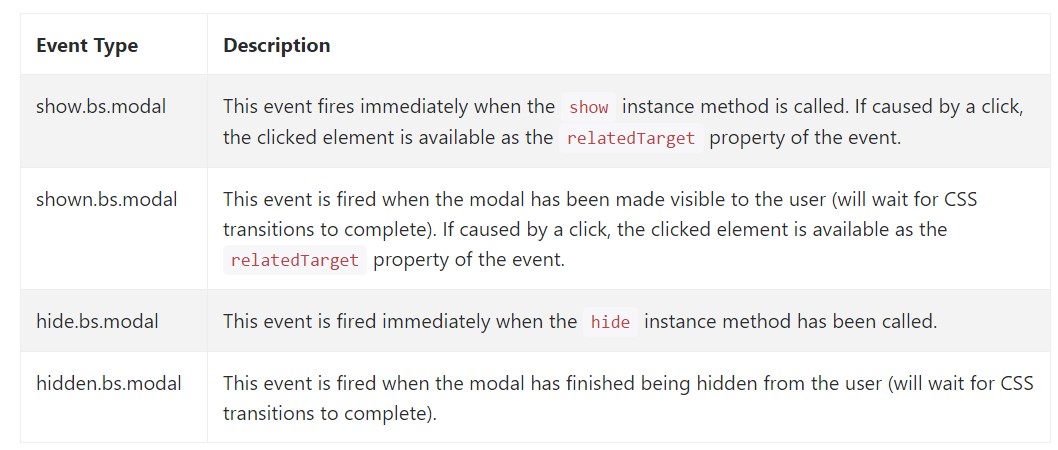
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for fixing in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced just how the modal is established but just what could actually be in it?
The response is-- pretty much everything-- starting with a very long words and conditions plain part with a number of headings to the very complicated structure that using the adaptive design methods of the Bootstrap framework might in fact be a page within the webpage-- it is really possible and the choice of applying it depends on you.
Do have in head though if at a specific point the material to be soaked the modal gets far way too much perhaps the more desirable strategy would be inserting the entire subject in a individual webpage in order to obtain fairly improved visual appeal and usage of the whole screen size provided-- modals a pointed to for smaller blocks of content requesting for the viewer's focus .
Check out a few youtube video guide regarding Bootstrap modals:
Linked topics:
Bootstrap modals: formal documentation

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal