27 Gorgeous Responsive Slider Showcase 2019
Innovative and Creative HTML5 Slideshow Samples
This slideshow layout is clean, modern and simple-- suitable for a website along with a smart theme, or one that wants and flaunt a modern layout attitude.
The slide show images are actually huge, which creates this theme excellent for image-focused sites, such as photography portfolios or e-commerce web sites.
Each slide show picture 'declines' into area up and down, along with a little bit of bounce in the end makings the action believe really organic and natural. The time each graphic remains on display screen is quick, however this can, of training program, be adjusted in cssSlider. The brief periods indicate that visitors could see all the pictures available pretty rapidly. A 'pause' key in the top-left corner permits the customer to stop the slideshow off playing and concentrate on a picture that records their interest.
Grafito Gallery Plug-in - HTML Image Slideshow
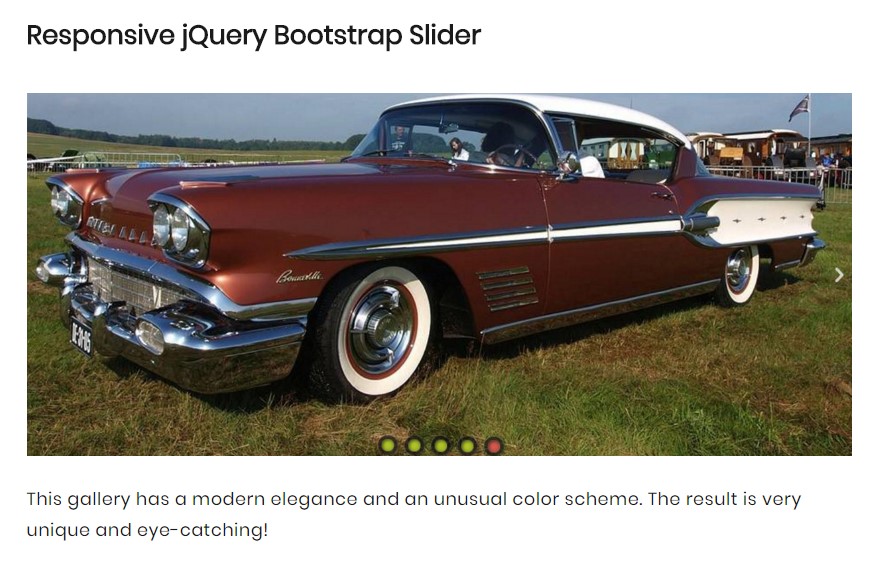
This gallery has a contemporary elegance and also an uncommon color pattern. The outcome is actually extremely distinct and stunning!
There is no framework effect to the slides, allowing the photos to occupy the max amount off space. Nevertheless, the images do have a 'rounded edge' impact, that makes them resemble modern pictures of automobiles.
The typeface utilized is Averia Sans Libre, an unique font style that was made off the standard off many various other fonts. It possesses an exciting and somewhat hand-drawn hope to this, which complements the wacky present day feeling off the gallery effectively.
Gentle Simple Slider - Free Image Slider
An imagine carousel is actually a suitable accessory for practically any blog post as well as may deliver this a polished and expert appearance. Also the best general internet site concept are going to seem dazzling along with integrating a visuals slide show.
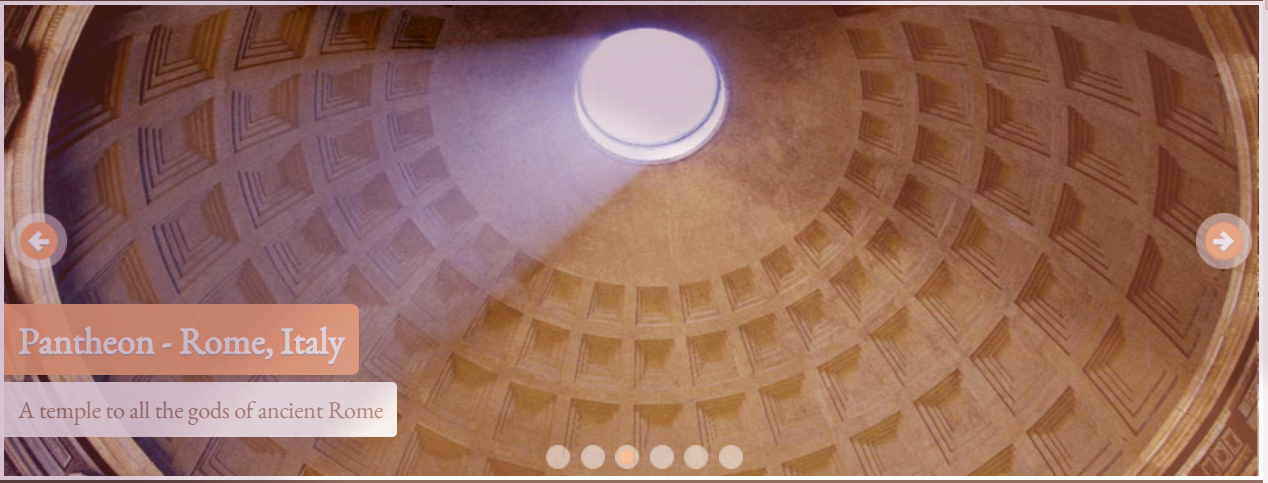
The images show the historical construction, thus this slideshow could be made use of for any kind of type from discussion and exhibit historical buildings.
The slider thinks contemporary and delightful to incorporate. The treatment of bullets creates this clear the means the navigation system works, so this carousel is actually basic to realize and apply.
Retina-friendly Chess Slideshow - CSS Slider
This slider possesses a basic, tidy and incredibly modern-day concept that uses black and also white.
Hovering over the slider lets multiple navigational arrows appear, one on each side. The arrow comprises of a white arrowhead head along with a black semi-transparent circle laid out with a slim white colored border. Hovering over the arrow makes the arrow stand up out much more with its less clearness. Clicking on an arrow cycles you from the images. Since off this web sites well-maintained and modern layout, this slider would operate properly on innovation sites, software business as well as sites going present day style. It will also be actually a great choice for science-fiction authors as well as any web site about celestial spaces or potential reasoning.
Turquoise Picture Slider - HTML5 Image Slider
The blue-green design template will certainly amaze your internet site guests with its own initial components. The arrows are plain circles along with arrow indicators inside that possess darkness falling aside. The explanation font has an eye-catching shadow as well. That's just what produces this slideshow spatial and interact the site visitors' attention. Since images in the slide show have various sizes, the switch result permits them fluently become each other.
If you hover over the thumbnails, you'll observe a circle with a loop in it on the grey semi-transparent history.
This slide show would be actually appropriate in websites for dining establishments, culinary occasions and also other and inveigle target market.
Parallax Image Gallery - HTML Carousel
The current responsive picture bootstrap gallery can make everyone pleasantly famished. Examining this slider, individuals will certainly cool down as a result of this green-colored concept. On left as well as appropriate slide edges 2 arrowhead buttons are presented. They include a square tinted in greenish possessing a dual arrowhead inside. The switch presents a tiny preview image while floating the mouse. The message summary lies in the bottom-left slide corner. The typeface 'Indie Flower' is actually recorded an environment-friendly rectangle. You can easily visit any slide through clicking thumbnails.
Zippy Photo Gallery - Wordpress Slider
Zippy template is certainly not just like the others. The arrows are founded in the appropriate top as well as bottom sections, both in one edge. The arrow switch is actually crafted from an orange cycle and a thin dark arrowhead. The explanation is actually also excellent. That is actually created along with a Garamond typeface. The description possesses no history so the composing appears contemporary.
On the lower aspect of the slider one can easily find trendy bullets - orange dots. The Turn result possesses a solid influence on audiences gaining their focus.
