









Video LightBox JS is a free wizard program that helps you easily embed video to website, web page or blog, in a few clicks without writing a single line of code.
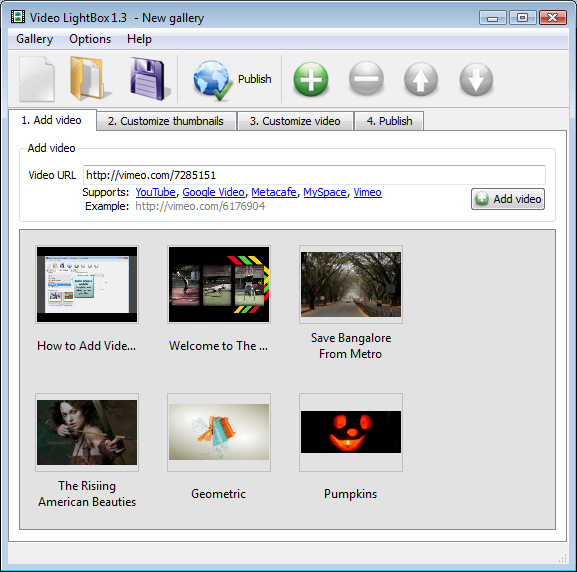
All it takes is 3 easy steps: 1.Add Video, 2.Select Template, 3.Publish. At the first step, you add a video clip, for example cut-n-paste YouTube url or drag-n-drop video file, then select the template for video popup and video thumbnail appearance and, at the final step, publish the result to a local drive or directly to the Internet via a built-in FTP client.
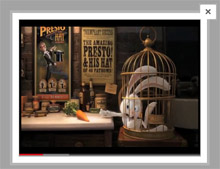
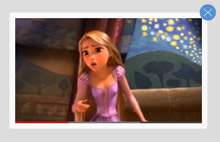
Video LightBox generates a nice image thumbnail for your clip. On click, this thumbnail expands into a stylish overlay window containing the video. No css, html, javascript coding, no image editing, just a couple of clicks to get the your video added to the Web!
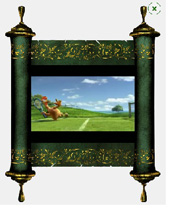
New Bamboo, Scroll, Bookmark, Ionosphere, Turquoise, Monochrome, Route, Ghost, Metro, Modern, Prime Time, Link in Bio, Catalyst, Dominion, Android, IPhone, Cloud, Dark Glass, 8b, Windows, Mac, Facebook templates!
|
|
Video LightBox is FREE for non-commercial use.
A license fee is required for use on a commercial website.
Video LightBox Business Edition additionally provides an option to remove the VideoLightBox.com
credit line as well as a feature to put your own watermark to videos. After you complete the
payment via the secure form, you will receive a license key instantly by email that turns
the Video LightBox Free Edition into a Business one. You can select the most suitable payment
method: credit card, bank transfer, check, PayPal etc.
|
|
Video LightBox v3.0 (Jan 9, 2019)
* New templates: Bamboo, Scroll, Ionosphere and Turquoise:




* Fixed bug with non-removable bootstrap gallery video after closing overlay.
* Fixed compatibility problems with the latest iOS 9 and OS X 10.11 El Capitan.
Video LightBox v2.8 (March 21, 2018)
* New Bookmark template:

Video LightBox v2.7 (February 19, 2018)
* New templates: Monochrome and Mobirise Web Builder:
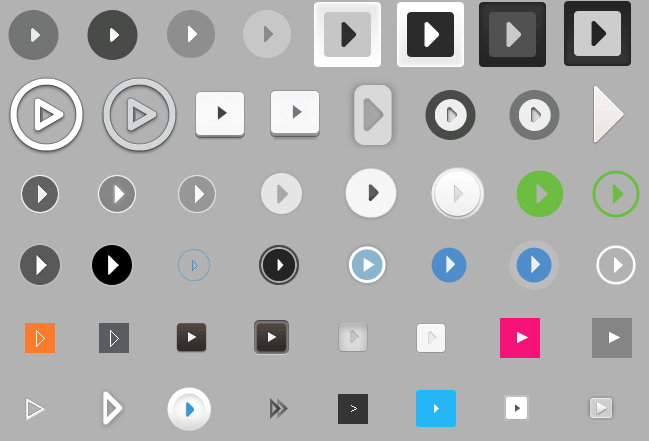
* 3 new stylish play buttons for thumbnails:

* Fixed problems with saving settings (selected template and "Thumbnail titles" option) in the project file.
Video LightBox v2.5
* New templates: Ghost, Metro and Modern:



* Updated templates: Prime Time, Catalyst and Dominion:



* 48 new play buttons for thumbnails:

* Bootstrap 4 carousel window is responsive now.
* Fixed problem with local MP4 files on portable devices.
Video LightBox v2.3
* New templates: Prime Time, Catalyst and Dominion.
* New play button for thumbnails:

* Support for new jQuery 1.9 and 1.10.
* Improved "Insert to Page" wizard.
* Support for short YouTube links, for example: HTML5 Video.
* Fixed problem with AdBlock Plus content-filtering browsers extension.
* Bug fixes.
Video LightBox v2.1
The bugs were fixed:
* Video LightBox plays on iOs 5.0 and Youtube video on Android.
* The "Overlay shadow" parameter works correctly.
Video LightBox v2.0
* Video LightBox plays as HTML5 video if Flash Player is disabled (iPhone and Android support while using mp4 video).
* The option to fix MP4 meta info is added (for immediate playing of the video).

* Close after play supports YouTube now.
* Dutch, French, German, Italian, Spanish, Danish translations are improved.
* Compatibility with other scripts is improved.
* Bug fixes.
Video LightBox v1.11
* New Android and iPhone Templates!
* Video LightBox supports video from yahoo! music and Veoh now!
* New Português and Suomi languages are added.
* Loading indicator is added to the local video player.
Video LightBox v1.10
* SWF file support. Now you can add any .swf file to lightbox
* YouTube HD video support
* CloseOnComplete parameter. Closes the overlay when video stops playing
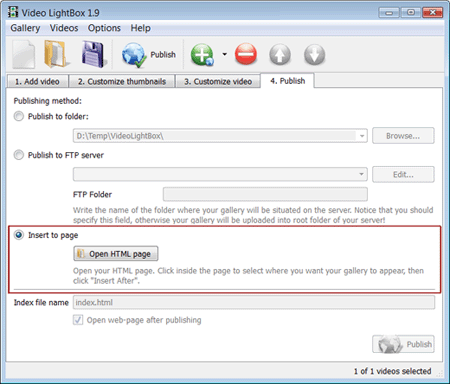
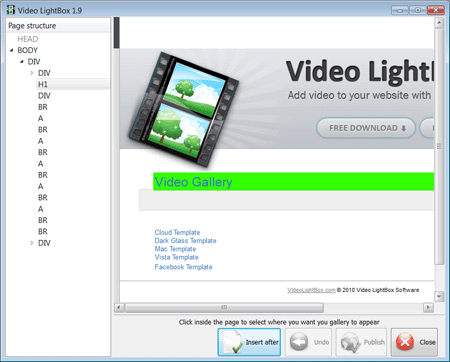
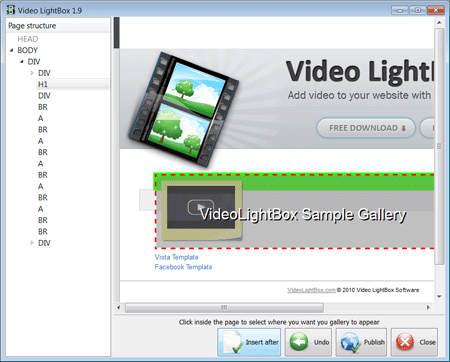
* "Insert to Page" wizard opens a page in a browser view and you simply click inside the page to select where you want the gallery to appear and press "Insert After". No more HTML editing required!

* New Dansk , Deutsch and Nederlands languages are added.
* Bug fixes
Video LightBox v1.9
* "Default sound volume" option

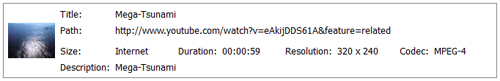
* "Video details" panel. Shows info about the selected video: size, resolution, codec, duration, description

Video LightBox v1.8
* Video LightBox supports Facebook video now!
Video LightBox v1.7
* New Cloud and Dark Glass templates!
* The option to specify the number of columns in your video gallery.