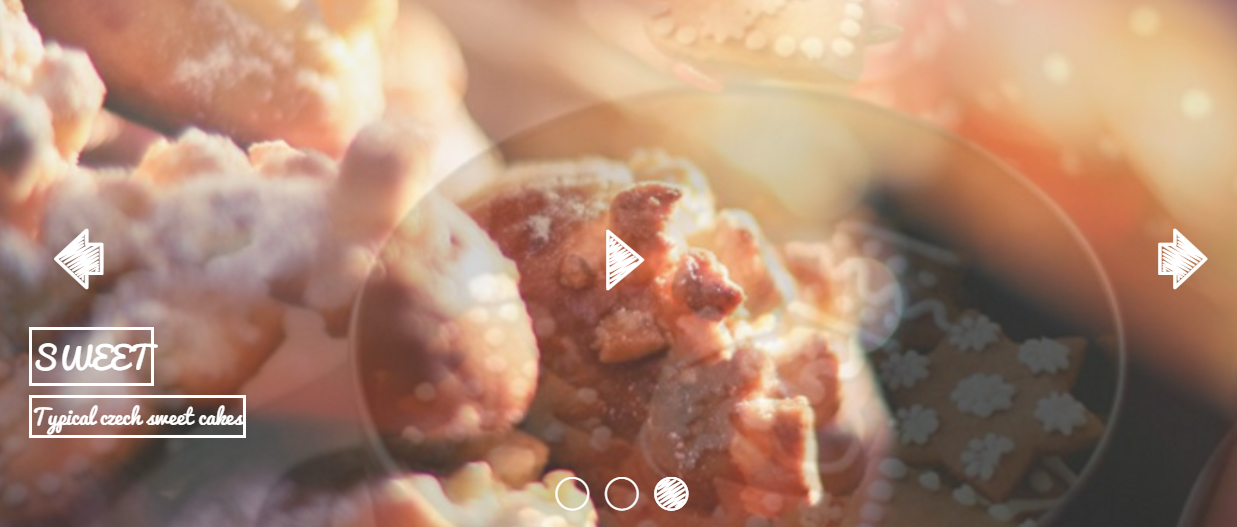
Cursive Image Slider - Wordpress Image Slideshow
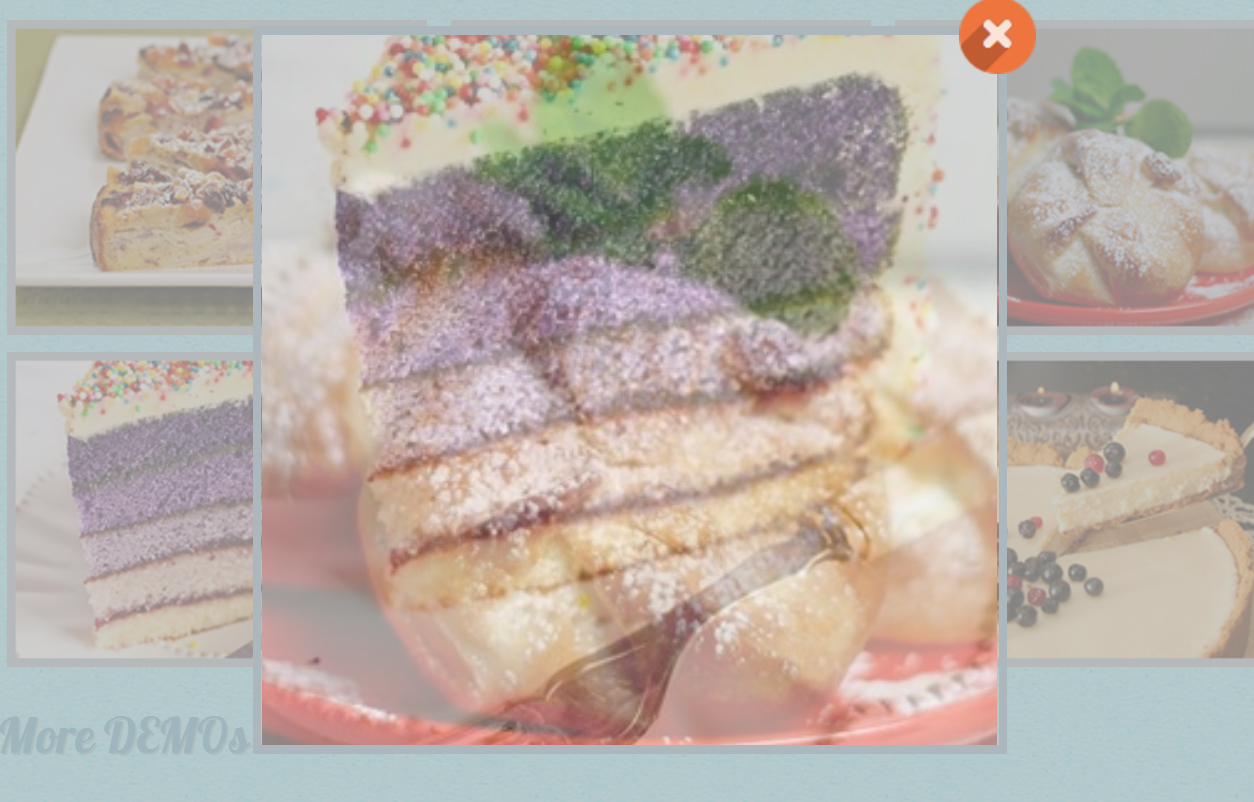
This css-only carousel theme is actually fun as well as spirited whilst retaining a modern simplicity. This is swiftly and load, entirely responsive, and carries out not call for javascript or JQuery and work.
The style utilizes cursive typefaces as well as a 'sketchy' design visual that helps the slideshow appeal handmade. Having said that, just a solitary shade is utilized, creating this design excellent for sites focused on artistic miss, such as cooking blogging sites, scrap-booking web sites and various other 'Mommy writers'.
Given that the slide show uses just css and generate the user interface and also shift results the slider is incredibly rapid to lots and also is going to deal with any kind of unit along with a present day web browser. Utilize this lovely slider and feature your recipes, hand made arts-and-crafts, or crafty products.
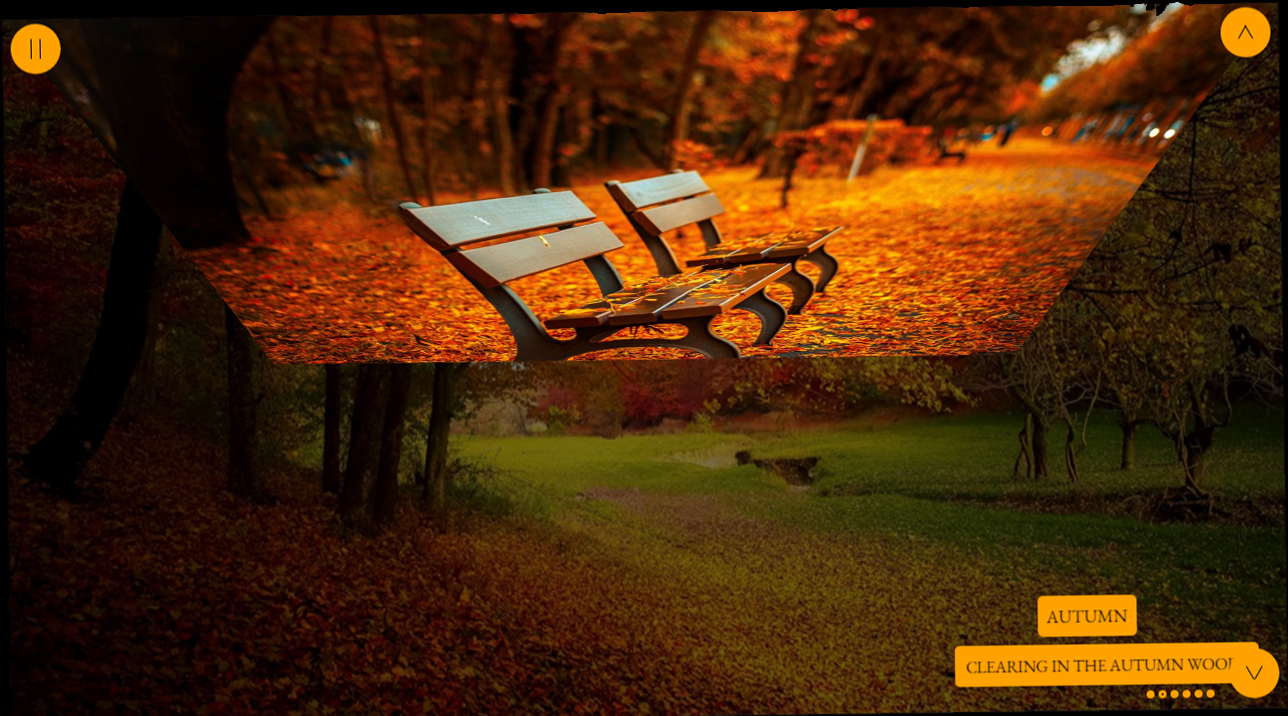
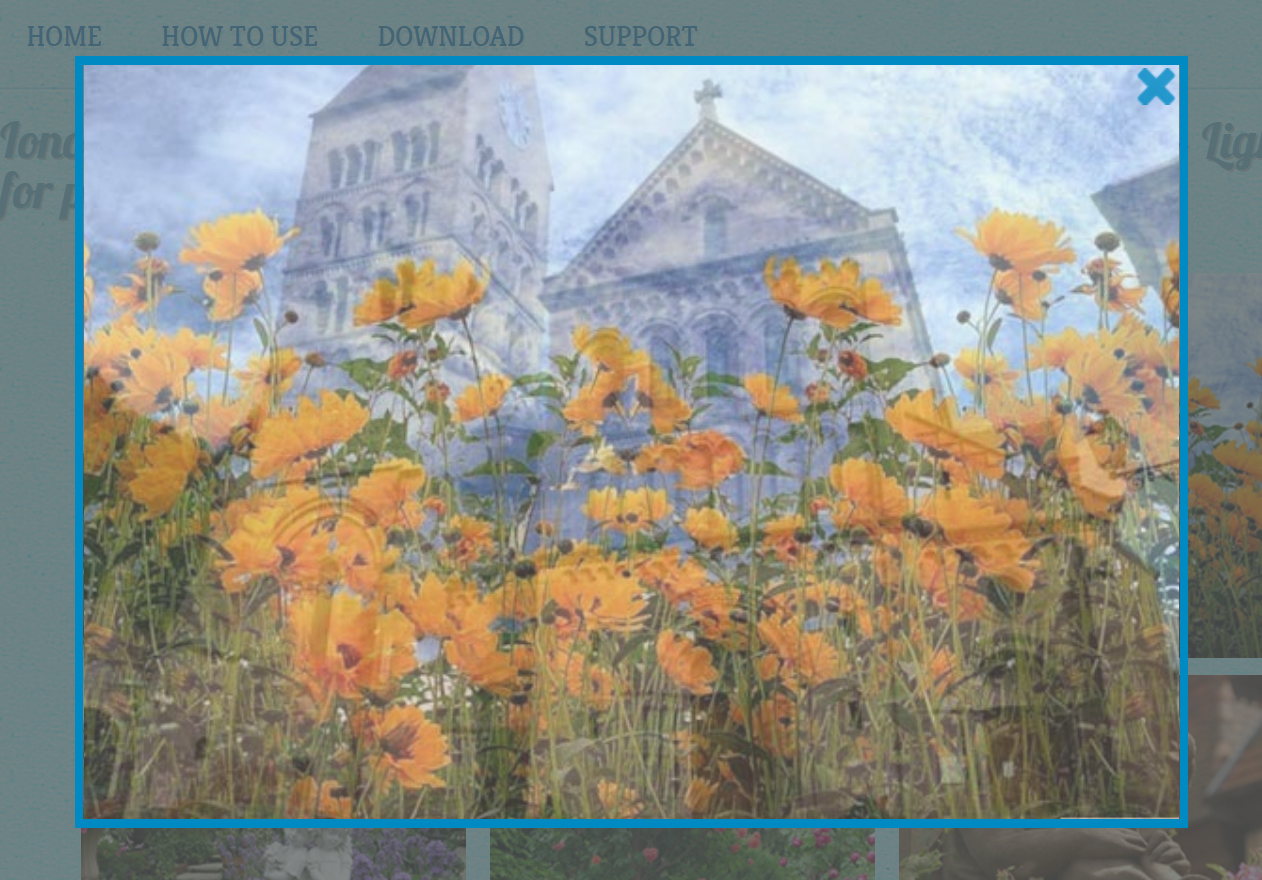
Ionosphere Style Gallery - JavaScript Carousel
Everyone would certainly be satisfied entrance this reach and vibrant slideshow where we may observe french blooms and also antique homes. Sacking this slider is going to guarantee that viewers won't have the ability to keep their eyes off from your website.
The enjoyable lightbox has actually rounded edges providing your site one of the most charming appeal. Floating over the turned up pictures allow blue navigating arrows show up and head to for as well as backwards with the slider.
At the photo bottom you'll view the slide explanation with dark background that shows up off beneath. The entire design flawlessly matches the idea of this particular presentation, so it may be actually administered to make your internet site look even more lovely.
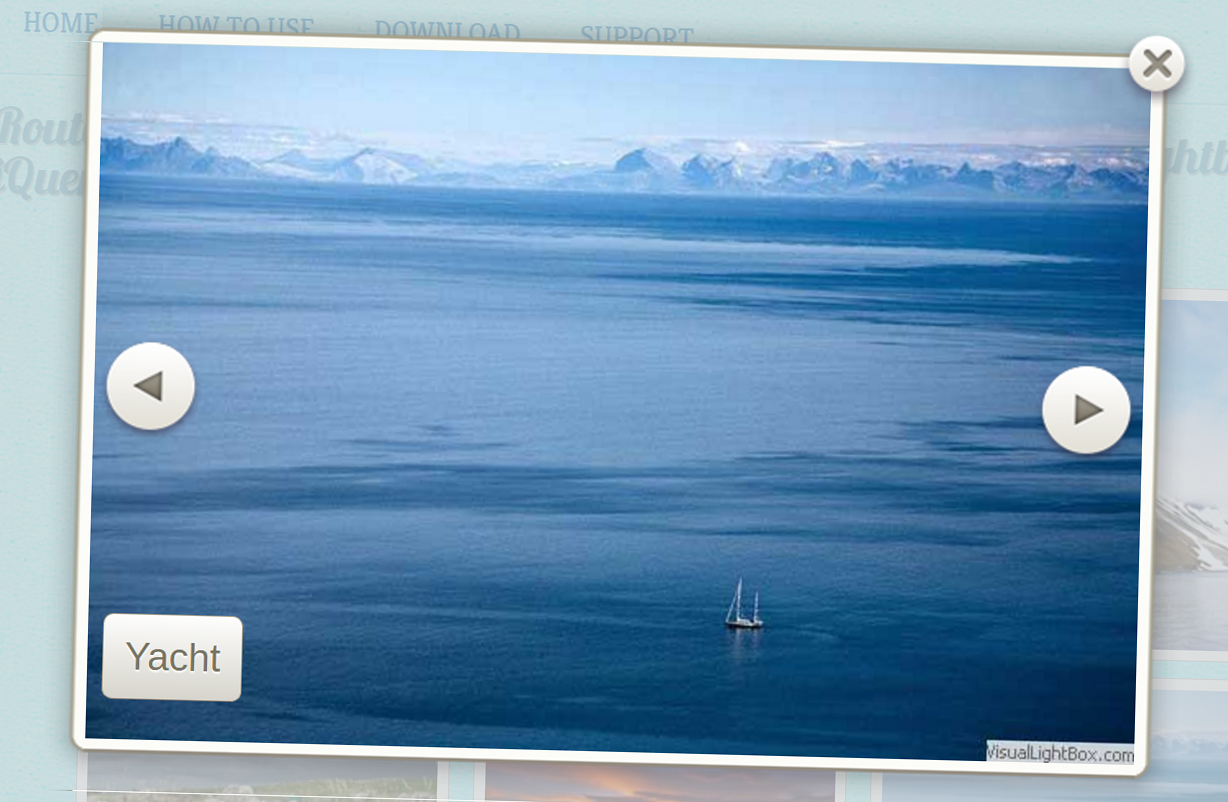
Route Content Slideshow - Bootstrap Carousel
This Route Slider encompasses outstanding nature garden pictures. That will perfectly match the principle of a holiday company, eco-friendly conservation organization and various other companies. Hovering over the thumbnails of the chic lightbox dims perfectly framed pictures slightly to make all of them attract attention. At the right and left behind edges our team can easily find navigation arrowheads looking like exquisite grey cycles along with triangulars inside off all of them. They fade away along with a vanish result and stand out up once more while switching over in between slider images. Along along with all of them brief summaries act the exact same exciting visitors along with its own amenities.
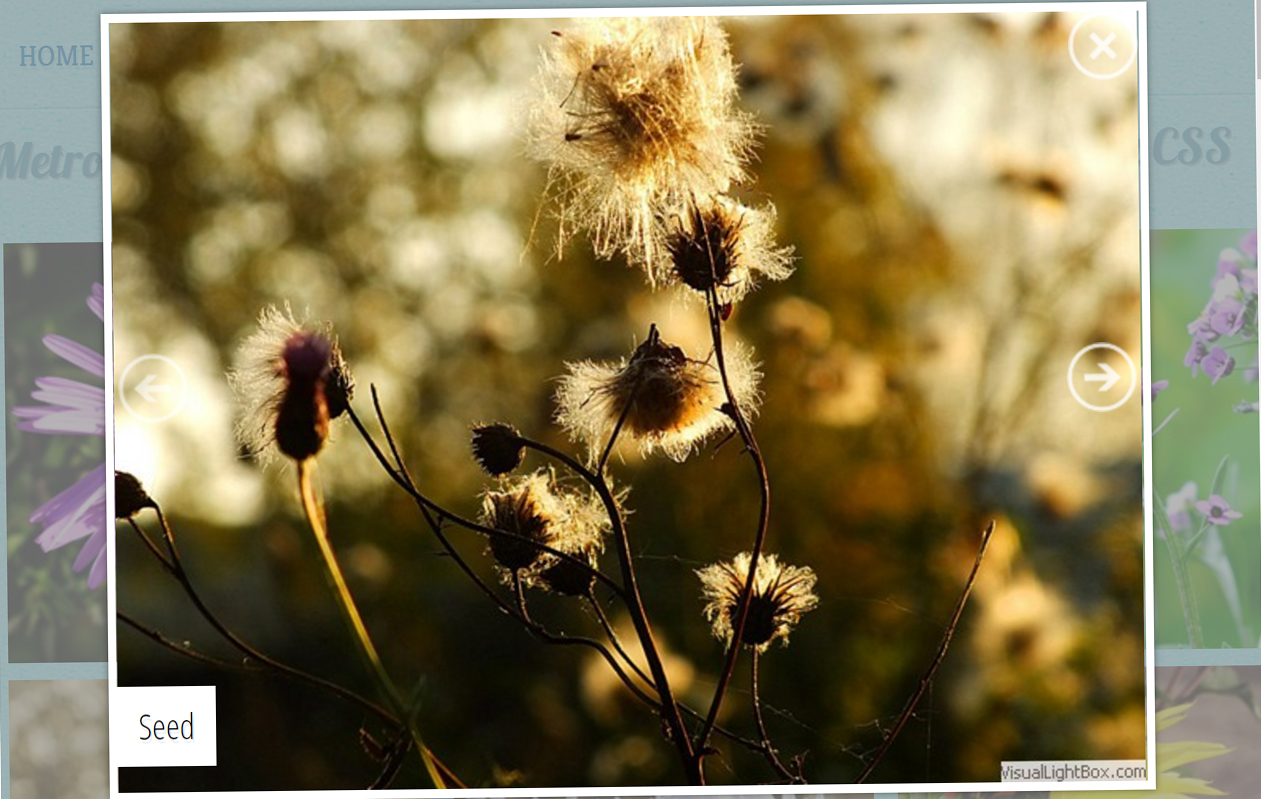
Metro Image Gallery - HTML Slider
The correct slide show for a floral store as well as biologic areas is this Metro picture picture. If you point your mouse cursor on a lightbox thumbnail, you'll find an explanation container show up off under. If you click on that, the porch will certainly begin. Listed here you discover encircled arrows as well as summary in white and also grey colours making it possible for individuals and shift imagines in an easy technique. The picture framework resizes properly baseding on the imagine size.