* Overlay shadow color and page background color.

* You can save thumbnails in PNG or JPG format and specify the quality of the generated images now.

Video LightBox v1.6
* The generated code is fully XHTML compliant now.
* The bug with incorrect position of the content video inside the frame is fixed.
Video LightBox v1.5
* Video LightBox supports flv, mp4, 3gp local video files now! See List of codecs supported by Adobe Flash Player
* The ability to drag & drop flv, mp4, 3gp video files in your gallery is added.
Video LightBox v1.3
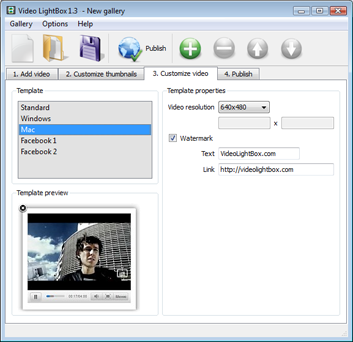
* New Windows, Mac and Facebook templates!
* Play button over the thumbnail!

* The ability to change the order of the videos in your gallery using mouse is added.
Video LightBox for MAC earns Apple 'Staff Pick'

Video LightBox MAC version beta
* Video LightBox now available for either Windows or Mac platform. Download Video LightBox for Mac here
Video LightBox v1.2
* Video LightBox supports Google Video, Metacafe, Vimeo, MySpace videos now!
* An option to add watermark over the video is added (for Business Edition only).

Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the 'Video url' field and press "Add video" button. This video will be automatically added to your website gallery.

If you have included the videos that you do not wish to be in the website gallery, you can easily remove them. Select all videos that you wish to remove from web site gallery, and select 'Delete selected..' button from the toolbar. You can pick and choose videos by holding the CTRL while clicking the videos you like.
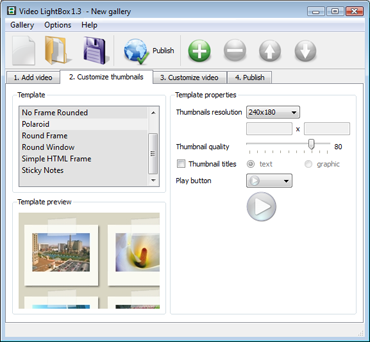
Switch between available templates to select a template you want to use in the gallery.


Control the quality of output thumbnail images by defining "Thumbnail quality" parameter (0%…100%).
You can establish the various sizes for the thumbnails and video resolution.


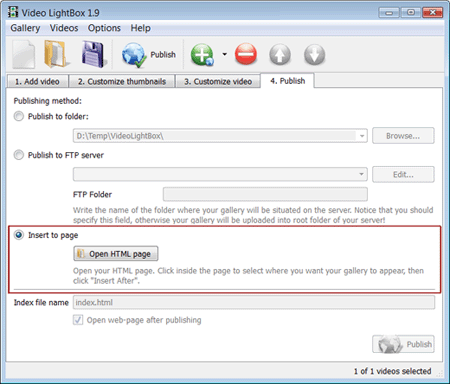
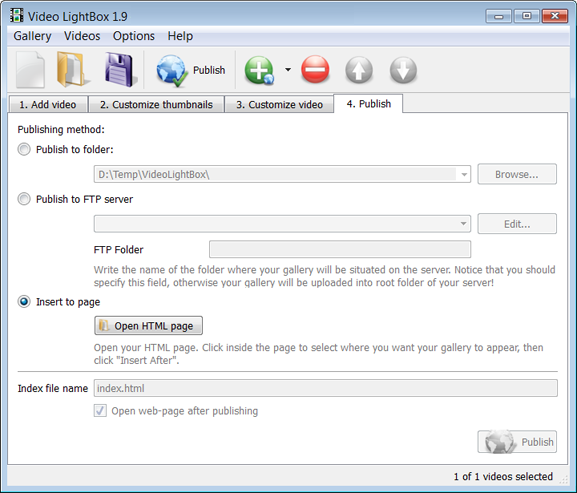
Now you are ready to publish your website video gallery online or to a local drive for testing. Select the publishing method: publish to folder or publish to FTP server or paste lightbox gallery into existing html page using Insert to Page option.