This wonderful slideshow is actually completely mobile-friendly, so this could be viewed on gadgets like tablets or even phones along with personal computers without any sort of problems.
Mobile-friendly Bubbles Slider - Wordpress Slideshow
This slider is actually extremely practical as well as direct. It participates in regularly, and due to the fact that this arrives at completion that scans backwards, gets there for the very first photo, and instantly replays the complete correct away. Individuals can identify which image they need to look at through merely clicking the thumbnail imagine gallery situated directly underneath the slide program whenever. Additionally, floating within the thumbnail shows the look header. The pictures are actually sizable as well as possess the capacity to expose details that could or else runs away the human eye. Because of this imagines should be hi-res and also premium quality.
Kenburns Photo Gallery - HTML5 Image Slider
The non-jQuery image gallery is actually produced utilizing exclusively CSS as well as it gives a great way to display your photos and to permit website visitors and your internet site observe the best of just what you possess to offer. That has a stunning shift impact, with a slow and also stable pot towards the facility from the images, thus your viewers will have a chance and find every particular that you prefer them to. In between its own visual allure as well as its full supplement from commands for the customer, this jQuery-free gallery will definitely be actually a guaranteed fine any individual which discovers your website.
Along with its own unwinded rate as well as flexible appearance, this demonstration is the excellent CSS photograph porch for a musician's website, an on the internet clothing shop or a site dedicated and take a trip.
Dodgy Image Gallery - CSS Image Carousel
A modern-day frameless layout, this slider always keeps command buttons to the edges in order that the customer's concentration performs the graphics. Basic, strong designing makes this slider perfect for contemporary sites.
For navigating, the jquery picture picture possesses large arrow commands at each side. Through hovering over these arrowheads, the customer can view a thumbnail sneak peek from the upcoming or even previous slide. The preferred slide is carried ahead through selecting the necessary arrowhead. The double arrow concept on the navigating controls includes in the present day look of this particular slider.
The standard style of this particular slider is actually perfect for modern-day internet sites that worth intuitive style and also basic shows. Let your graphics represent on their own.
Boundary Content Slider - Angular Image Carousel
This somewhat unique slider theme is quite present day and also appealing. That is an even more 'square' shape in comparison to a lot of internet site sliders, which enables is actually to benefit pictures that may not be garden. Perhaps a fantastic enhancement for a portfolio internet site, or even to display portraitures from people as well as pets.
The slider utilizes a strong wine red color pattern, made up for with white. This's an unique and also striking colour that suggests deluxe as well as class.
Each graphic in the slider zooms in and also out, slowly fading at the exact same time and reveal the upcoming graphic.
Brick Content Slider - CSS3 Image Carousel
The transition impact is exactly what creates this carousel genuinely impressive. Each slides bets as high as 3 secs just before yet another image changes this.
This example shows the slideshow throughout a wide great scenic display that ensures to astonish everyone that sees that. This instance includes really little mess as you possibly can and guarantee the imagines are displayed without obstacle typically elements disappearing when not being utilized. The typical computer animation effect is Brick, which moves graphics in via the right. Again, the change is not tough however streamlined. The overall end result is a slideshow that has actually been actually modern and also classy but basic.
Mobile-optimized Showy Carousel - HTML Carousel
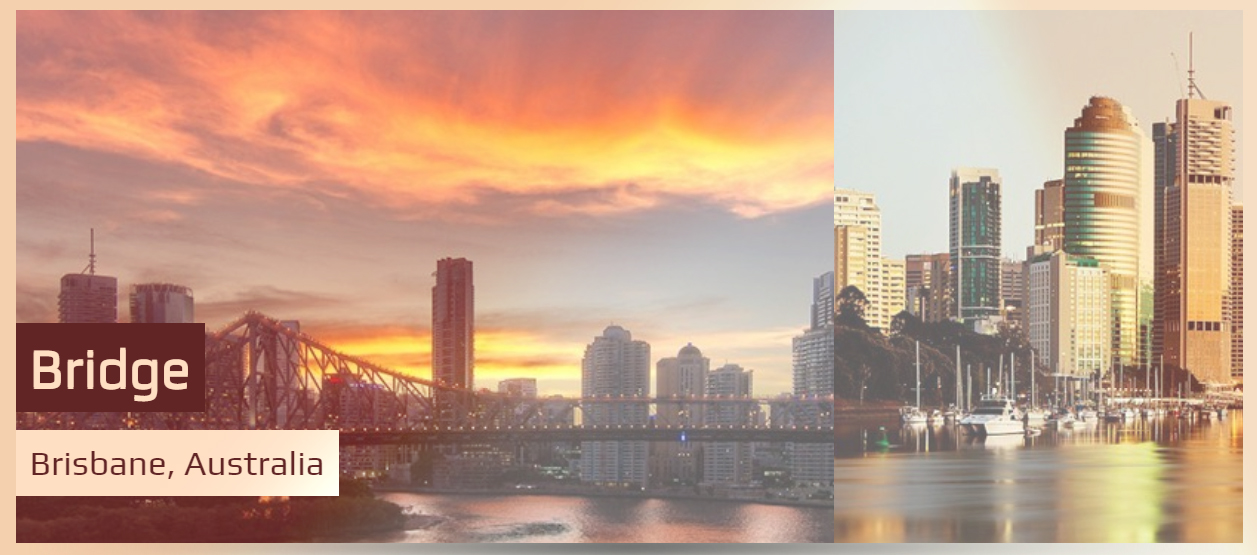
The animation result is exactly what creates this carousel truly enchanting. Each slides bets about three secs just before an additional graphic substitutes this. In case the graphic is actually starting and alter, the upcoming photo's shadow gets there in the left, and also outwardly the boundary. As quickly as picture has actually switched out the here and now one, individuals could see the darkness in the leaving image outwardly right in the structure. This impact definitely explains the look as well as attracts the user's interest, which is actually the reason this will definitely look good for photography or tour website, generally because attracts people.
The use of bullets are going to make that crystal clear exactly what type of navigating device functions, which means this slide program is actually understandable as well as utilize.
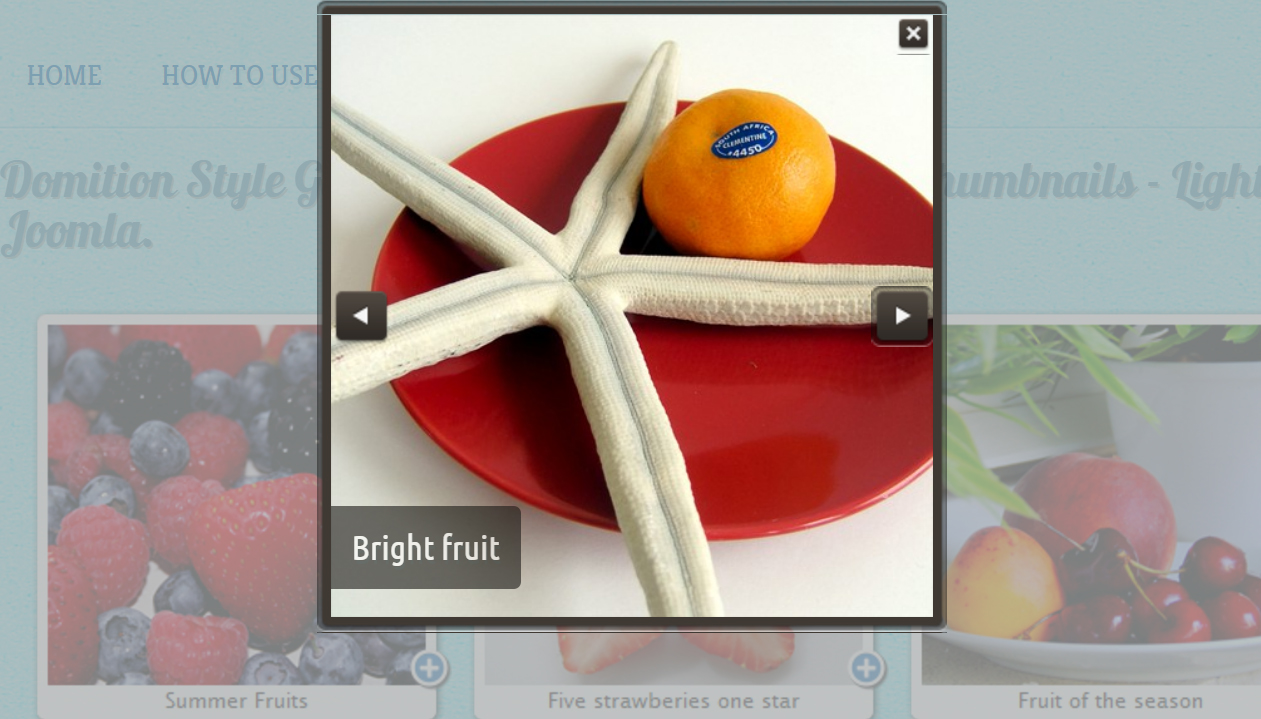
Dominion Slideshow - HTML Slideshow
In this particular gallery each thumbnail has a moderate frame with description and plus keys appearing splendid on any type of tool. The theme off this slider can look like a Summer Breakfast. Opening up the main gallery shows a darken frame as an alternative which greatest distinguishes with the 1st one. And stress the picture in the center there is actually the grey semi-transparent background. The black arrowheads show up when you float over the graphic. This slideshow will definitely suit on the food selection web page for a snack bar or even bistro and present accessible desserts.
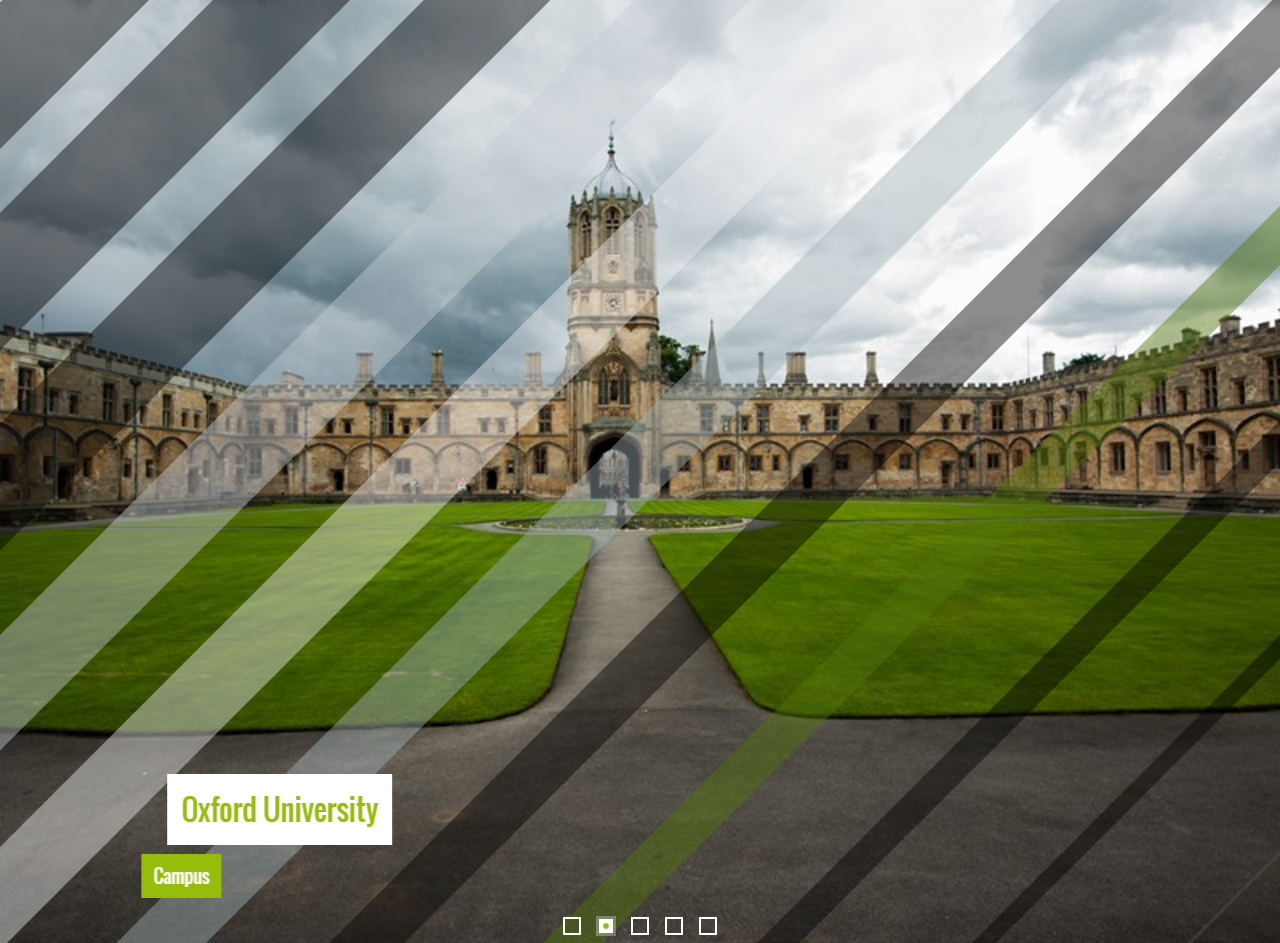
Showy Slideshow - HTML Carousel
A stealthily as well as enticing basic design with eye-catching hassle-free results, these are actually the highlights of this particular demonstration slide show developed using the incredible Wowslider. The pictures revolve easily basics creating a striking and also eye-catching effect.
Each photo off the wonderful Oxford University is actually featured for a pleasant period. And in situation you really want and choose or back a little bit, you could locate an arrowhead each on right and also left slideshow ends.
Every arrowhead immediately highlights as soon as you move the cursor over that and fades away efficiently. The layout is actually simple eco-friendly on a clear white history. The tilted edges provide a feeling off originality and the arrows.
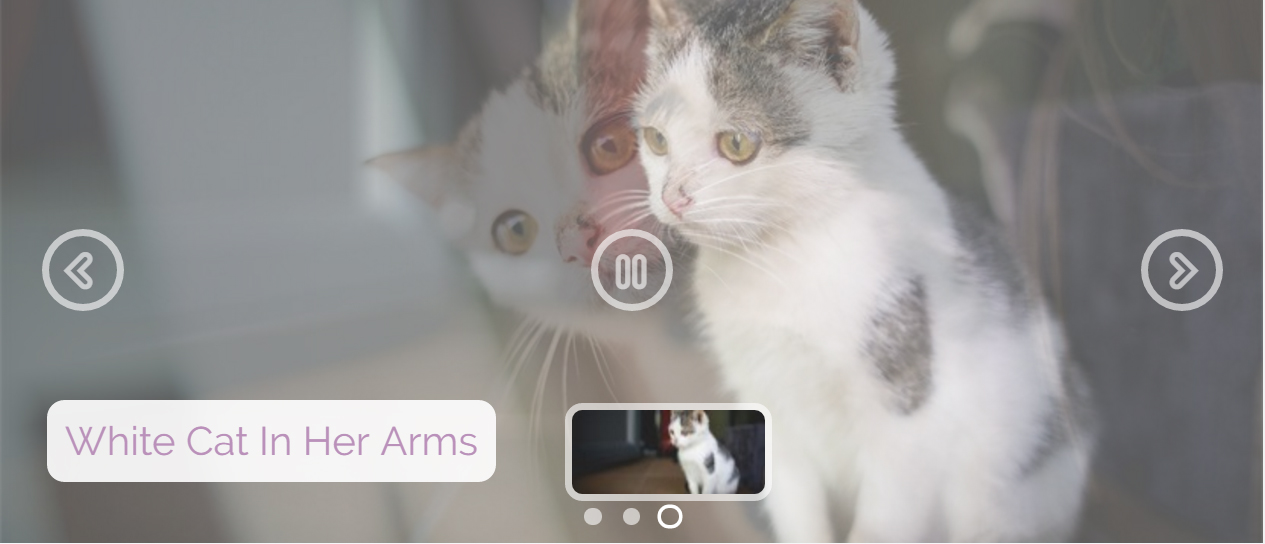
Fade Slideshow - Angular Image Slider
This is actually a relaxed, attractive as well as spirited slider design with a somewhat womanly feel and look. That would certainly be actually excellent for sites along with an arts-and-crafts focus, for blog owners, or for charm and chick-lit writers.
The layout uses a violet and white color pattern, pivoted sections, as well as openness to develop a delicate, a little laid-back appearance. Certainly, everything may be actually changed and personalized in cssSlider to ensure that the outcoming slider blends effortlessly along with your internet site.
This slider is an outstanding choice for anybody that desires a rested slider concept that still has highly effective performance as well as a trusted platform.
Ionosphere Slider - JavaScript Slider
This slider trial makes use of the well-known 'pile' result for slide changes. In this impact, each new slide just wipes in off the correct side to the left. No elegant popping as well as distracting magic tricks, a simple wipe. This means, the visitor isn't really sidetracked and also concentrates straight on the image ahead.
The slider demonstration has stinging, angular rectangular boxes for message, placed in the lesser left side section. Each package is actually a see-through black along with white colored opaque creating.
The bullet points are set in the lesser center in the design of plain grey cycles. Basic blue arrows for navigation exist in correct as well as right side.
Epsilon Slider - CSS3 Image Slideshow
The slideshow has incredibly low capabilities and keep its own simplicity and also crisp look. This has an incredibly thin white framework that would certainly function great as a header slideshow for modern and modern web sites that desire to present an orderly and also professional planning to its own visitors, like wedding celebration photography web sites, or a workshop item photography internet site.