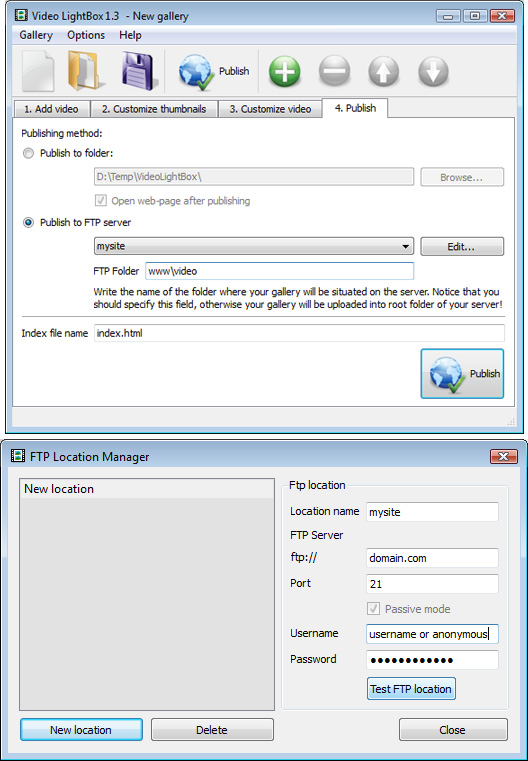
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Video LightBox is unable to connect to your site and thus not able to upload your videos to website. If this website enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.

You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website video gallery will be placed on the server. Notice that you should specify this field; otherwise your website video gallery will be uploaded into the root folder of your server!


Click inside the page to select where you want you gallery to appear. Click 'Insert After' button and 'Publish button'. Notice that it is not posible to insert more than one gallery on the same page.

When you exit Video LightBox, you'll be asked if you want to save your project. The project consists of the videos you choose to put on your website video gallery and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Video LightBox generates a special code. You can paste it in any place on your page where you want to add video popup.
* Export your LightBox gallery using Video LightBox app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Video LightBox from the HEAD and BODY tags and paste it on your page in the HEAD tag
and in the place where you want to have a gallery (inside the BODY tag).
<head>
...
<!-- Start VideoLightBox.com HEAD section -->
.....
<!-- End VideoLightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start VideoLightBox.com BODY section -->
.....
<!-- End VideoLightBox.com BODY section -->
...</body>
* Upload generated folder with VideoLightBox files on your server.
Why am I getting renewal notices that state I am expiring this month. Think your system is a bit confusing, and not sure if I will fall for the renewal next year. thought I bought a lifetime license for what I had.
I'm having problems getting videos to display in popup windows on our website. The gallery page that Video LightBox generates works fine - videos popup in a window when the thumbnails are clicked.
Can you please confirm that it will allow me to get all the new templates that have come out since I last updated? I didn't realize that the updates were new templates, and never updated after the initial download a year ago.
Good afternoon I installed a commercial paid version and it works only in browser offline. I uploaded to website but online does not work. The videos don't work in website but work offline. Best regards.
Hi there, I’ve tried VideoLightBox for the first time . Why does it load the entire movie, before playback starts? Regards.
How can I add a video to pages WordPress, or your program can not do it? I think to buy the full version, but have not yet figured out how to work with WordPress.
Hello, we have purchased a unlimted license but now I have a new pc I want to move to. How can I move my app?
I’m having trouble opening the application. "VideoLightBox" can not be opened because it is from unidentified developer. Any suggestions?
Hi, I'd like to order your app. But I'm not sure what license I should buy. What is difference between Single Website and Unlimited Websites licenses? Thanks.
Once I Purchase your product for personal use, will your names and all be removed from the videos?
For troubleshooting, feature requests, and general help, contact Customer Support at  .
.
Make sure to include details on your browser, operating system, Video LightBox version, and a link (or relevant code). In most cases you'll get a reply within 1 business day.