Over the slideshow, there are actually small cartons that showcase little previews from the photos that are in the slideshow. This produces quick changing from the slides. Each carton of examine is actually highlighted along with a violet border. The sneak peeks are slightly dulled to ensure each examine on mouseover may stand up in night comparison to the others.
Mobile Sunny Slider - Mobile Image Slider
This Sunny Fade slider theme offers a gentle as well as quite coldness shift from slide and slide, enabling your website users to appreciate a relaxing slider from all your greatest photos. With an integrated sneak peek panel and an audio capability that they could handle, both the eyes as well as ears from your attendees will be actually accommodated while they have a look at your pictures at their personal rate. As regularly, you'll have the best slide show modern technology at your service, permitting for glitch-free as well as uninterrupted display screens that are certain and keep in the minds from your clients for times to follow. WOW Slider's layouts function similarly well whether your audience is actually utilizing this on a pc or cell phone, so it is going to never ever restrict your potential and record the imagination off website visitors and your web site, regardless of how they are accessing this.
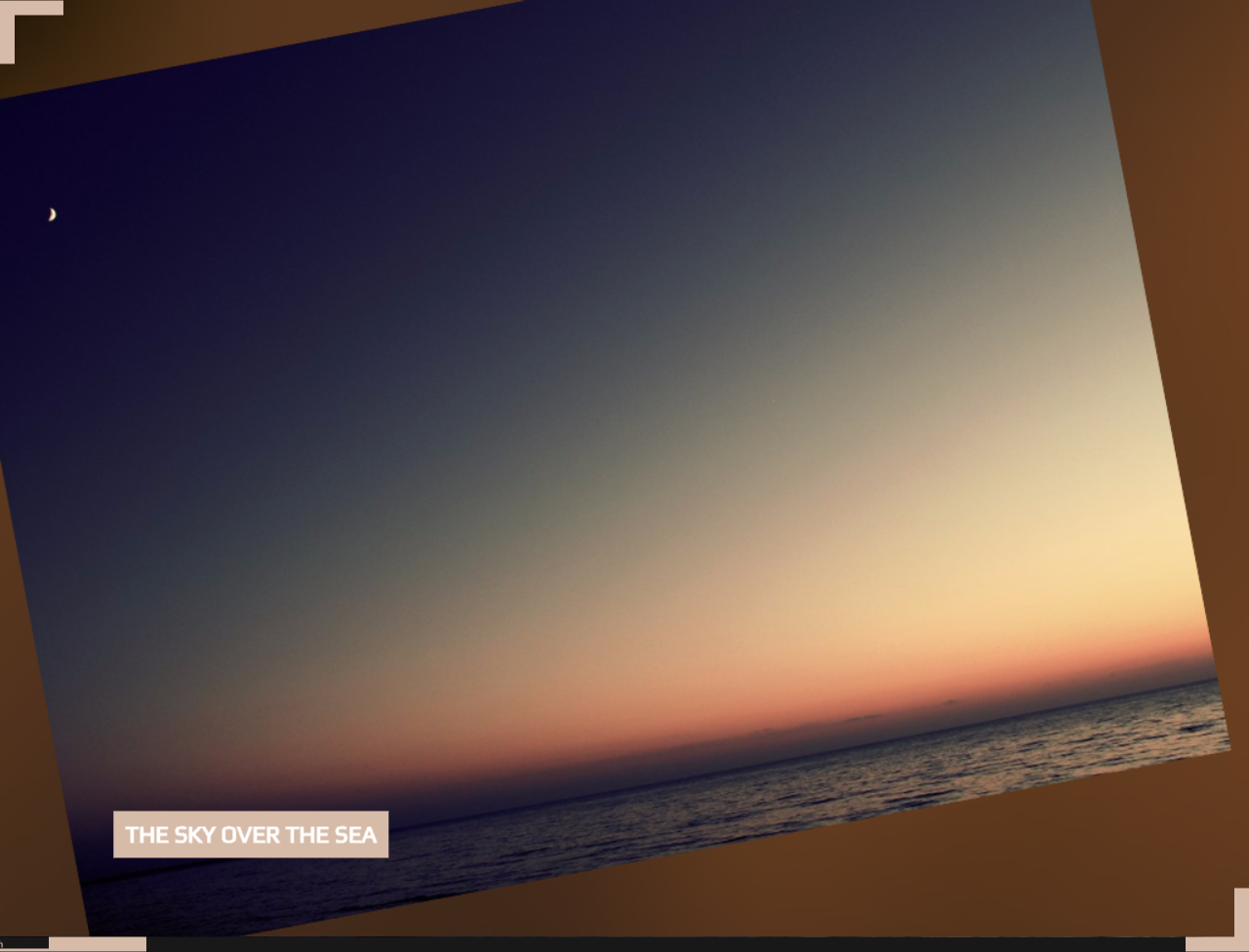
Slim Slider - CSS Slider
If you wish a stylish slider design with an old-fashioned complexity after that this is actually the one for you.
The style utilizes a smooth and faded brownish, similar to sun-bleached leather-made, and also white colored. By utilizing just multiple colours, the concept handles and remain straightforward and also classy however additional flourishes in the typography and UI aspects cease this coming from really feeling too outright as well as clean.
This design is a best selection for several sites. It would work particularly properly for antiquarians, any person selling classic products, and also outfits developers that channel an antique sophistication as well as sophistication. That would certainly likewise function properly for historic passion writers.
Non-Javascript Material Slider - Bootstrap Image Slideshow
This trial exhibits your pictures in a spectacular slideshow that is about presentation! Arrowheads as well as titles are actually refused to the sides and edges to steer clear of cluttering the display while consistently being actually easily offered for simple management and also get access to. You can progress and also in reverse through clicking the mentioned arrowheads at the left as well as correct hand from the display which are actually encased in easy blue circles that head to effectively along with the graphic headline's straight history and the ones at the end of the trial that quickly permit you to miss and whichever graphic you might desire to view at any minute. You can likewise scroll through them by clicking and also dragging the computer mouse over the photos if you prefer.
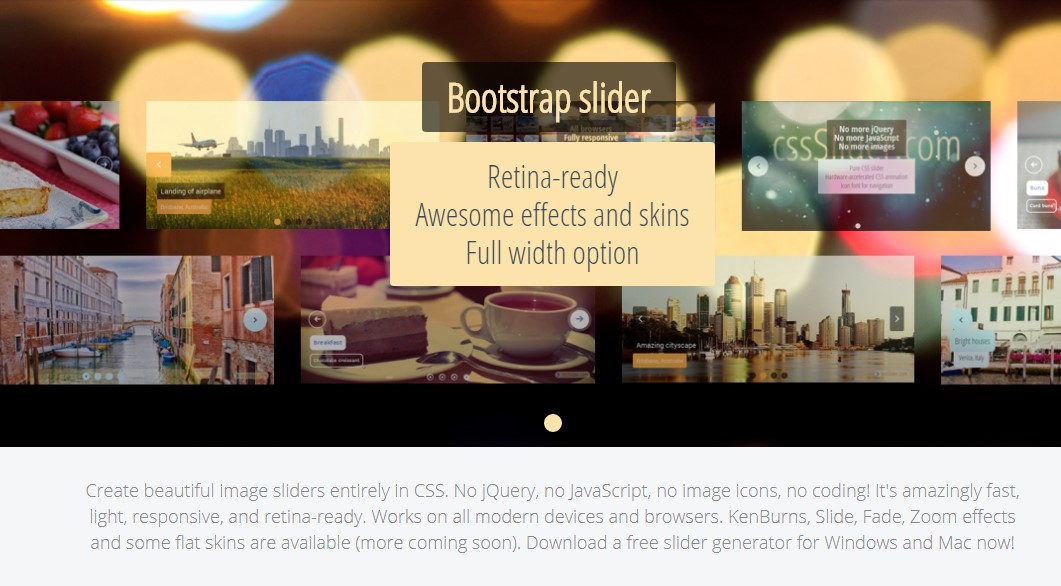
Bootstrap Gallery - Wordpress Image Slider
Bootstrap provides a thumbnail element that is actually created to feature linked pictures in a grid with thumbnails. Selecting the thumbnails of this splendid porch delivers up a total screen slider window along with brand new phone photos. This slider is actually responsive just what means it resizes to suit the monitor this is being actually featured on.
Website site visitor may get and any type of image making use of white bullets at the slide show base. The effortless yet soft transition effect provides an appropriate technique of showing the internet site material.
Including a css graphic porch and your website does certainly not should be actually difficult or even lengthy. This is actually undoubtedly the very best method to spruce up your web site.
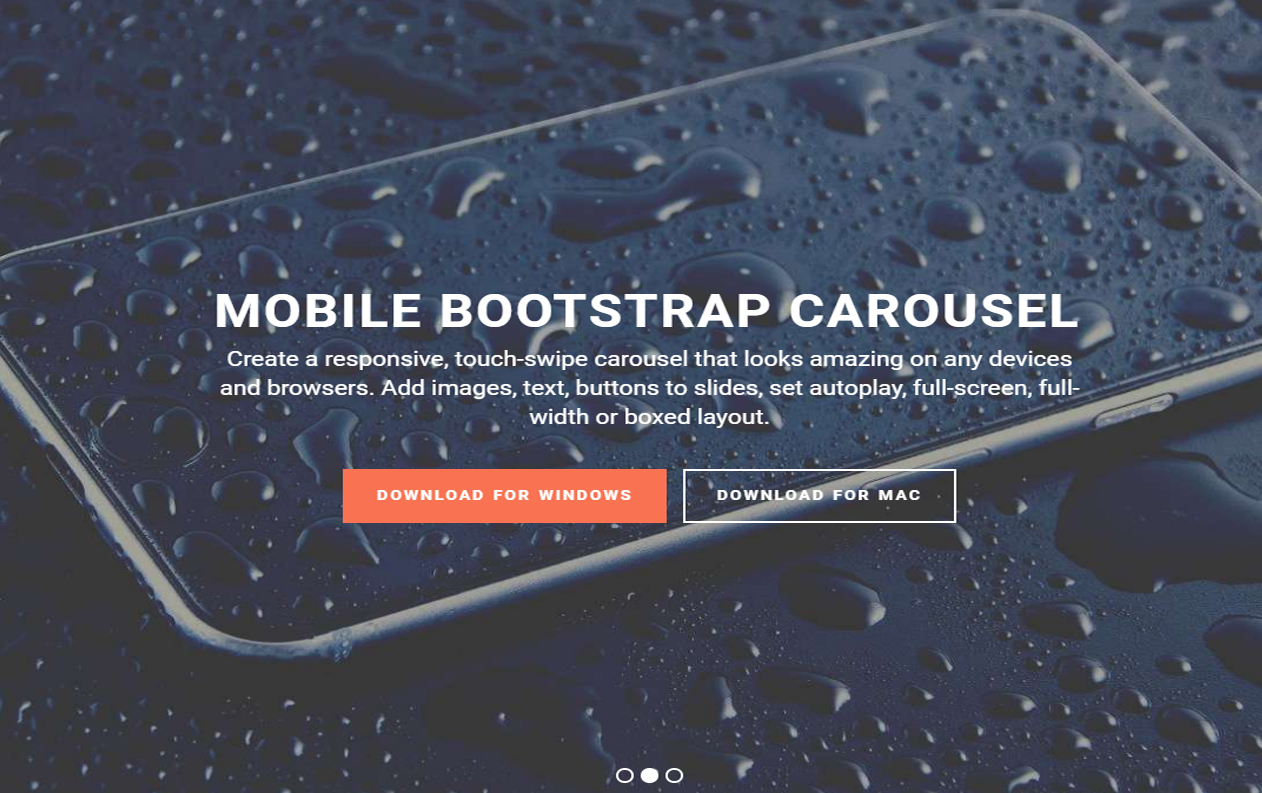
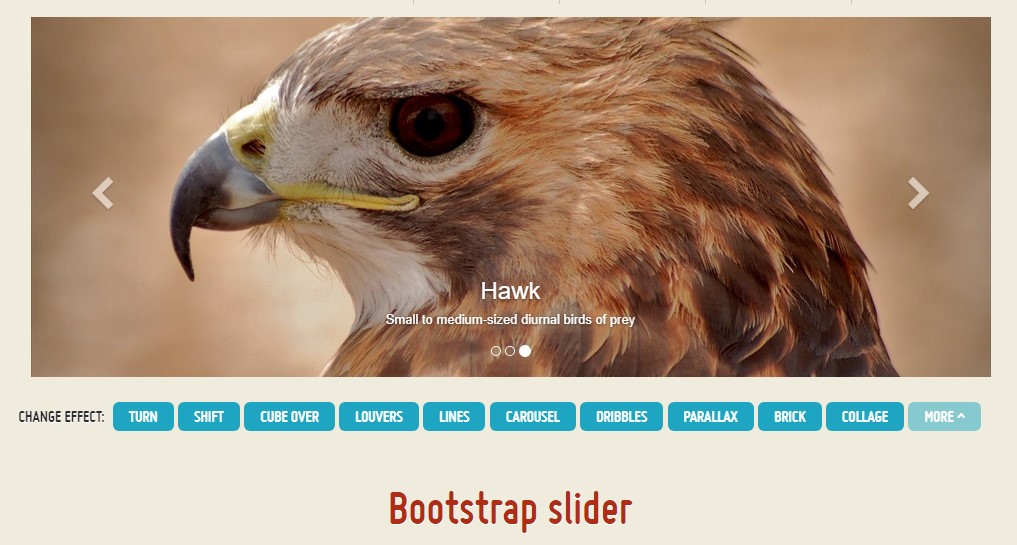
Bootstrap Carousel - Free Carousel
To install a stunning photo carousel that's truly present day of its own internet attributes, you can easily utilize this slide show accordinged to Bootstrap-- one of the most effective and reliable platform. That will certainly fit the display of any gadget delivering a sleek look lovely your website visitors and also creating them keep on your web page.
The Slider is total screen sized offering a background emotion excellent for presenting goods and services. The rectangle white arrows are actually put on the right and left behind picture sides. The white colored contemporary bullets let user effortlessly browse by means of the whole slider.
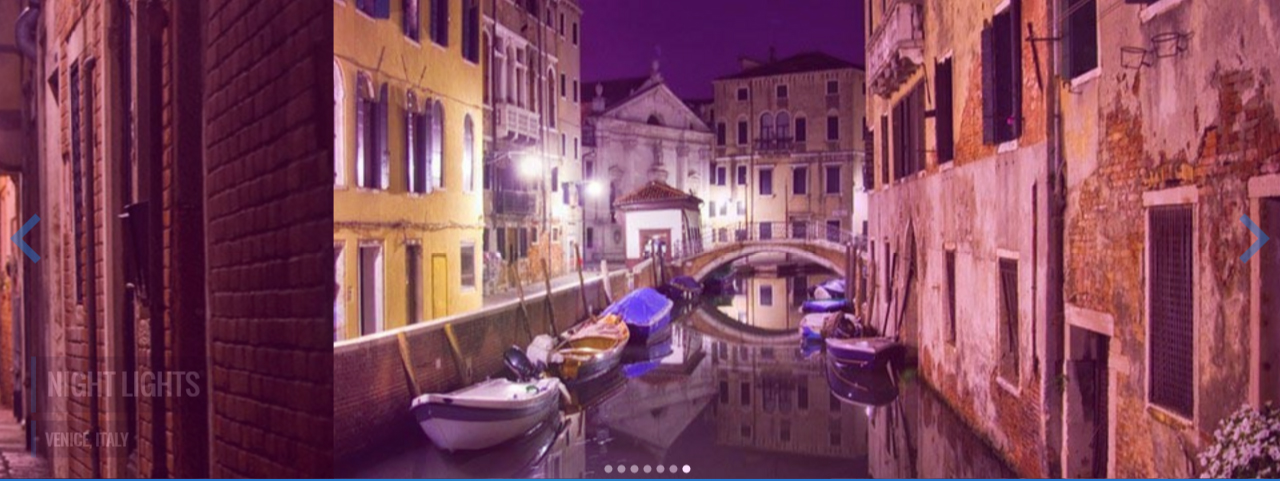
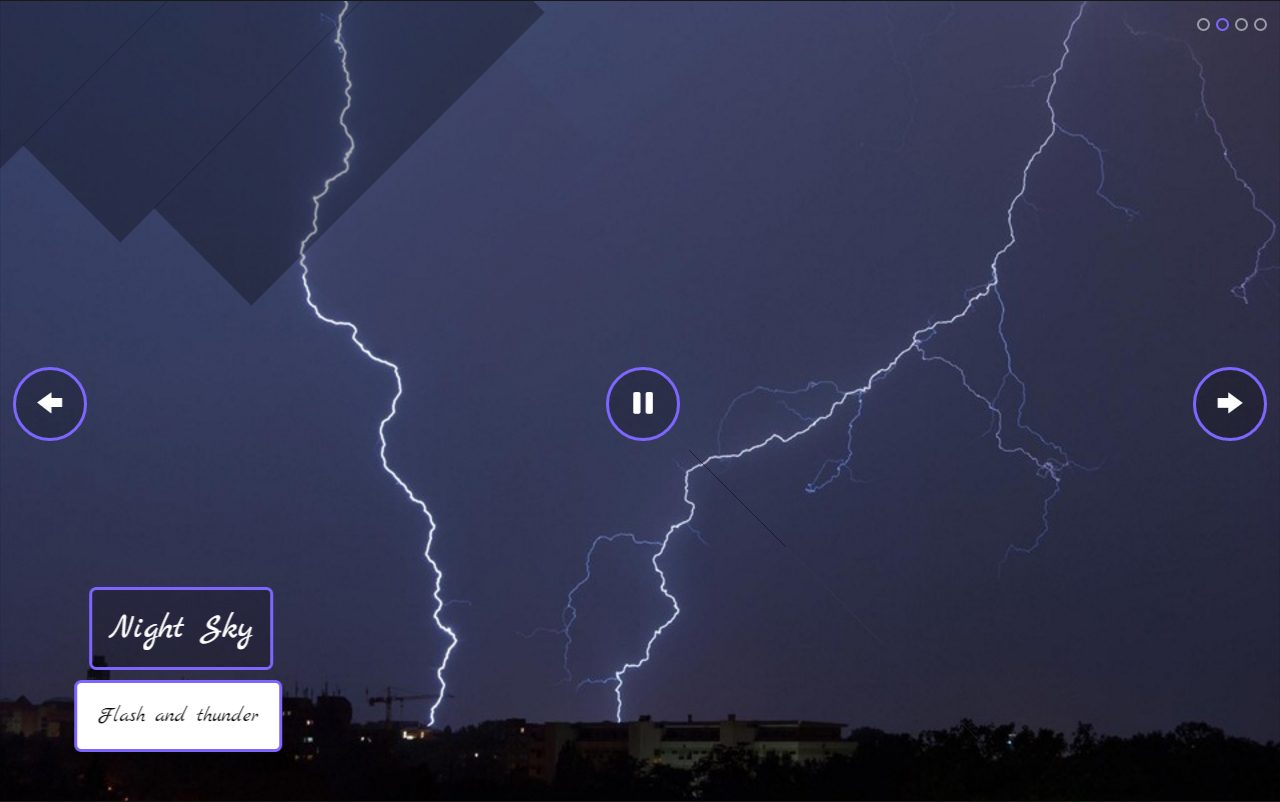
Responsive Angular Slider - Mobile Carousel
This Demo Slideshow will certainly amaze quite everybody with its user-centricity as well as receptive style. That reveals a multicolored evening attributes calming any person which examines its sundown graphics. Consumer may move forward for or even backwards clicking the bottom-right or even top-left arrows like slants along with on sneak peek switches at the base. For that reason this slider layout is actually gotten in touch with Angular. There you'll see little pictures for skipping slides and going to the slide individual prefer and take a look at. This Collage result with its tossing pictures into the background and also grabbing these from nowhere will definitely excite your internet site viewers supplying unforgettable user-experience.
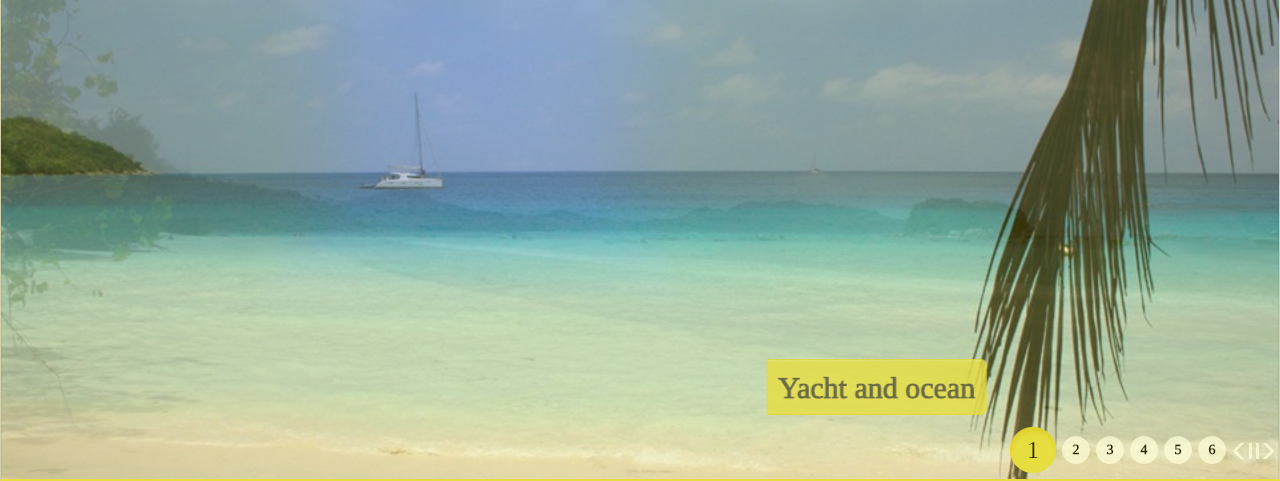
Carousel Slider - Responsive Image Slider
Lots of slider styles appear very identical, as well as it is actually hard and find one that attracts attention and also is memorable. This theme coming from cssSlider stays away from that issue by being incredibly one-of-a-kind in every element, whilst still seeming professional and also modern.
This slider would be ideal for web sites that really want and be memorable however still appear expert as well as trusted. Financial internet sites will gain from its well-maintained as well as authoritative look. On the whole this slider style is full-fledged, dependable and momentous-- working with any web site that possesses a grown-up target market and talks about severe topics.
Just like all cssSlider designs, the theme is completely responsive, fast-loading as well as dependable. There are actually no pictures utilized in the user interface, which aids make sure the slider consistently operates perfectly.
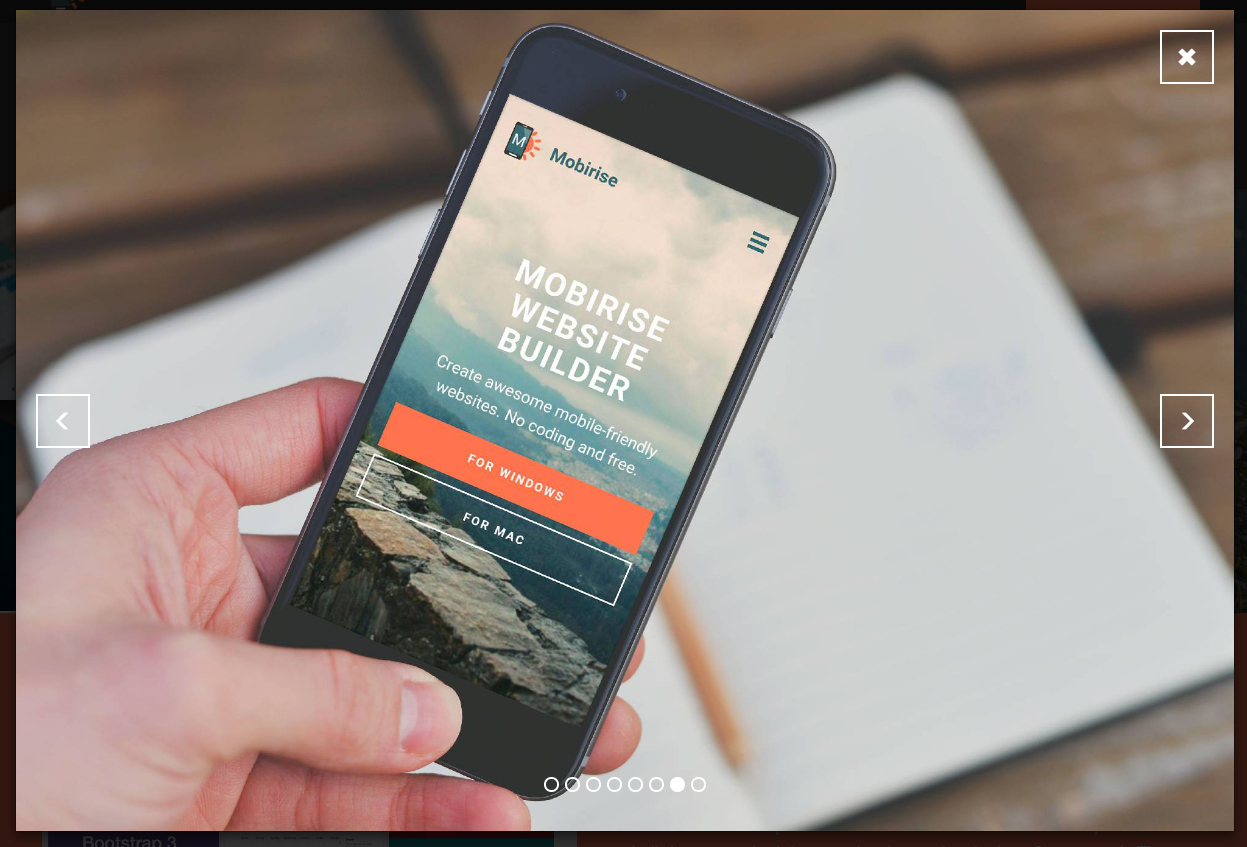
Utter Image Gallery - HTML Carousel
The Push Stack slideshow template provides a sharp discussion for your images, with a dramatic shift from one slide to the upcoming and also lots of convenient commands for audiences. Guests to your site will certainly be actually transfixed by the smooth change off picture and graphic and also they'll certainly enjoy the potential and stop on images that grab their attention, and also preview the remainder of the slides and also go directly to any kind of some of them along with nothing even more in comparison to a click on from the mouse.
You may count on the same piece de resistance from this Utter theme that you would coming from all WOWSlider slide shows. They are all created to operate properly on any sort of unit and also they've been frequently tested and make certain that they are actually without flaws, offering internet designers along with an amazing assortment of tested champions for their websites.
HTML Bootstrap Slider Carousel
jQuery Bootstrap 4 Slider with Swipe
Responsive Bootstrap Slider Slideshow
HTML Bootstrap Image Slider Template
Bootstrap Image Slider with Thumbnails
Bootstrap 4 Slider Slide
HTML Bootstrap Slider with Autoplay
CSS Bootstrap Image Slider Examples